这篇文章主要为大家展示了“vue-cli快速搭建单页应用之遇到的问题有哪些”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue-cli快速搭建单页应用之遇到的问题有哪些”这篇文章吧。
一、报错内容类似:Expected indentation of 0 spaces but found 4
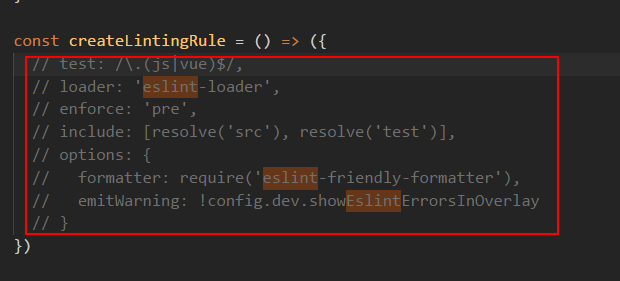
将 build 文件下的 webpack.base.conf.js 文件里面的下面一段代码注释掉(eslint-loader内容),重新运行.

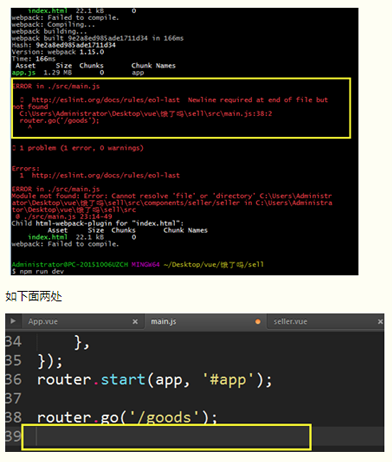
二、报错内容: Newline required at end of file but not found
只需要在 js css 等后面再加一行(空行)就可以了
或者将 build 文件下的 webpack.base.conf.js 文件里面的下面一段代码注释掉(eslint-loader内容),重新运行.

三、修改默认端口号
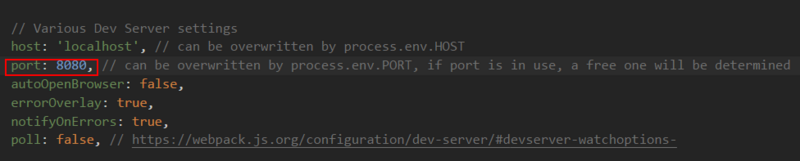
不想使用默认的端口号(8080),可以在 config 文件下的 index.js 文件里面的下面一段代码处更改

四、如何自动打开浏览器
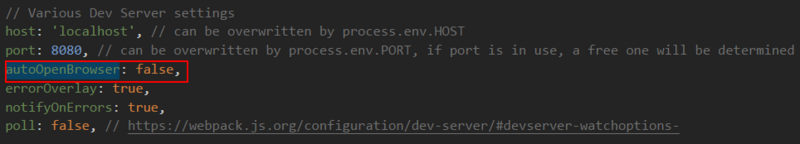
可以在 config 文件下的 index.js 文件里面的下面一段代码处更改 autoOpenBrowser 为 true

以上是“vue-cli快速搭建单页应用之遇到的问题有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。