这篇文章给大家分享的是有关AngularJS中如何实现select加载数据选中默认值的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
问题描述:
在我们开发项目过程中,避免不了会用到select下拉框,那么在angular中如何使用select呢?
解决方案:
可以用ng-options来动态加载option,然后在用ng-model来匹配。代码如下:
//html
<select ng-model="role_id1" ng-options="o.name for o in list5"></select>
//js
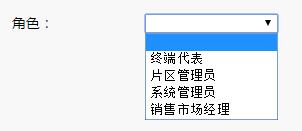
$scope.list5 = [{"id":2,"name":"终端代表"},{"id":3,"name":"片区管理员"},{"id":4,"name":"系统管理员"},{"id":5,"name":"销售市场经理"}]这样出现了空白选项:


那么我们对代码进行简单调整:
<select ng-model="role_id1" ng-options="o.id as o.name for o in list5"></select>
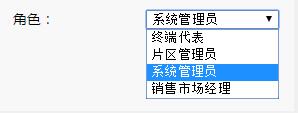
成功了!!

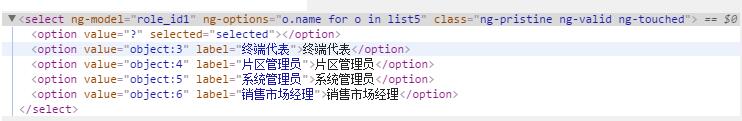
两者的差别在于:两张图的value是不同的,最开始的value是一个对象,而后面的value是一个id值,这与ng-model的绑定值有直接关系。
感谢各位的阅读!关于“AngularJS中如何实现select加载数据选中默认值”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。