这篇文章将为大家详细讲解有关angularjs怎么实现table增加tr的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1、js属于一种解释性脚本语言;2、在绝大多数浏览器的支持下,js可以在多种平台下运行,拥有着跨平台特性;3、js属于一种弱类型脚本语言,对使用的数据类型未做出严格的要求,能够进行类型转换,简单又容易上手;4、js语言安全性高,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据的丢失;5、基于对象的脚本语言,js不仅可以创建对象,也能使用现有的对象。
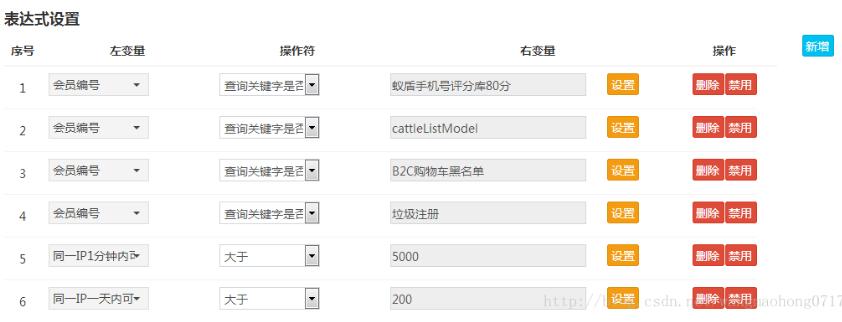
需求:

上面是一个table,运用了
<tr ng-repeat="rule in formData.ruleList track by $index">循环显示。现在的一个需求是:需要在每行添加一个字段,不过不能在同一行显示,需要在下一行显示。我首先想到了直接加个,不过没有办法换行。在下面再加个也不行。只能依赖强大的angulajs,自定义指令。下面我们就开始。
1 自定义指令
.directive(
'kbnTableRow',
function($compile) {
return {
restrict : 'A',
link : function(scope, element) {
element.after('<tr>');
function expressDescHtml() {
var detailHtml = '<td></td><td colspan="5">'
+ '<div ng-show="rule.type!==1">'
+ '<div class="col-xs-9 row">'
+ ' <input type="text" class="form-control" ng-model="rule.exprDesc"readonly ">'
+ '</div>'
+'</div>' + '</td>';
return detailHtml;
}
},
templateUrl : 'libs/kbnTable/table_row/rule.html'
};
});2 rule.html是原来的里的内容
<td class="form-control-static">
<div class="form-control-static">{{$index+1}}</div>
</td>
<td>
<div class="form-control-static" ng-show="rule.type===1"
>   {{rule.rightVar.desc}}</div>
<div ng-show="rule.type!==1">
<div class="col-xs-9 row">
<input type="text" class="form-control" ng-model="rule.rightVar.desc"
readonly title="{{rule.rightVar.desc}}">
</div>
<div class="col-xs-3 ">
<button class="btn btn-warning"
ng-click="showRightVar(rule,'rightVar')">设置</button>
</div>
</div>
</td>
<td class="form-control-static" ng-show="formData.execType == 't02'">
<div class="form-control-static" >
<input type="text" class="form-control" ng-model="rule.score"
title="{{rule.score}}" />
</div>
</td>
<td class="td-button" >
<button class="btn btn-danger" ng-click="del(rule)">删除</button> <input
type="hidden" ng-model="rule.enable" />
</td>
<td class="td-button" >
<button class="btn btn-danger" ng-click="disabledRule(rule, $event)">
<span ng-if="rule.enable == 0">启用</span> <span
ng-if="rule.enable == 1">禁用</span>
</button>
</td>不需要改变,原来是什么,这里就写什么。
3 初始页面里的tr循环部分,用我们新建的指令改写:
<div class="row">
<div class="col-xs-12 row">
<h5 class="col-xs-12">
<b>表达式设置</b>
</h5>
</div>
<div class="col-xs-12">
<div class="row">
<div class="col-xs-10">
<table class="table text-center">
<tr>
<th ng-click="toggleAll()">
<i class="fa discover-table-open-icon"
ng-class="{ 'fa-caret-down': formData.on, 'fa-caret-right': !formData.on }">
</i>
</th>
<th width="45px">序号</th>
<th>左变量</th>
<th>操作符</th>
<th>右变量</th>
<th width="75px" ng-show="formData.execType == 't02'">分值</th>
<th colspan="2">操作</th>
<th></th>
</tr>
<tbody>
<tr ng-repeat="rule in formData.ruleList track by $index"
kbn-table-row class="discover-table-row"></tr>
</tbody>
</table>
</div>
<div class="col-xs-1">
<button class="btn btn-info" ng-click="addRule()">新增</button>
</div>
</div>
</div>这样就可以完成我们的初始要求,不过可以在上面稍微改动下,会实现更棒的功能,下面一行可以自动收缩:

关于“angularjs怎么实现table增加tr的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。