这篇文章主要为大家展示了“vue-cli中vuex的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue-cli中vuex的示例分析”这篇文章吧。
1.vue-cli搭建好项目之后,使用npm安装vuex
npm install vuex --save
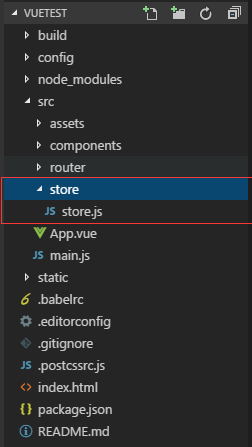
2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文件)

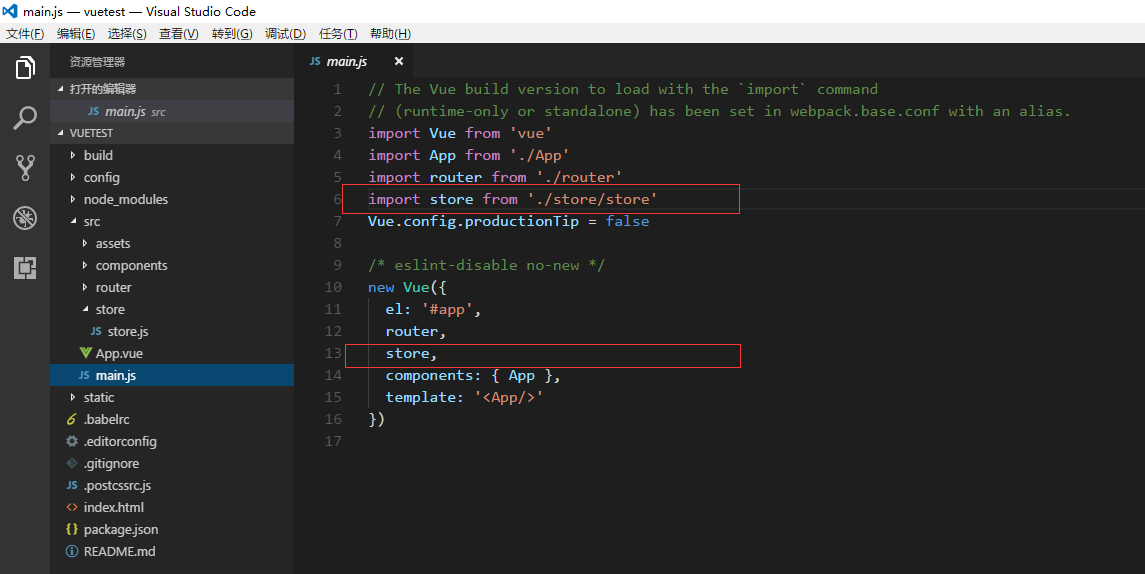
3.在vue项目中的入口文件main.js中,为实例化的 Vue对象添加 store对象

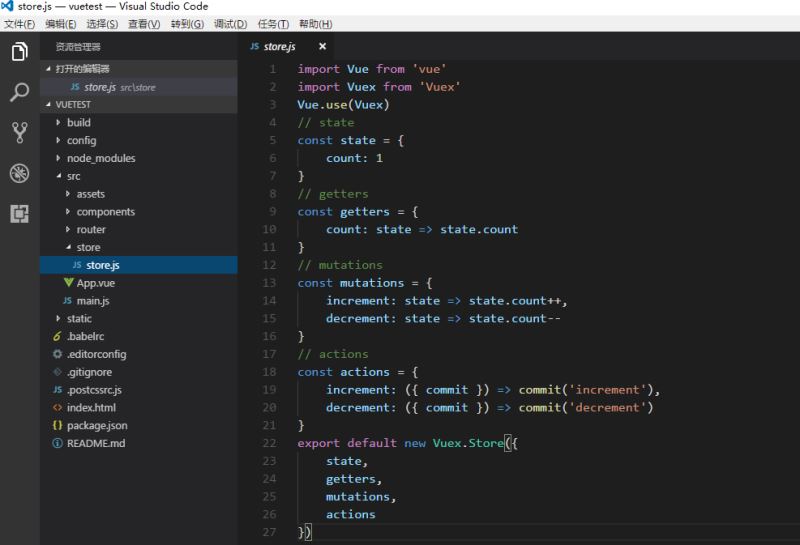
4.配置和编写store.js文件

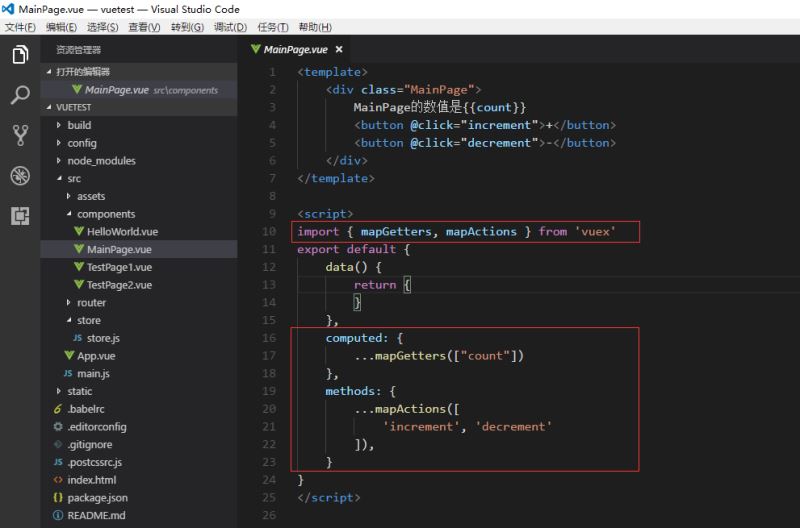
5.组件中使用vuex中存放的数据

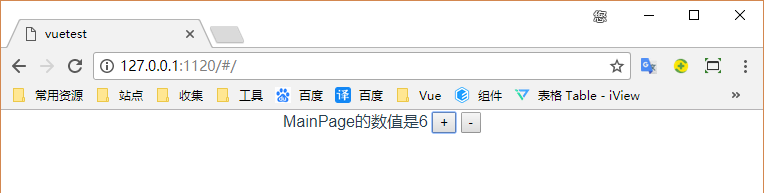
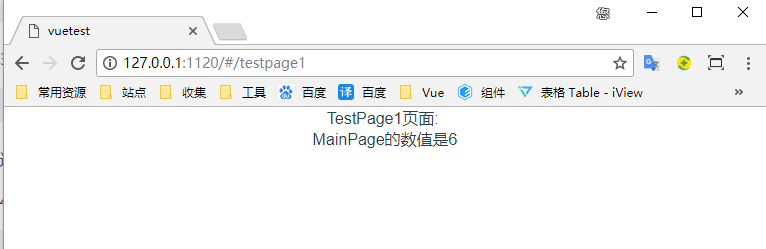
6.实现效果


以上是“vue-cli中vuex的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。