这期内容当中小编将会给大家带来有关Vue中怎么实现父组件向子组件传值,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
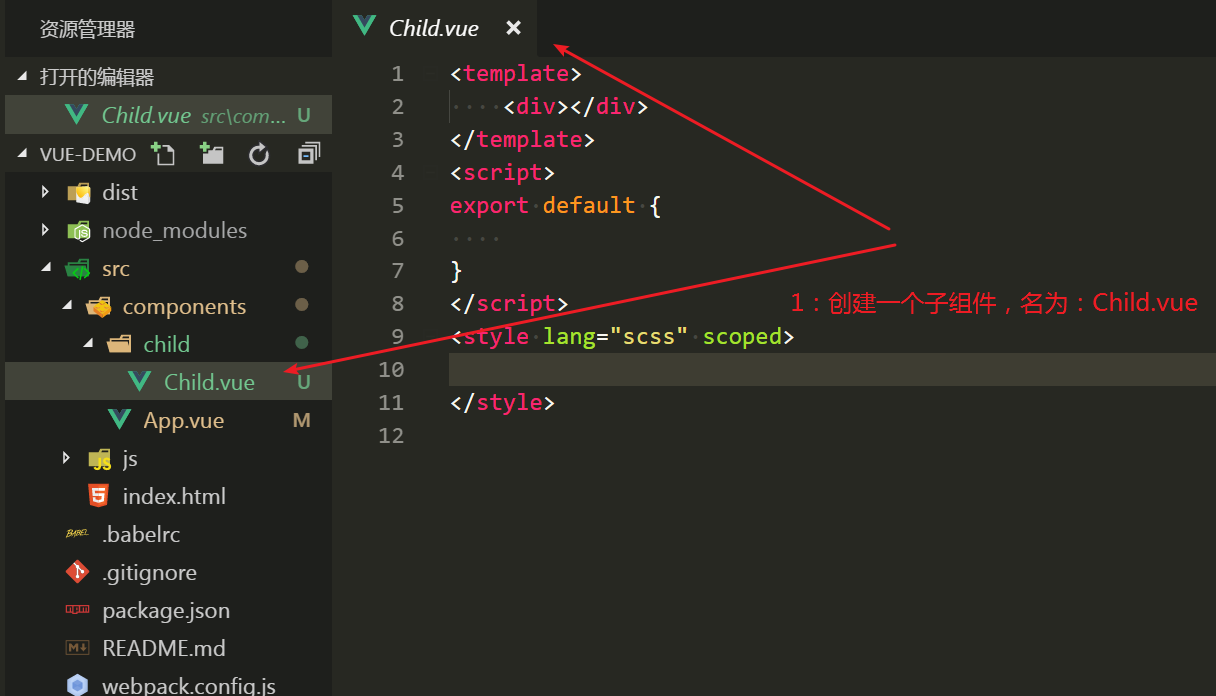
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

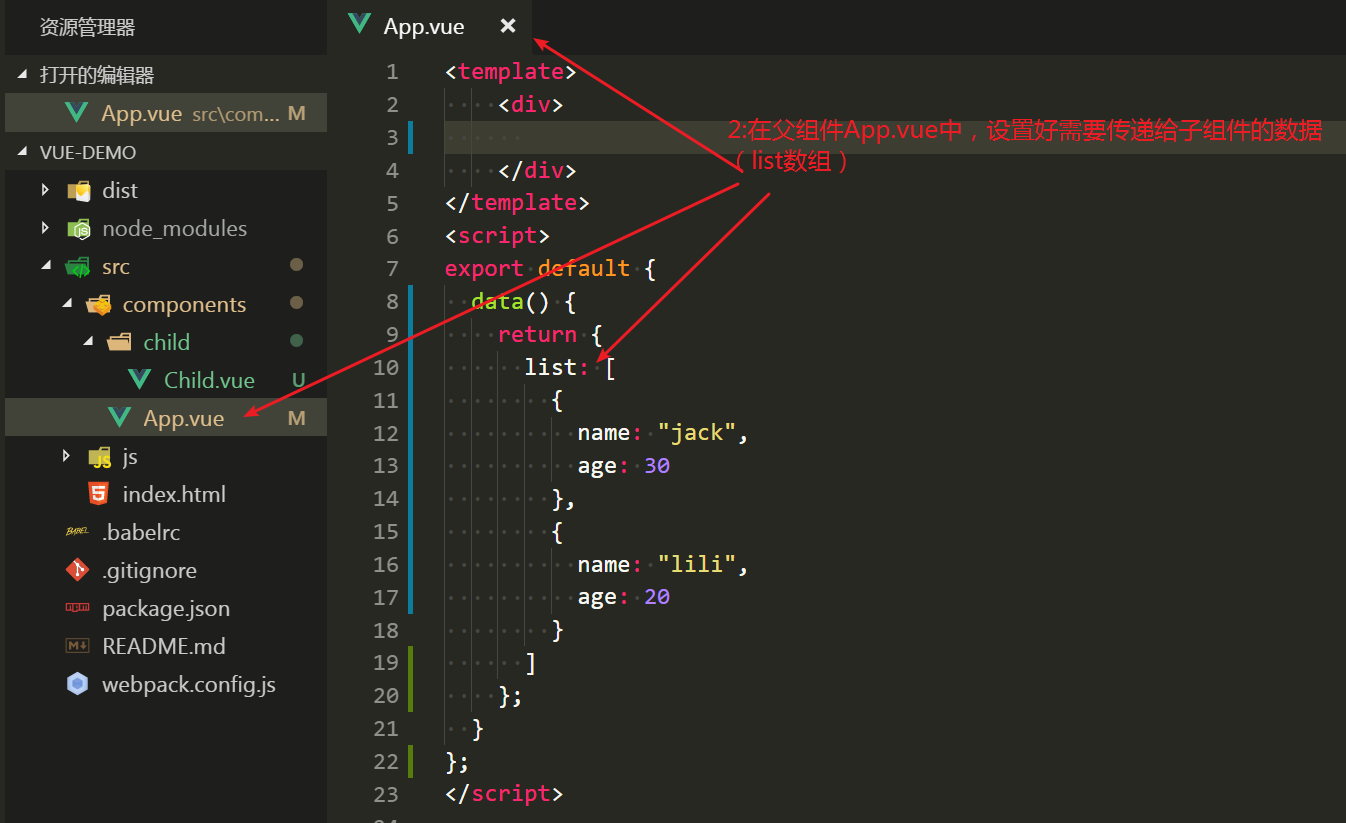
2:在父组件中,设置好需要传递的数据

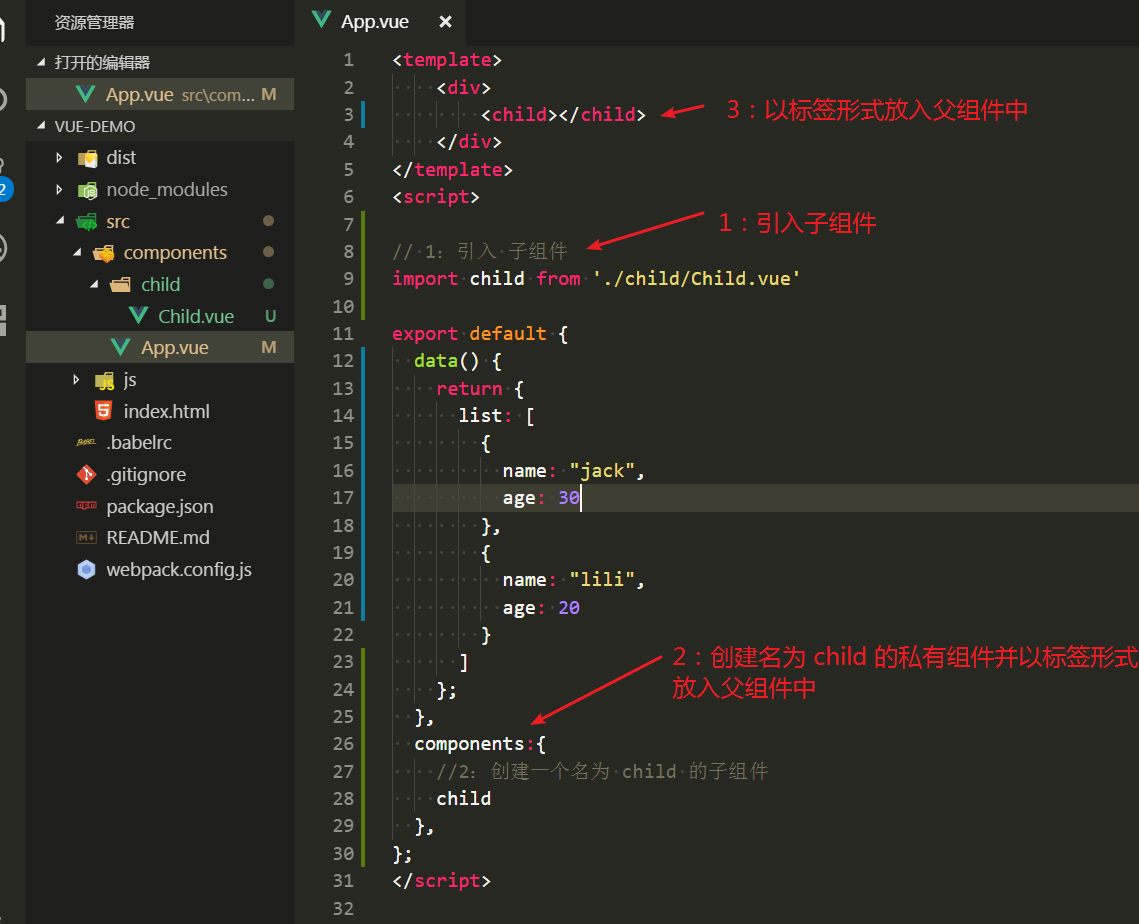
3:在App.vue中引入并注册子组件

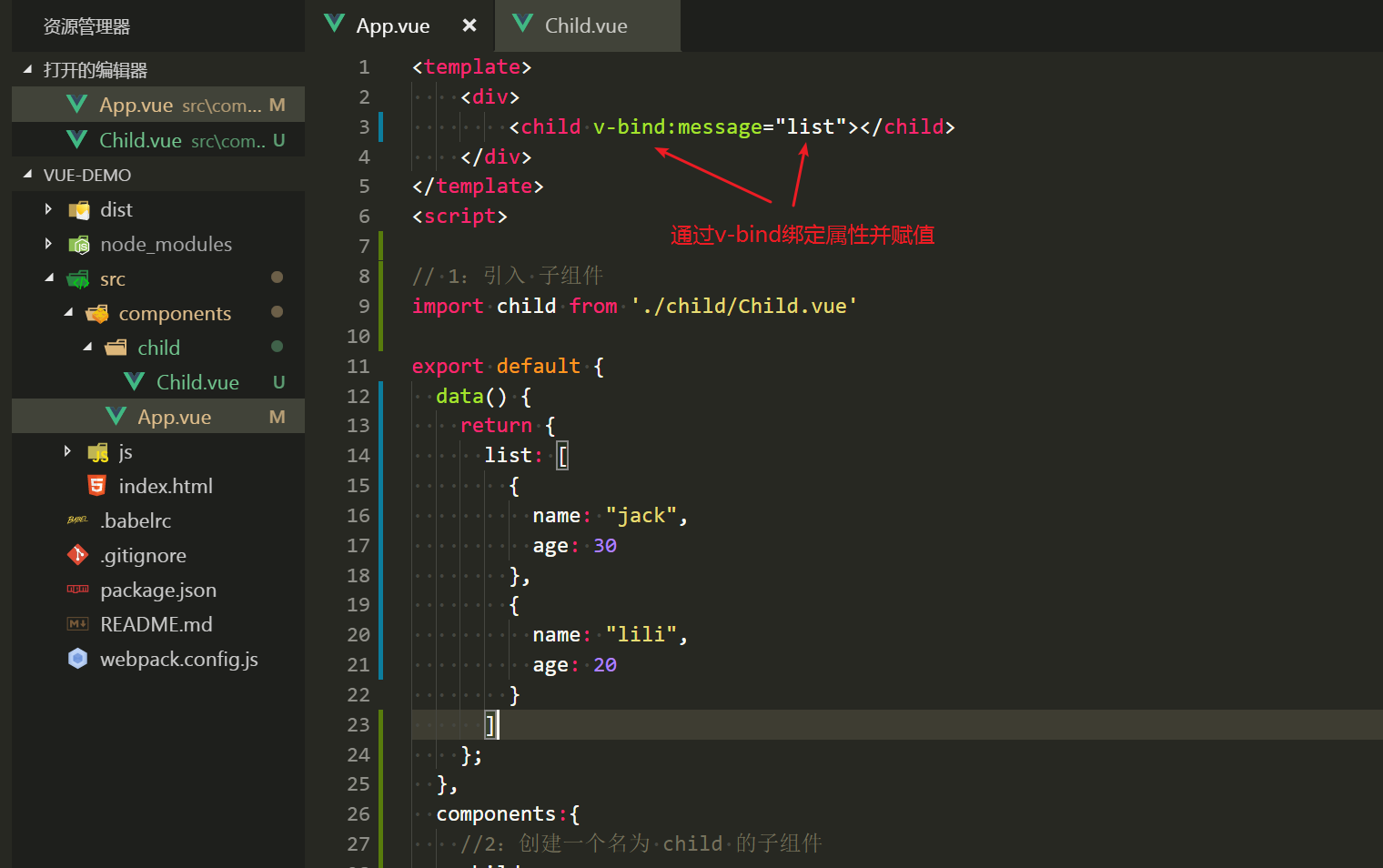
4:通过v-bind属性绑定并赋值给子组件

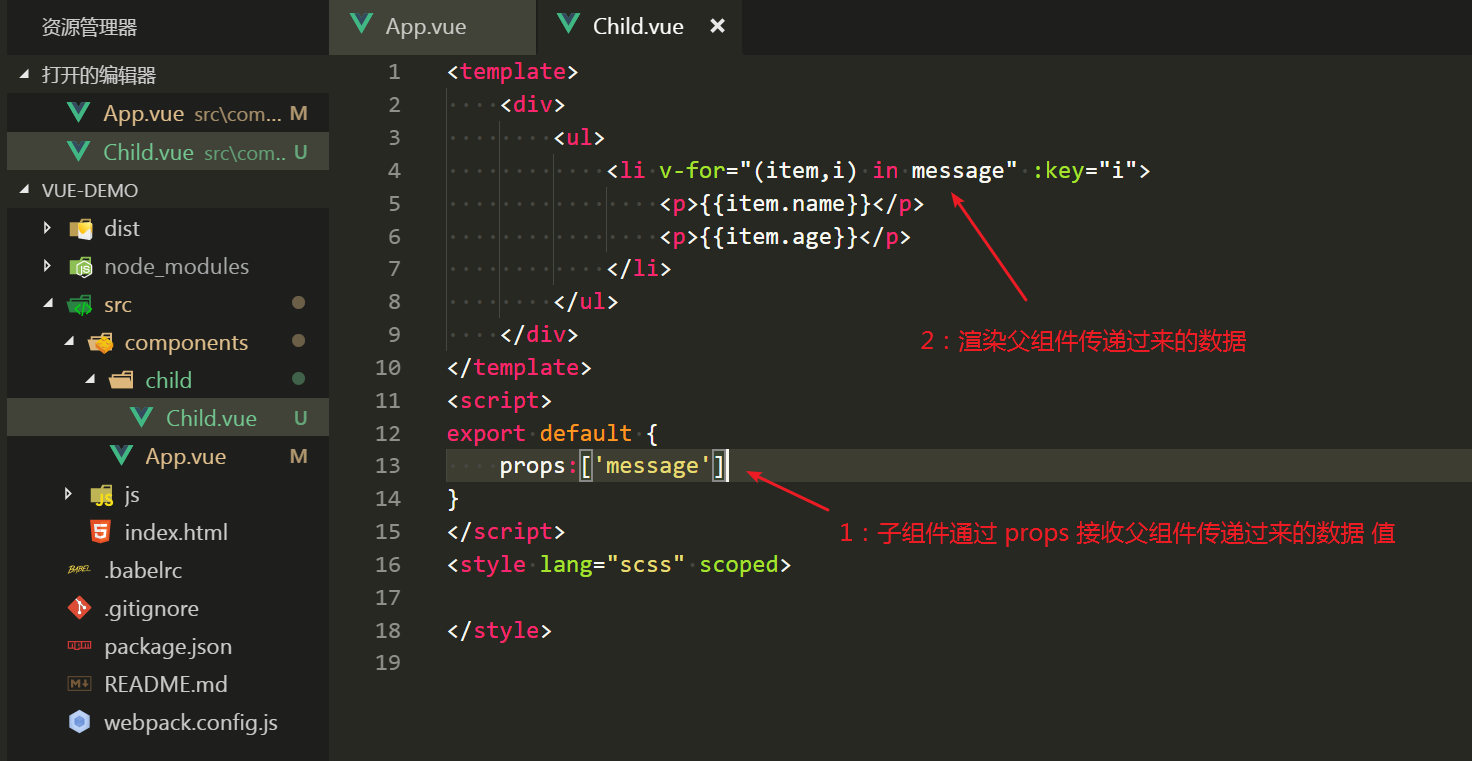
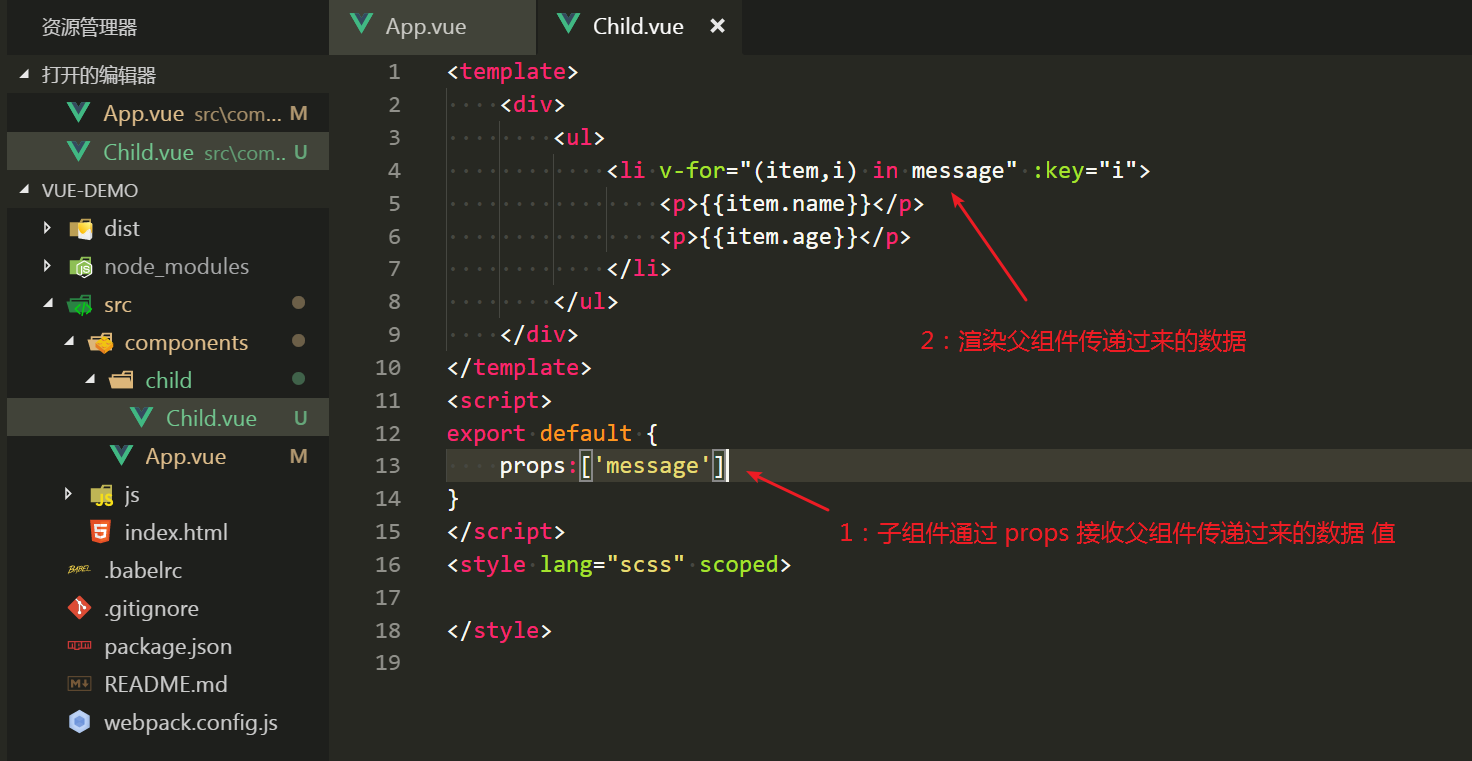
5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋给该属性
上述就是小编为大家分享的Vue中怎么实现父组件向子组件传值了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。