装饰设计模式
每种设都有其独特的应用场景和解决问题的方式, 装饰设计模式是动态的为对象添加新的功能, 是一种用于代替继承的技术,无需通过继承增加子类就能扩展对象的新功能。使用对象的关联关系代替继承关系,更加灵活,同时避免类型体系的快速膨胀, 这种模式适合新添加的功能不足以用继承为代价解决问题的情况时使用 - 杀鸡焉用宰牛刀 ^_^
装饰设计模式: 动态地为一个对象添加一些额外的职责,若要扩展一个对象的功能,装饰者提供了比继承更有弹性的替代方案。
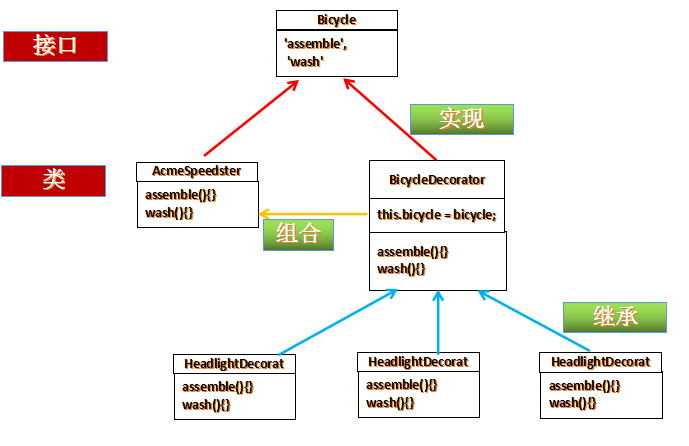
结构图:

接口
var Bicycle = new Interface('Bicycle', ['assemble', 'wash', 'repair', 'getPrice']);对象类
var AcmeComfortCuiser = function(){
};
AcmeComfortCuiser.prototype = {
assemble: function(){
},
wash: function(){
},
repair: function(){
},
getPrice: function(){
}
}装饰类
var BicycleDecorator = function(bicycle){
Interface.ensureImplements(bicycle, Bicycle);
this.bicycle = bicycle;
};
BicycleDecorator.prototype = {
assemble: function(){
return this.bicycle.assemble();
},
wash: function(){
return this.bicycle.wash();
},
repair: function(){
return this.bicycle.repair();
},
getPrice: function(){
return this.bicycle.getPrice();
}
}拓展类
var HeadlightDecorator = function(bicycle){
BicycleDecorator.call(this, bicycle);
};
extend(HeadlightDecorator, BicycleDecorator);
HeadlightDecorator.prototype.getPrice = function(){
return this.bicycle.getPrice() + 15.00;
}亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。