前两天拉取公司前端代码修改,发现在开发者工具的sources选项里边,居然没有列出来我要调试的js脚本,后来观察了一下,脚本是动态在页面里引入的,可能是因为这样所以不显示出来,但是如果不能断点调试,只靠打印日志真要把人累死了,效率太低,网络搜索试验了一下,有两种方式可以解决:
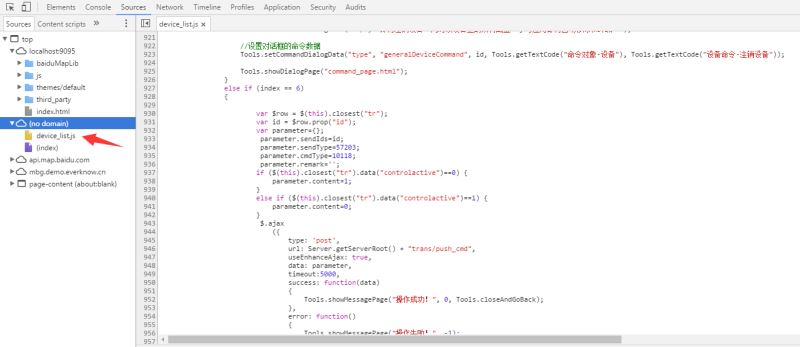
1、在脚本里边增加 //# sourceURL=xxxxxxxxx.js,名称自己命名,可以直接使用文件名,如下图:

然后在网页里打开包含这个js的页面,这样就在开发者工具里能够看到了,可以像普通js一样正常打断点并进行调试

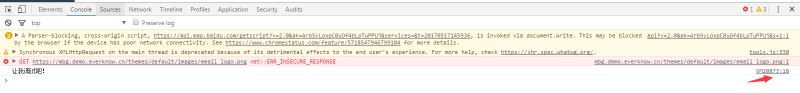
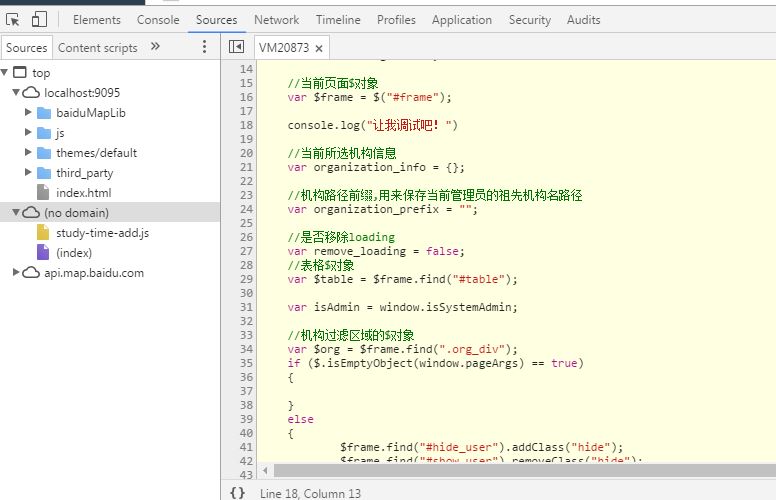
2、第二种方法是利用 console.log("让我调试吧!") 打印日志,在浏览器console里看到输出后,点击后面的链接,即跳入动态脚本。名字一般为vmXXX,如下图:


总结
以上所述是小编给大家介绍的浏览器调试动态js脚本的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。