在父组件 App.vue 中引用子组件 A.vue,把 A中的数据传给App.
ps:没看父组件传给子组件的先看看去。
1、代码
子组件 A.vue
<template>
<div>
<h4>这里是子组件的内容</h4>
<button v-on:click="spot">点一下就传</button>
</div>
</template>
<script>
export default {
methods: {
spot: function() {
// 与父组件通信一定要加上这句话
this.$emit("spot", '我是子组件传给父组件的内容就我。。')
}
}
}
</script>父组件 App.vue
<template>
<div id="app">
<!-- 父组件直接用 v-on 来监听子组件触发的事件。 -->
<!-- 需跟子组件中的$emit组合使用 -->
<A v-on:spot="spot"/>
</div>
</template>
<script>
import A from './components/A'
export default {
name: 'App',
components: {
A
},
methods:{
spot:function(data){
console.log(data)
}
}
}
</script>2、总结
1、$emit很重要,使用 $emit(事件名,参数) 触发事件
2、子组件需要某种方式来触发自定义事件
3、父组件直接用 v-on 来监听子组件触发的事件,需跟子组件中的$emit组合使用。
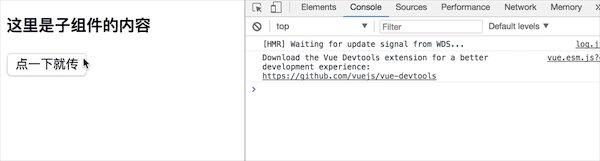
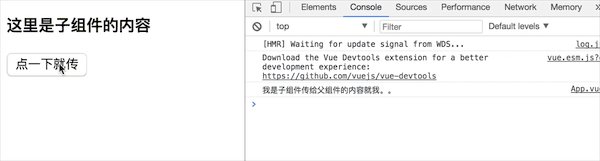
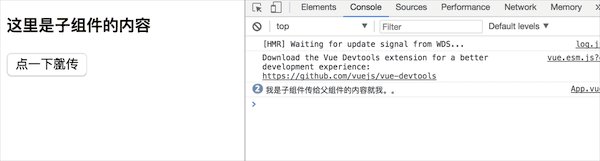
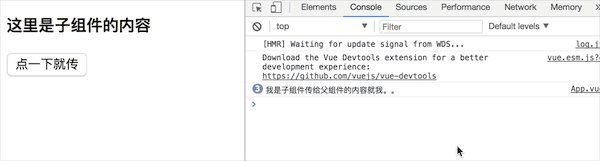
3、效果

总结
以上所述是小编给大家介绍的vue2.0 如何把子组件的数据传给父组件(推荐),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。