这篇文章给大家分享的是有关SpringBoot+Vue前后端分离后如何使用SpringSecurity处理权限问题的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
数据库设计
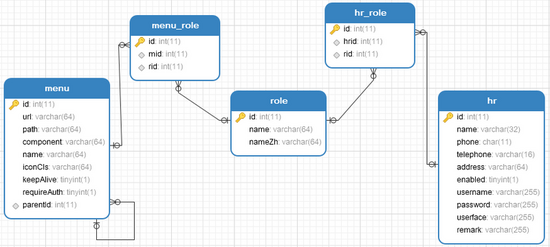
权限数据库主要包含了五张表,分别是资源表、角色表、用户表、资源角色表、用户角色表,数据库关系模型如下:

关于这个表,我说如下几点:
1.hr表是用户表,存放了用户的基本信息。
2.role是角色表,name字段表示角色的英文名称,按照SpringSecurity的规范,将以 ROLE_ 开始,nameZh字段表示角色的中文名称。
3.menu表是一个资源表,该表涉及到的字段有点多,由于我的前端采用了Vue来做,因此当用户登录成功之后,系统将根据用户的角色动态加载需要的模块,所有模块的信息将保存在menu表中,menu表中的path、component、iconCls、keepAlive、requireAuth等字段都是Vue-Router中需要的字段,也就是说menu中的数据到时候会以json的形式返回给前端,再由vue动态更新router,menu中还有一个字段url,表示一个url pattern,即路径匹配规则,假设有一个路径匹配规则为 /admin/** ,那么当用户在客户端发起一个 /admin/user 的请求,将被 /admin/** 拦截到,系统再去查看这个规则对应的角色是哪些,然后再去查看该用户是否具备相应的角色,进而判断该请求是否合法。
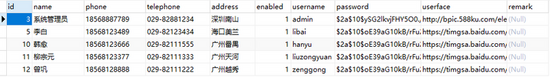
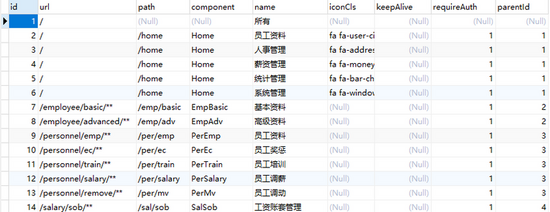
下图分别是用户表、角色表以及资源表中的部分数据(数据库脚本可以在文末的项目地址中下载,位置 resources/vhr.sql ):



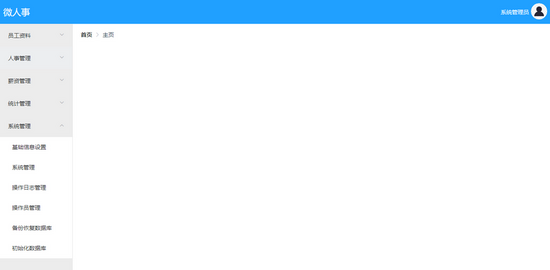
整体效果
首先,不同的用户在登录成功之后,根据不同的角色,会看到不同的系统菜单,完整菜单如下:

不同用户登录上来之后,可能看到的会有差异,如下:

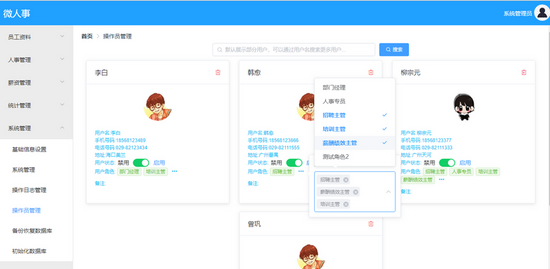
每个用户的角色是由系统管理员进行分配的,系统管理员给用户分配角色的页面如下:

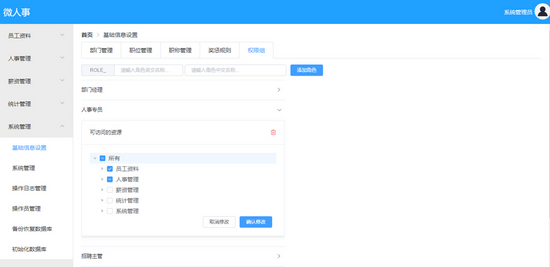
系统管理员也可以管理不同角色可以操作的资源,页面如下:

其他的删除、搜索等一些琐碎的功能我这里就不再一一介绍了。
项目地址
由于商业协议,原本的项目不能共享给各位小伙伴,因此我专门做了一个开源项目,这个项目的功能整体来说比较多,但是考虑到这个系列的文章主要是向大家介绍权限管理模块,因此其他模块都被我暂时阉割掉了,不过小伙伴们可以放心,权限管理模块的代码一行都没有删除,涉及到权限管理的代码和数据都是完整的,可以直接运行的。小伙伴将以管理员的身份登录到后台系统,登录成功之后,依次点击 系统管理->基础信息设置->权限组 ,即可配置不同角色可以操作的资源;然后依次点击 系统管理->操作员管理 ,即可管理每一位操作员的角色。
项目地址: https://github.com/lenve/vhr
快速部署
1.clone项目到本地 git@github.com:lenve/vhr.git
2.数据库脚本放在hrserver项目的resources目录下,在MySQL中执行数据库脚本
3.数据库配置在hrserver项目的resources目录下的application.properties文件中
4.在IntelliJ IDEA中运行hrserver项目
OK,至此,服务端就启动成功了,此时我们直接在地址栏输入 http://localhost:8082/index.html 即可访问我们的项目,如果要做二次开发,请继续看第五、六步。
5.进入到vuehr目录中,在命令行依次输入如下命令:
# 安装依赖 npm install # 在 localhost:8080 启动项目 npm run dev
由于我在vuehr项目中已经配置了端口转发,将数据转发到SpringBoot上,因此项目启动之后,在浏览器中输入 http://localhost:8080 就可以访问我们的前端项目了,所有的请求通过端口转发将数据传到SpringBoot中(注意此时不要关闭SpringBoot项目)。
6.最后可以用WebStorm等工具打开vuehr项目,继续开发,开发完成后,当项目要上线时,依然进入到vuehr目录,然后执行如下命令:
npm run build
该命令执行成功之后,vuehr目录下生成一个dist文件夹,将该文件夹中的两个文件static和index.html拷贝到SpringBoot项目中resources/static/目录下,然后就可以像第4步那样直接访问了。
步骤5中需要大家对NodeJS、NPM等有一定的使用经验,不熟悉的小伙伴可以先自行搜索学习下,推荐 Vue官方教程 。
注意事项
再次强调,这只是一个权限管理功能模块,运行后只有权限管理功能是完整的。小伙伴们在本地部署成功之后,可以修改每一个用户的角色以及每一个角色可以操作的资源,修改成功之后,注销登录,再以被修改的用户身份登录,即可看到菜单变化。
感谢各位的阅读!关于“SpringBoot+Vue前后端分离后如何使用SpringSecurity处理权限问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。