жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢAngular CLIеҰӮдҪ•е®үиЈ…дҪҝз”ЁпјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
е®үиЈ…Angular CLI
1. йңҖиҰҒе®үиЈ… nodejs д»ҘеҸҠ npm
Nodeе®ҳзҪ‘зҡ„ең°еқҖпјҡhttps://nodejs.org/en пјҲиҜҰз»Ҷзҡ„е®үиЈ…ж–№жі•еӨ§е®¶еҸҜд»ҘеҸӮиҖғиҝҷзҜҮж–Үз« пјҡhttps://www.jb51.net/article/90518.htmпјү
2. е…ЁеұҖе®үиЈ… typescriptпјҢangular жҺЁиҚҗдҪҝз”Ё typescriptзј–еҶҷ(.ts ж–Ү件)гҖӮ
Typescript е®ҳзҪ‘ең°еқҖпјҡhttp://www.typescriptlang.org/index.html
дҪҝз”Ёе‘Ҫд»Өпјҡ npm install -g typescript
3. е®үиЈ… angular-cli
Angular-cli е®ҳзҪ‘ең°еқҖпјҡhttps://cli.angular.io/
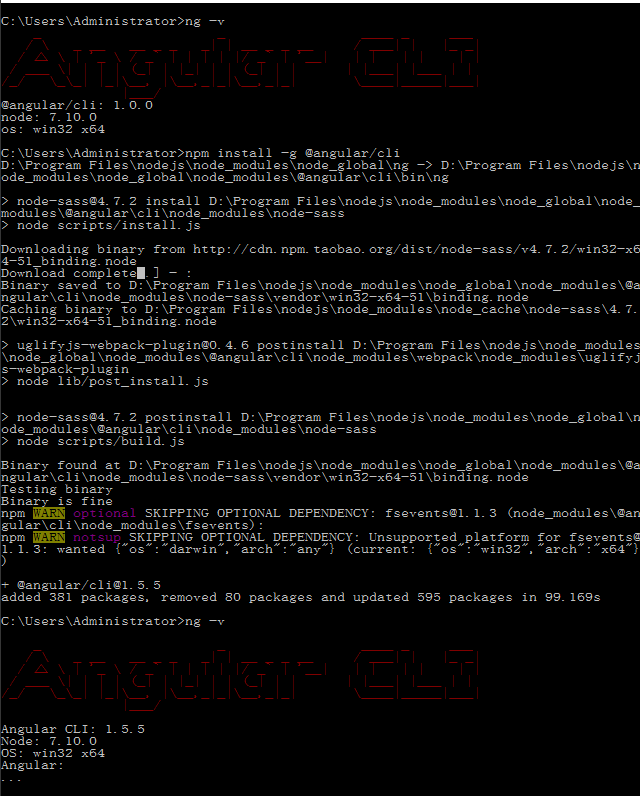
дҪҝз”Ёе‘Ҫд»Өпјҡ npm install -g @angular/cli
еӣҫзӨә
жіЁпјҡеӣ дёәе®үиЈ… angular-cli зҡ„ж—¶й—ҙжңүзӮ№ж—©дәҶпјҢдёҚиҝҮеӨ§е®¶е®үиЈ…зҡ„ж—¶еҖҷдёҚжҳҜжҲ‘иҝҷдёӘзүҲжң¬жІЎжңүе…ізі»зҡ„гҖӮ

ж–°е»әAngularйЎ№зӣ®
дҪҝз”Ёе‘Ҫд»Ө new
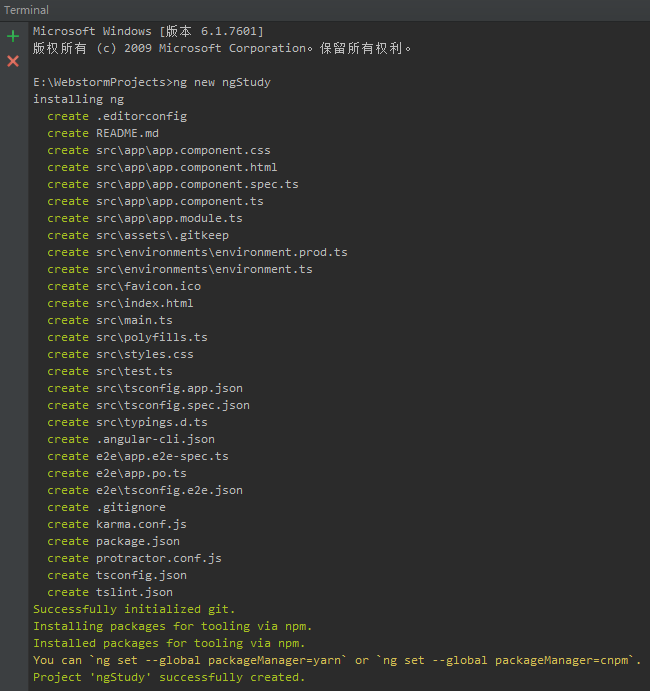
// ngStudy жҳҜе·ҘзЁӢеҗҚз§°еҸҜд»ҘйҡҸж„Ҹдҝ®ж”№зҡ„ ng new ngStudy
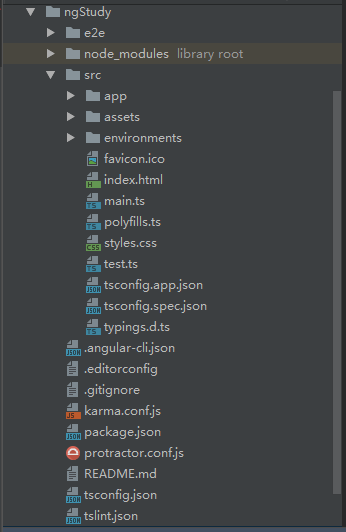
йЎ№зӣ®еӣҫзӨә
жіЁпјҡйңҖиҰҒзӯүеҫ…жј«й•ҝзҡ„ж—¶й—ҙпјҢеӣ дёәиҝҷдёӘйңҖиҰҒдёӢиҪҪ node_modulesпјҢжңү 140еӨҡMB

з”ҹжҲҗзҡ„йЎ№зӣ®з»“жһ„пјҡ

иҝҗиЎҢAngularйЎ№зӣ®
дҪҝз”Ёе‘Ҫд»Ө serve
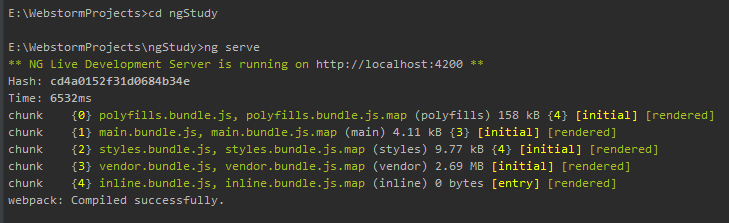
//йңҖиҰҒиҝӣе…Ҙе·ҘзЁӢзҡ„зӣ®еҪ•дёӯ ng serve
иҝҗиЎҢеӣҫзӨә

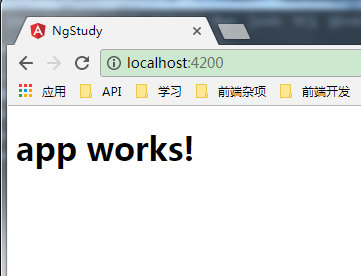
з•Ңйқўи®ҝй—®

еҶҷеңЁжңҖеҗҺ
1.е®үиЈ…иҝҮзЁӢеӣ дёәеҘҪеӨҡдҫқиө–еҢ…йғҪжҳҜеӣҪеӨ–зҡ„пјҢжүҖд»ҘжңүеҸҜиғҪдёӢиҪҪдёҚдёӢжқҘ
1.1 еҸҜд»Ҙе°қиҜ•дҝ®ж”№ npm зҡ„й•ңеғҸпјҢж”№дёәж·ҳе®қзҡ„
1.2 йҖҡиҝҮ "и“қзҒҜ" д»ЈзҗҶеҺ»дёӢиҪҪ
2.е…ідәҺйЎ№зӣ®зҡ„зӣ®еҪ•з»“жһ„еҸҜд»ҘеҺ»еҸӮиҖғе®ҳж–№дёӯж–ҮзҪ‘зҡ„иҜҙжҳҺпјҡhttps://angular.cn/guide/quickstart
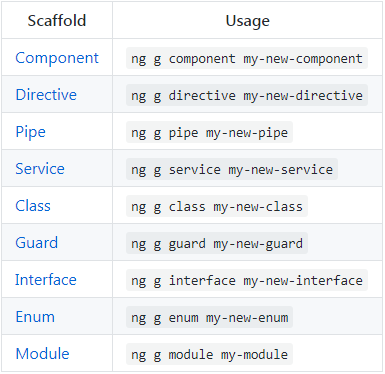
3.е‘Ҫд»ӨиЎҢзҡ„дҪҝз”Ёең°еқҖпјҡhttps://github.com/angular/angular-cli/wiki иҙҙдёҠе®ҳж–№жҸҗдҫӣзҡ„еёёз”Ёе‘Ҫд»Өзҡ„еӣҫ

4.д»Ӣз»ҚдёӢжӣҙж–° angular-cli зҡ„зүҲжң¬ж–№жі•
еҸҜд»ҘзӣҙжҺҘдҪҝз”Ё npm install -g @angular/cli иҝӣиЎҢжӣҙж–°

д»ҘдёҠжҳҜвҖңAngular CLIеҰӮдҪ•е®үиЈ…дҪҝз”ЁвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ