写在前面
本文记录笔者在Vue SPA项目首屏加载优化过程中遇到的一些坑及优化方案!
我们以 vue-cli 工具为例,使用 vue-router 搭建SPA应用,UI框架选用 element-ui , ajax方案选用 axios, 并引入vuex ,使用 vuex-router-sync 将 router 同步到 store ,服务器使用本地Nginx服务。
构建项目
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli会自动打开浏览器,可以看到效果。我们在入口文件中引入vue-router、element-ui、axios
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})
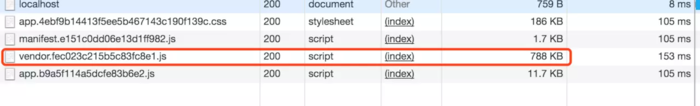
接下来我们不做任何修改,使用默认的配置进行打包,Nginx采用默认配置,部署到Nginx,启动Nginx服务,查看效果:

可以看出,在没有开发任何页面及功能的情况下,vendor.js 有788kb。如果我们再依赖一些其他的库,比如 echarts 等,vendor.js 能到 1M 以上。
使用CDN资源
我们要将 vue、 vue-router、 vuex、element-ui 从 vendor.js 中分离出来,使用CDN资源引入。国内的CDN服务推荐使用 BootCDN。国外不是很好用。。。
首先在模板文件index.html中添加以下内容:
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <div id="app"></div> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
修改 build/webpack.base.conf.js。关于 externals 配置项请自行查阅相关资料。
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}
修改 src/router/index.js
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
修改 src/store/index.js
... // 注释掉 // Vue.use(Vuex) ...
修改 src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})
注意!这里 element-ui 变量名要使用 ELEMENT,因为element-ui的 umd 模块名是 ELEMENT
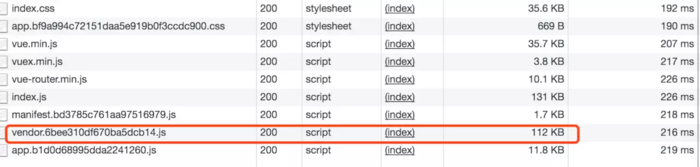
再次打包,部署到Nginx服务,可以看到:

vendor.js 减少到了 112kb,提升85.5%!
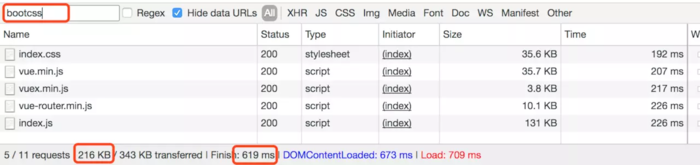
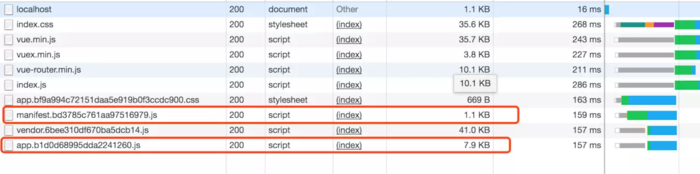
再看CDN资源:

可以看出,5个请求共216kb,耗时619ms!
Nginx 开启 gzip
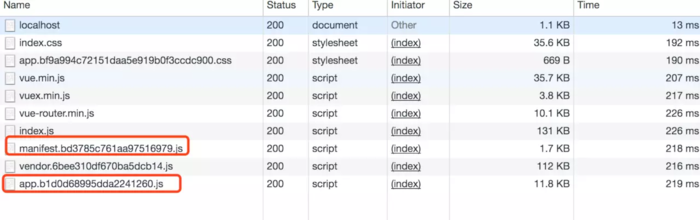
对 vendor.js 我们优化完了,接下来我们优化服务器上的资源。先看看没有开启 gzip 的效果:

可以看到有 13.5kb
Nginx开启gzip,修改nginx配置文件 nginx.conf:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}
关于 nginx gzip,请自行查阅相关资料
重启nginx服务,再看效果:

可以看到服务器上的资源经过gzip压缩之后有 9kb,压缩比 13.3%。
总结
至此,我们初步的优化就完成了。我实际的项目首屏加载从 12s 左右优化到 4s 左右。由于是演示项目,并没有开发其他的页面和功能,效果不是很明显,大家可以自行踩坑。大家有更好的方案,可以共同学习!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。