这篇文章将为大家详细讲解有关JS实现利用两个队列表示一个栈的方法,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
具体如下:
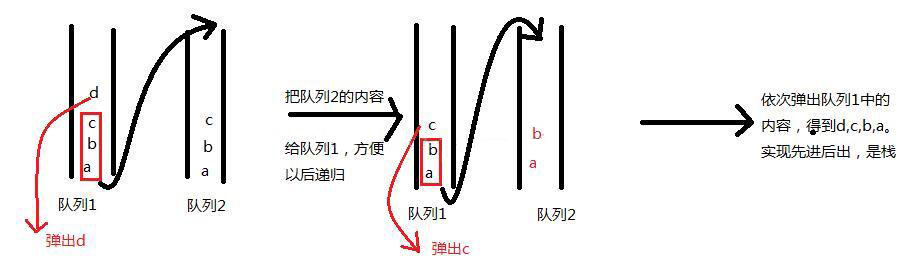
先看原理图:

理清楚思路,再动笔写:
<!DOCTYPE html>
<html>
<head>
<title>2 Queue</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var arr1 = [];
var arr2 = [];
function Queue(arr){
this.push = function(element){
return arr.push(element);
}
this.pop = function(){
return arr.shift();
}
this.size = function(){
return arr.length;
}
this.display = function(){
console.log(arr);
}
}
var queue1 = new Queue(arr1);
queue1.push(1);
queue1.push(4);
queue1.push(5);
queue1.push(7);
queue1.display();
var queue2 = new Queue(arr2);
//利用两个队列实现栈。放在数组中打印
var res = [], k = 0;
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
res[k] = queue1.pop();
++k;
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
console.log("res:" + res);
//利用两个队列实现栈。单个弹出
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
console.log(queue1.pop());
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
</script>
</head>
<body>
</body>
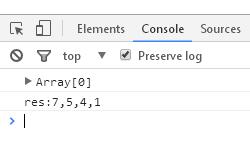
</html>运行结果:

关于“JS实现利用两个队列表示一个栈的方法”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。