
知识点:html/css布局思维,浮动/定位详解,大企业标准,代码性能优化,js鼠标事件,DOM操作等。
源码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键词一,关键词二">
<meta name="Description" content="网站描述内容">
<title>Document</title>
<style type="text/css">
{margin:0px;padding:0px;}/css样式表达方式:属性:值; 身高:1.7m; px像素*/
Main{width:1000px;/宽/ height:640px;/高/ /background:#cc99cc;背景颜色/
margin:30px auto 0px;}
Main ul li{width:288px;height:180px; border:4px solid #fff;/粗细 风格 颜色边框/ list-style-type:none;/去掉前面的圆点/ float:left;/左浮动/ margin:10px 17px;
box-shadow:5px 5px 10px #000; }
.gray{width:100%; height:100%;background:rgba(0,0,0,0.6); position:fixed;/固定定位/ left:0px; top:0px; display:none;/隐藏/}
.showImg{width:650px; height:406px; background:red; position:absolute;/绝对定位/
top:100px; left:400px; border:10px solid #fff; display:none;/隐藏/}
.showImg img.but_l{position:absolute; top:170px; left:-70px;}
.showImg img.but_r{position:absolute; top:170px; right:-70px;}
</style>
</head>
<body>
<div id="Main">
<ul>
<li><img src="images/s1.jpg" bigsrc="images/big1.jpg"/></li>
<li><img src="images/s2.jpg" bigsrc="images/big2.jpg"/></li>
<li><img src="images/s3.jpg" bigsrc="images/big3.jpg"/></li>
<li><img src="images/s4.jpg" bigsrc="images/big4.jpg"/></li>
<li><img src="images/s5.jpg" bigsrc="images/big5.jpg"/></li>
<li><img src="images/s6.jpg" bigsrc="images/big6.jpg"/></li>
<li><img src="images/s7.jpg" bigsrc="images/big7.jpg"/></li>
<li><img src="images/s8.jpg" bigsrc="images/big8.jpg"/></li>
<li><img src="images/s9.jpg" bigsrc="images/big9.jpg"/></li>
</ul>
</div>
<div class="gray"></div>
<div class="showImg">
<img src="images/big1.jpg" class="show_bimg"/>
<img src="images/dirl.png" class="but_l"/>
<img src="images/dirr.png" class="but_r"/>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
var _index=0;
var bImg=null;
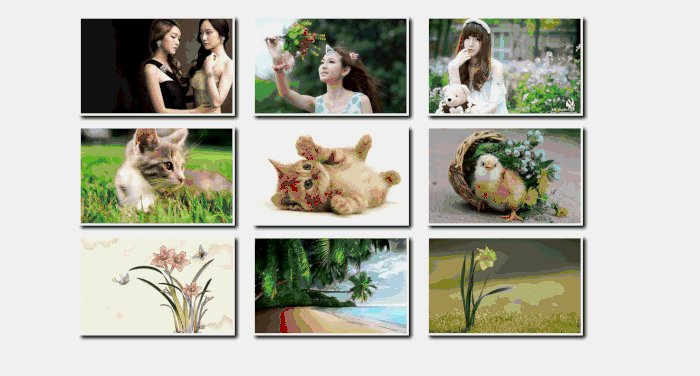
$("#Main ul li").click(function(){
_index=$(this).index();//获取序列号
//alert(_index);
$(".gray").show();//显示
$(".showImg").show();//显示
bImg=$(this).find("img").attr("bigsrc");
//alert(bImg);
$(".showImg img.show_bimg").attr("src",bImg);
});
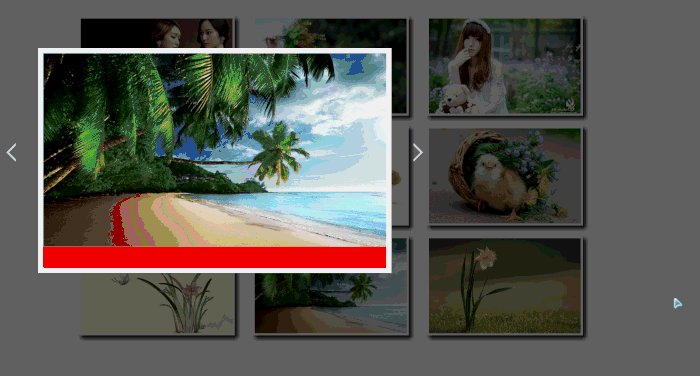
$(".gray").click(function(){
$(".gray").hide();//隐藏
$(".showImg").hide();
});
//点击右边切换按扭
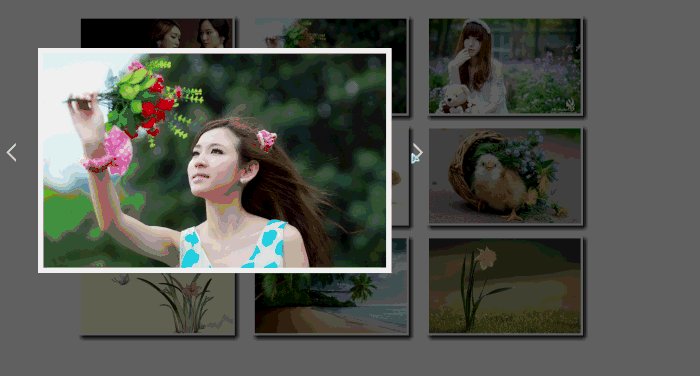
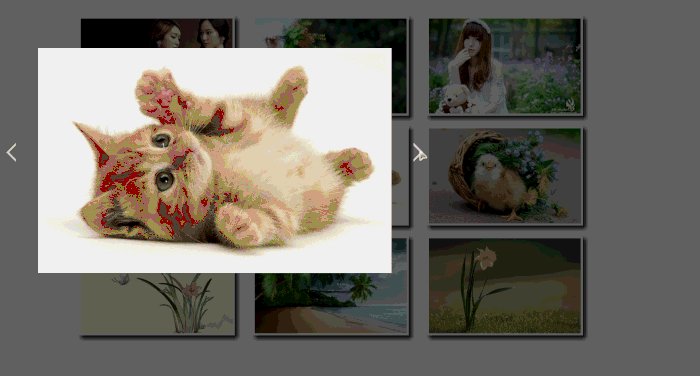
$(".showImg img.but_r").click(function(){
_index++;// _index+1;
if(_index>8){_index=8; alert("右边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
//点击左边切换按扭
$(".showImg img.but_l").click(function(){
_index--; //_index-1;
if(_index<0){_index=0;alert("左边到头了");}
bImg=$("#Main ul li").eq(_index).find("img").attr("bigsrc");
$(".showImg img.show_bimg").attr("src",bImg);
});
</script>
</body>
</html>总结
以上所述是小编给大家介绍的javascript实现QQ空间相册展示源码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。