本篇文章为大家展示了利用jquery怎么对transform的值进行获取,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。
获取translateX值的方法:
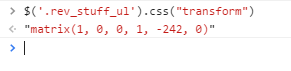
$('div').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];直接用css()获取是这样子的:

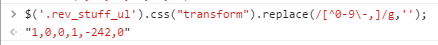
用正则获取一下它里面的数值:

上述内容就是利用jquery怎么对transform的值进行获取,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注亿速云行业资讯频道。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。