本文实例讲述了微信小程序使用toast消息对话框提示用户忘记输入用户名或密码功能。分享给大家供大家参考,具体如下:
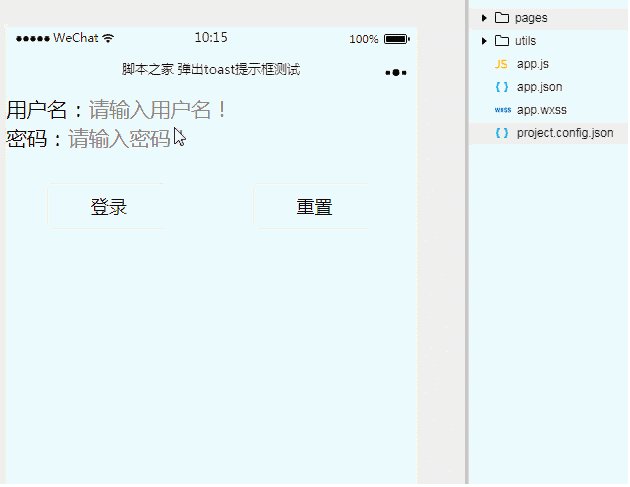
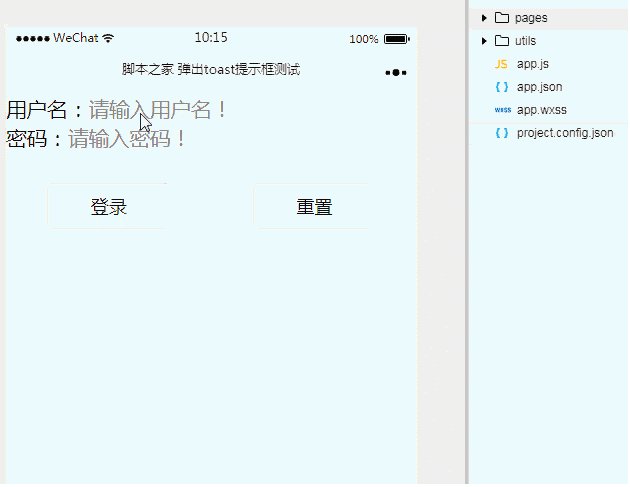
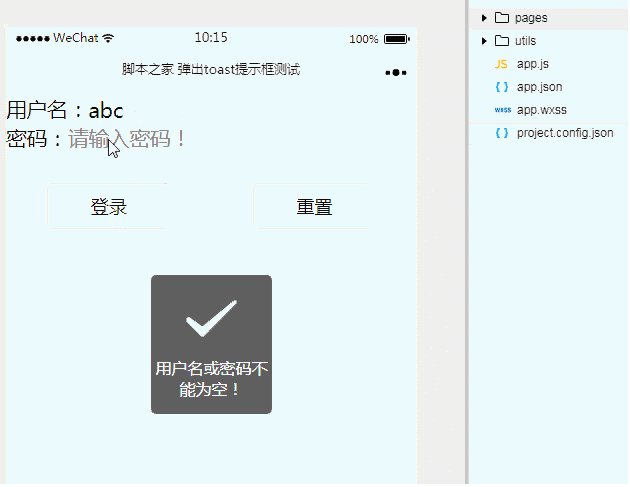
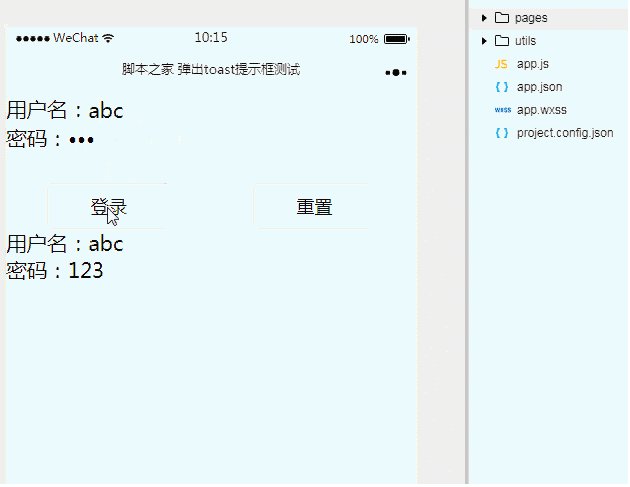
1、效果展示

2、关键代码
① index.wxml
<form bindsubmit="formBindsubmit" bindreset="formReset">
<view >
<label>用户名:</label>
<input name="userName" placeholder="请输入用户名!" />
</view>
<view >
<label>密码:</label>
<input name="psw" placeholder="请输入密码!" password="true" />
</view>
<view >
<button formType="submit" >登录</button>
<button formType="reset" >重置</button>
</view>
</form>
<view>{{userName}}</view>
<view>{{psw}}</view>
<toast duration="2000" hidden="{{toastHidden}}" bindchange="toastBindChange">用户名或密码不能为空!</toast>
② index.js
Page({
data:{
// text:"这是一个页面"
toastHidden:true,
userName:'',
psw:''
},
formBindsubmit:function(e){
if(e.detail.value.userName.length==0||e.detail.value.psw.length==0){
this.setData({
toastHidden:!this.data.toastHidden
})
}else{
this.setData({
tip:'',
userName:'用户名:'+e.detail.value.userName,
psw:'密码:'+e.detail.value.psw
})
}
},
formReset:function(){
this.setData({
userName:'',
psw:''
})
},
toastBindChange:function(){
this.setData({
toastHidden:!this.data.toastHidden
})
}
})
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。