本文实例讲述了微信小程序获取手机系统信息的方法。分享给大家供大家参考,具体如下:
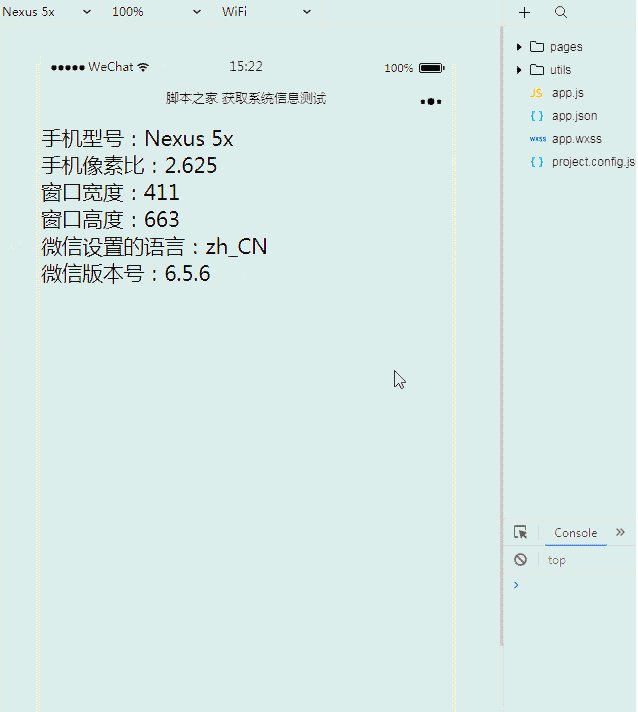
1、效果展示

2、关键代码
index.wxml布局文件代码
<view>手机型号:{{mobileModel}}</view>
<view>手机像素比:{{mobileePixelRatio}}</view>
<view>窗口宽度:{{windowWidth}}</view>
<view>窗口高度:{{windowHeight}}</view>
<view>微信设置的语言:{{language}}</view>
<view>微信版本号:{{version}}</view>
index.js逻辑文件代码
var app = getApp()
Page({
data: {
mobileModel:'',
mobileePixelRatio:'',
windowWidth:'',
windowHeight:'',
language:'',
version:''
},
onLoad: function () {
var that=this;
wx.getSystemInfo({
success: function(res) {
that.setData({
mobileModel:res.model,
mobileePixelRatio:res.pixelRatio,
windowWidth:res.windowWidth,
windowHeight:res.windowHeight,
language:res.language,
version:res.version
})
}
})
}
})
这里通过wx.getSystemInfo函数来获取手机系统信息。具体参数说明与用法还可参考官网:https://mp.weixin.qq.com/debug/wxadoc/dev/api/systeminfo.html#wxgetsysteminfoobject
3、源代码点击此处本站下载。
希望本文所述对大家微信小程序开发有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。