本文主要介绍了Vue官方文档梳理之全局配置,分享给大家,也给自己留个笔记。具体如下:
optionMergeStrategies
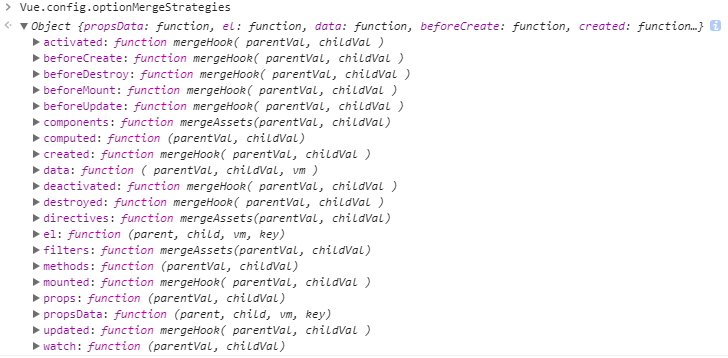
用于自定义选项的合并策略,Vue已经预定义了一些自己配置项的合并策略,如下图所示。

比如props、methods、computed就是同一个策略:子配置项会覆盖父级配置项。源码如下:
var strats = config.optionMergeStrategies;
strats.props =
strats.methods =
strats.computed = function (parentVal, childVal) {
if (!childVal) { return Object.create(parentVal || null) }
if (!parentVal) { return childVal }
var ret = Object.create(null);
extend(ret, parentVal);
extend(ret, childVal);
return ret
};什么时候才会用到这些配置的合并规则呢?查阅源码,发现只要调用mergeOptions时,就会用到上面的策略。总结下来有以下几种场景:
单独使用一个时,也会触发合并规则,但是只会有child包含配置项,所以不需要合并。只有当多个一起使用时,比如 Vue.compeont 和 extends 、mixins 配置项一起使用,这个时候就parent和child都会有相同的配置项,这时候也才有所谓的合并,举个完整的例子来说明上述的场景。
Vue.config.optionMergeStrategies['customOption'] = function (toVal, fromVal) {
console.log(toVal, fromVal)
if (!toVal) return fromVal
if (!fromVal) return toVal
// toVal 和 fromVal 同时存在,表明此时parent和child都包含配置型
return toVal + '&' + fromVal
}
Vue.extend({
customOption: 'Vue.extend'
})
Vue.component('custom', {
customOption: 'Vue.component'
})
var vm = new Vue({
customOption: 'newVue',
extends: {
customOption: 'extends'
},
mixins: [{
customOption: 'mixins'
}]
})
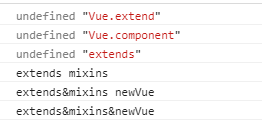
console.log(vm.$options.customOption)控制台打印如下:

按顺序解释如下:
devtools
离线下载chrome 扩展地址(不需要梯子):https://www.crx4chrome.com/crx/11903/
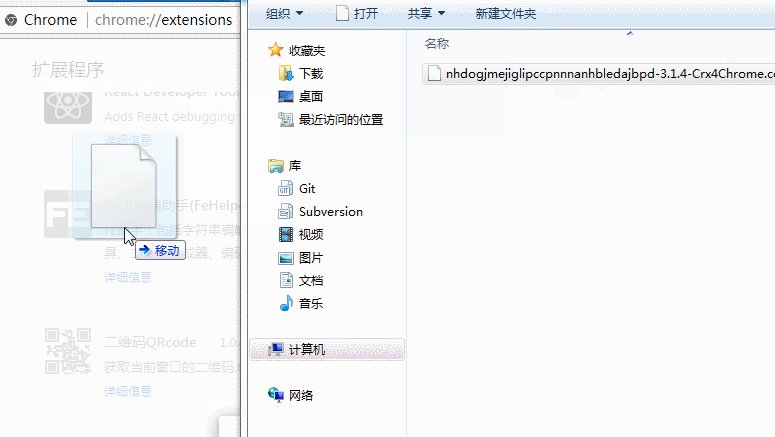
把下载的文件拖到扩展程序页面即可完成安装。

errorHandler
Vue 涉及到执行用户配置的地方都放在 try catch 中,因此即使你 throw 抛出错误,整个实例也不会挂。
Vue.config.errorHandler = function (err, vm, info) {
console.log(arguments)
}
new Vue({
created: function () {
throw "error msg"
}
})
// ["error msg", Vue$3, "created hook"]ignoredElements
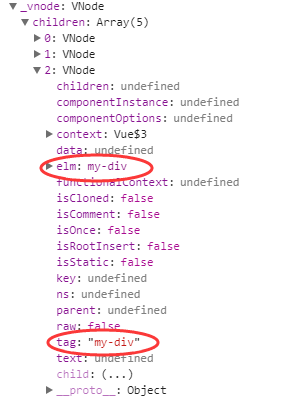
首先要理解忽略的到底是什么?是元素本身还是包括元素里的内容(就像v-pre一样),首先要知道这个配置的背景,官网举了Web Components APIs(以下简称WCA)的例子,WCA和Vue.component一样,也可以自定义元素,不过这个目前还是个草案。那么对于Vue来讲,元素就可以分为:HTML原生元素,Vue自定义元素,WCA自定义元素。那么对于一个元素,Vue的判断顺序:原生 > Vue自定义 > ignoredElements > 无法识别,对于无法识别的Vue会假定你可能把Vue自己定义元素拼错了,因此会发出Unknown custom element的警告。另外:

performance(2.2.0+)
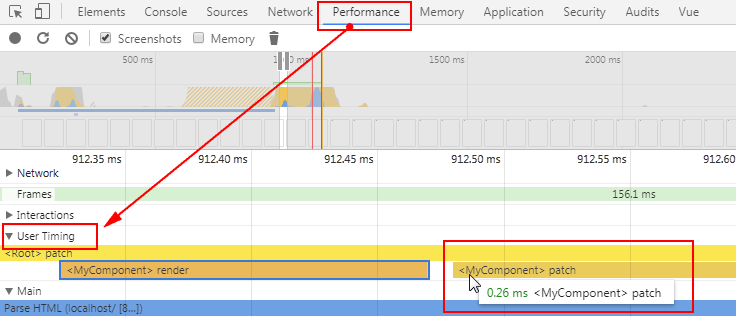
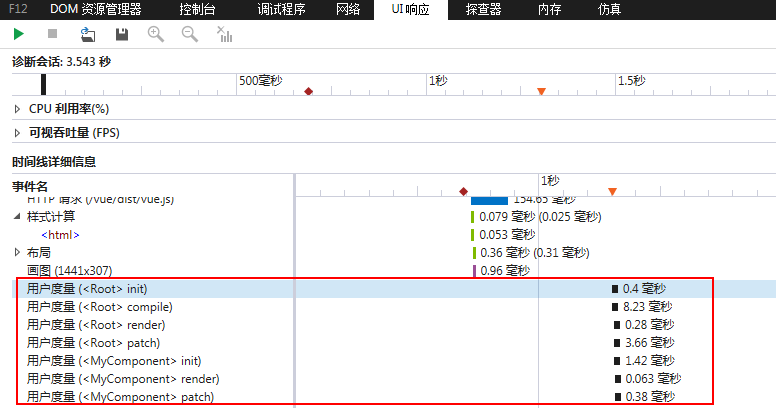
只能在开发版上使用。caniuse上查询 performance 可知主流浏览器都已经支持,这个可以用于分析Vue组件在不同阶段中花费的时间,进而知道哪里可以优化。查看源码,发现在以下阶段加上了performance.measure。
比如在谷歌浏览器中查看自定义组件Vue.component('my-component')的各个阶段花费的时间:

在 IE11 中查看

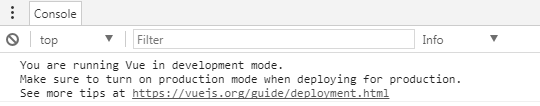
productionTip(2.2.0+)
对于开发版本,会默认向控制台打印:

设置为false就不再显示。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。