жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іеҰӮдҪ•и§ЈеҶіvue组件дёӯдҪҝз”Ёv-forеҮәзҺ°е‘ҠиӯҰй—®йўҳзҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
еңЁйЎ№зӣ®дёӯиҝҗиЎҢv-forд»Јз Ғж®өж—¶пјҢ
<flexbox v-if="roleShow" >
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>
<flexbox v-if="roleShow" >
<flexbox-item v-for="role in roles " >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>еҮәзҺ°е‘ҠиӯҰпјҡcomponent lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.и§ЈеҶіж–№жі•пјҡ
еңЁд»Јз Ғдёӯз»‘е®ҡkeyеҖјпјҢеҸҜи§ЈеҶіпјҢеҰӮпјҡ
<flexbox v-if="roleShow" >
<flexbox-item v-for="(role,index) in roles " :key="index" >
<x-button mini :type="role.type" @click.native="btnClick(role.action)">{{role.value}}</x-button>
</flexbox-item>
</flexbox>PSпјҡVue2еӯҰд№ з¬”и®°:v-forжҢҮд»Ө
1.дҪҝз”Ё
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
<script type="text/javascript">
window.onload = function(){
var vm = new Vue({
el:'#box',
data:{
arr:['1','2','3'],
json:{a:'a',b:'b'}
}
});
}
</script>
</head>
<body>
<div id="box">
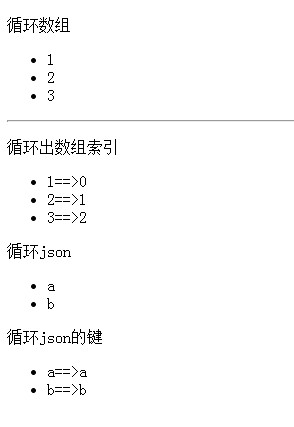
<p>еҫӘзҺҜж•°з»„</p>
<ul>
<li v-for="a in arr">
{{a}}
</li>
</ul>
<hr>
<p>еҫӘзҺҜеҮәж•°з»„зҙўеј•</p>
<ul>
<li v-for="(v,k) in arr">
{{v}}==>{{k}}
гҖҖгҖҖгҖҖгҖҖгҖҖгҖҖгҖҖ</li>
</ul>
<p>еҫӘзҺҜjson</p>
<ul>
<li v-for="item in json">{{item}}</li>
</ul>
<p>еҫӘзҺҜjsonзҡ„й”®</p>
<ul>
<li v-for="(k,v) in json">
{{k}}==>{{v}}
</li>
</ul>
</div>
</body>
</html>з»“жһңпјҡ

ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңеҰӮдҪ•и§ЈеҶіvue组件дёӯдҪҝз”Ёv-forеҮәзҺ°е‘ҠиӯҰй—®йўҳвҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ