这篇文章主要介绍了jQuery.Sumoselect插件如何实现下拉复选框效果,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
简单介绍
jquery.sumoselect是一款跨设备、跨浏览器的jQuery下拉列表框插件。该jQuery下拉列表框插件可以单选,也可以多选。它的样式可以通过CSS文件来自定义。它的最大特点是可以跨设备使用,所有设备上功能都是一致的。
该jQuery下拉列表框插件的特点有:
可以进行单选,也可以进行多选。
可以通过CSS文件来自定义样式。
支持绝大多数的设备。
根据设备智能渲染。
在Android、IOS、Windows和其它设备上会自动渲染出该设备原生样式的下拉列表框。
可以自定义提交数据的格式(多选可以通过 csv 或默认形式来提交)。
支持Selected、Disabled和占位文本。
易扩展,开发者可以很容易的创建新的组件。
使用基本方法间隙管理如添加选项、删除选项、禁用、选择等。
该jQuery下拉列表框插件需要使用jQuery 1.8.3+版本,建议使用最新版本的jQuery。
1、官方网站:
https://hemantnegi.github.io/jquery.sumoselect/ 说明介绍网址
https://hemantnegi.github.io/jquery.sumoselect/sumoselect_demo.html demo网址
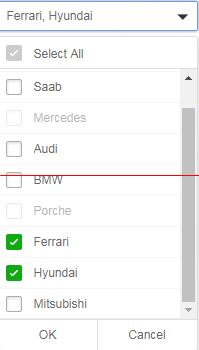
2、实现效果

3、代码demo
首先引入js与css文件
<link href="css/sumoselect.css" rel="external nofollow" rel="stylesheet">
<script src="vendor/jquery.sumoselect.js"></script>然后在html里面添加select标签:
<select multiple="multiple" placeholder="咨询,建议" class="SlectBox" id="SlectBox" required ></select>最后在js代码中添加代码:
$('.SlectBox').SumoSelect({
csvDispCount: 3,
captionFormat: '已选择:{0}(个)',
selectAll:true,
captionFormatAllSelected: "全选",
okCancelInMulti: true,
locale : ['确定', '取消', '']
});注意:官网中有许多的属性,同时还能在select下拉框中绑定许多的事件:
当我们想要下拉框二级联动的时候,通过下面的事件,刷新select标签中的内容实现下拉框的二级联动。
//重新加载select标签中的数据
$('#SlectBox')[0].sumo.reload();感谢你能够认真阅读完这篇文章,希望小编分享的“jQuery.Sumoselect插件如何实现下拉复选框效果”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。