这篇文章主要讲解了unity实现手机端摇杆控制人物移动的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
前言
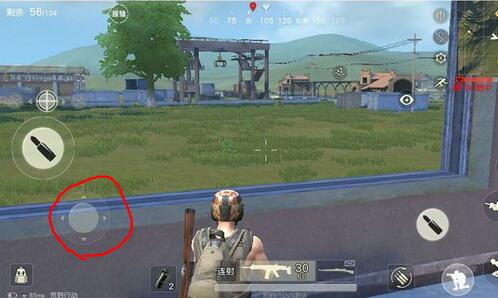
玩过王者荣耀或者荒野行动的人,都知道,手机左下方或右下方都会有一个摇杆,滑动摇杆可以让人物向360度方向移动。没有玩过的可以看看下方图片(荒野行动手机端为例)。本篇就来讲解如何使用unity制作摇杆控制人物移动。

2种方法:
1.GUITexture制作,是unity自带的一个joystick组件,主要由GUITexture和一个JS脚本构成。优点:unity自带,使用简单方便。缺点是无法适应屏幕大小。
2.EasyTouch插件,可以实现1的功能并且克服了1的缺陷,可以适应屏幕大小。本篇文章也是主要讲解使用easyTouch插件实现摇杆控制人物移动。
准备
1.导入easyTouch包。在网上下载easyTouch的package,然后import到项目中,这时候,菜单会出现Tools。这时候摇杆我们具备了。
2.导入人物。unity功能超级强大,自带一个人物模型,叫Ethan。这个时候要导入Standard Assets。里面就有Ethan模型(具体在Standard Assets--character--ThirdPersonCharacter--Models--Ethan)。
具体实现
1.点击菜单中的tools--Hedgehog Team--EasyTouch--Extensions--Add a new joystick,这时候scene中就有了一个摇杆。
2.导入Ethan,找到Ethan直接拖到scene中就OK。
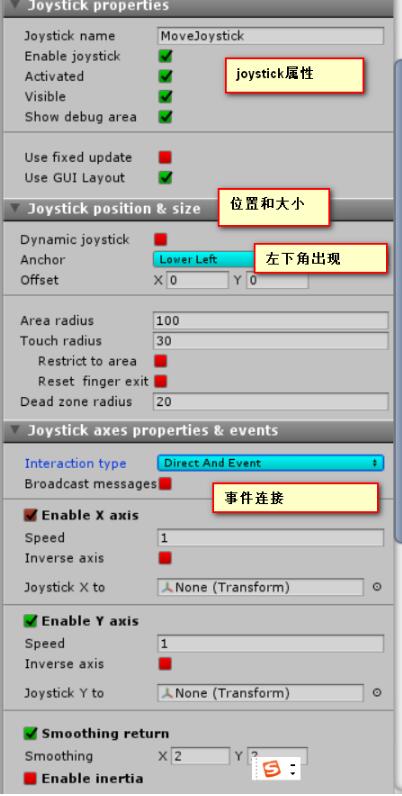
3.joystick参数设置和介绍见下图

3.写脚本,绑定到人物Ethan上。
using UnityEngine;
using System.Collections;
public class MoveController : MonoBehaviour
{
void OnEnable()
{
EasyJoystick.On_JoystickMove += OnJoystickMove;
EasyJoystick.On_JoystickMoveEnd += OnJoystickMoveEnd;
}
//移动摇杆结束
void OnJoystickMoveEnd(MovingJoystick move)
{
//停止时,角色恢复状态为idle
if (move.joystickName == "MoveJoystick")
{
GetComponent<Animation>().CrossFade("idle");
}
}
//移动摇杆中
void OnJoystickMove(MovingJoystick move)
{
if (move.joystickName != "MoveJoystick")
{
return;
}
//获取摇杆中心偏移的坐标
float joyPositionX = move.joystickAxis.x;
float joyPositionY = move.joystickAxis.y;
//摇杆中心位置只要产生变动,即只要对摇杆进行操作
if (joyPositionY != 0 || joyPositionX != 0)
{
//移动玩家的位置(按朝向位置移动)
transform.Translate(Vector3.forward * Time.deltaTime * 100);
//播放奔跑动画
GetComponent<Animation>().CrossFade("run");
}
}
}
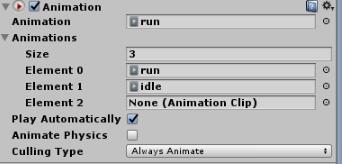
#endregion4.由于脚本中人物的移动是播放动画,unity本身就有很多走啊、跑啊、静止的一些动画,所以我们现在为Ethan添加动画(animation)。如下图所示:

5.由于我们的游戏是纯第一人称游戏,所以是不需要再游戏中看到自己的。所以为Ethan添加First Person Controller的脚本。(这个根据项目需要而定)。
看完上述内容,是不是对unity实现手机端摇杆控制人物移动的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。