жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҰӮдҪ•дҪҝз”ЁBootrapе’ҢVueе®һзҺ°д»ҝзҷҫеәҰжҗңзҙўеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
VueжҳҜдёҖеҘ—з”ЁдәҺжһ„е»әз”ЁжҲ·з•Ңйқўзҡ„жёҗиҝӣејҸJavaScriptжЎҶжһ¶пјҢVueдёҺе…¶е®ғеӨ§еһӢжЎҶжһ¶зҡ„еҢәеҲ«жҳҜпјҢдҪҝз”ЁVueеҸҜд»ҘиҮӘеә•еҗ‘дёҠйҖҗеұӮеә”з”ЁпјҢе…¶ж ёеҝғеә“еҸӘе…іжіЁи§ҶеӣҫеұӮпјҢж–№дҫҝдёҺ第дёүж–№еә“е’ҢйЎ№зӣ®ж•ҙеҗҲпјҢдё”дҪҝз”ЁVueеҸҜд»ҘйҮҮз”ЁеҚ•ж–Ү件组件е’ҢVueз”ҹжҖҒзі»з»ҹж”ҜжҢҒзҡ„еә“ејҖеҸ‘еӨҚжқӮзҡ„еҚ•йЎөеә”з”ЁгҖӮ
з”ЁVueи°ғз”ЁзҷҫеәҰзҡ„жҗңзҙўжҺҘеҸЈпјҢе®һзҺ°з®ҖеҚ•зҡ„жҗңзҙўеҠҹиғҪгҖӮ
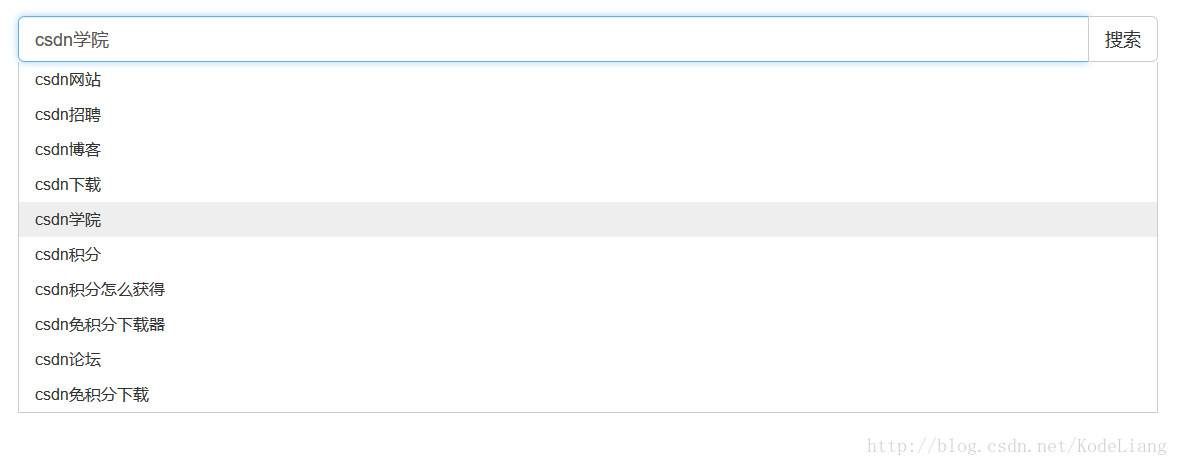
жҗңзҙўжЎҶзҡ„ж ·ејҸжҳҜеҹәдәҺBootstrapпјҢеҪ“然еҜ№ж ·ејҸеҒҡдәҶз®ҖеҚ•зҡ„и°ғж•ҙпјҢ дҪҝд№Ӣзұ»дјјдәҺзҷҫеәҰжҗңзҙўгҖӮд»Јз ҒеҰӮдёӢ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>зҷҫеәҰжҗңзҙў</title>
<style type="text/css">
.gray{
background-color: #eee;
}
.listyle{
font-size: 16px;
line-height: 35px;
padding-left: 16px;
}
.ulstyle{
border:1px solid #ccc;
border-top: none;
}
</style>
<link rel="stylesheet" type="text/css" href="bootstrap.min.css" rel="external nofollow" >
<script type="text/javascript" src="vue.js"></script>
<script type="text/javascript" src="vue-resource.js"></script>
<script type="text/javascript">
window.onload = function(){
new Vue({
el: ".container",
data: {
myData:[],
txt:"",
nowIndex:-1
},
methods:{
get:function(event){
if(event.keyCode==38 || event.keyCode==40){
return;
}
if(event.keyCode==13){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
this.$http.jsonp("https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su",{
wd:this.txt
},{
jsonp:"cb"
}).then(function(res){
this.myData=res.data.s
},function(res){
alert(res.status);
});
},
changeDown:function(){
this.nowIndex++;
if(this.nowIndex==this.myData.length){
this.nowIndex=0;
this.txt=this.myData[0];
}else{
this.txt=this.myData[this.nowIndex];
}
},
changeUp:function(){
this.nowIndex--;
if(this.nowIndex==-1){
this.nowIndex=this.myData.length-1;
this.txt=this.myData[this.nowIndex];
}else{
this.txt=this.myData[this.nowIndex];
}
},
mouseOver:function(n){
this.nowIndex=n;
this.txt=this.myData[this.nowIndex];
},
getMsg:function(){
window.open("https://www.baidu.com/s?wd="+this.txt);
this.txt="";
}
}
});
}
</script>
</head>
<body>
<br>
<div class="container">
<div class="input-group">
<input type="text" class="form-control input-lg" placeholder="иҜ·иҫ“е…Ҙе…ій”®еӯ—" v-model="txt" @keyup="get($event)" @keydown.down="changeDown()" @keydown.up="changeUp()">
<span class="input-group-btn">
<button class="btn btn-default btn-lg" type="button" @click="getMsg()">жҗңзҙў</button>
</span>
</div>
<ul class="list-unstyled ulstyle" v-show="myData.length!=0">
<li v-for="item in myData" :class={gray:$index==nowIndex,listyle:true} @mouseover="mouseOver($index)" @click="getMsg()">{{item}}</li>
</ul>
</div>
</body>
</html>е®һзҺ°ж•ҲжһңеҰӮдёӢ


ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҰӮдҪ•дҪҝз”ЁBootrapе’ҢVueе®һзҺ°д»ҝзҷҫеәҰжҗңзҙўеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ