这篇文章给大家分享的是有关详解让sublime text3支持Vue语法高亮显示的示例的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
让sublime text3支持Vue语法高亮显示
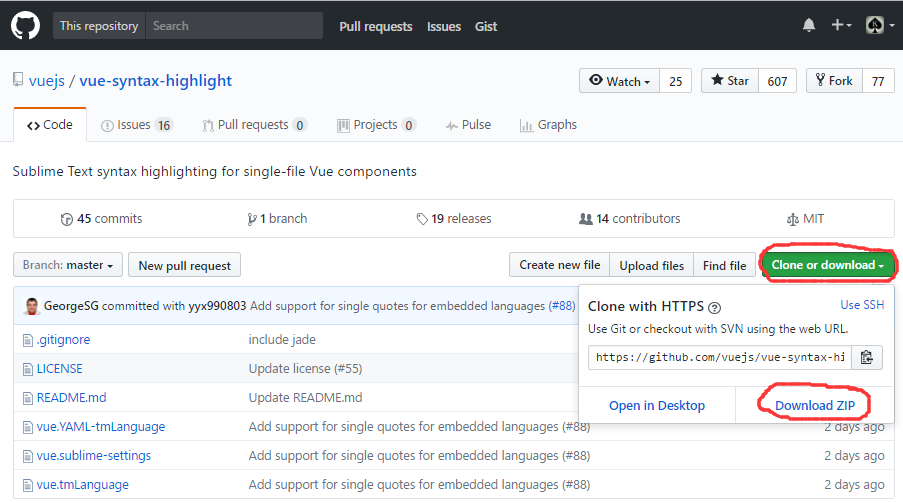
1.准备语法高亮插件vue-syntax-highlight。
下载地址:
https://github.com/vuejs/vue-syntax-highlight
下载页面并下载:

解开压缩包vue-syntax-highlight-master,其内所有文件备用。
2.将vue-syntax-highlight植入sbulime。
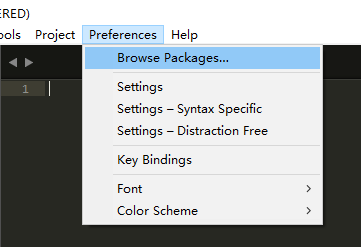
进入sublime,选择菜单项“Preferences->Browse Packages...”。

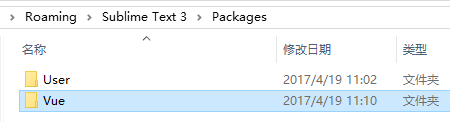
在打开的文件夹中创建“Vue”文件夹。

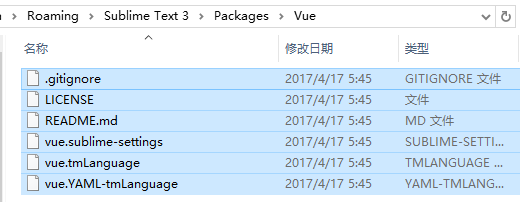
在Vue文件夹中,将vue-syntax-highlight-master压缩包解压后的所有文件考入。

3.sublime载入vue-syntax-highlight插件
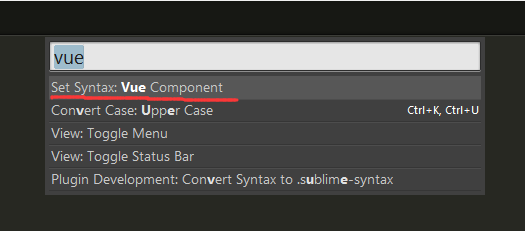
按下快捷键“ctrl+shift+p”,在打开的packages输入框中输入vue,选择“Set Syntax:Vue Component”进行加载。

加载后重启sublime,重新打开.vue文件,即能看到语法高亮。
感谢各位的阅读!关于“详解让sublime text3支持Vue语法高亮显示的示例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。