在vue项目里面,需要循环发送ajax请求,出现的问题就是循环结束,第一次服务器还没返回,导致数据处理错误,需要使用同步请求
解决方案
目前没有发现axios可以同步请求,所以只能使用jQuery,配置同步请求;
$.ajax({
url:'/comm/test1.php',
type:'POST', //GET
async:false, //或false,是否异步
data:{
name:'yang',age:25
},
timeout:5000, //超时时间
dataType:'json', //返回的数据格式:
beforeSend:function(xhr){
},
success:function(data,textStatus,jqXHR){
},
error:function(xhr,textStatus){
},
complete:function(){
}
})vue 安装jQuery插件
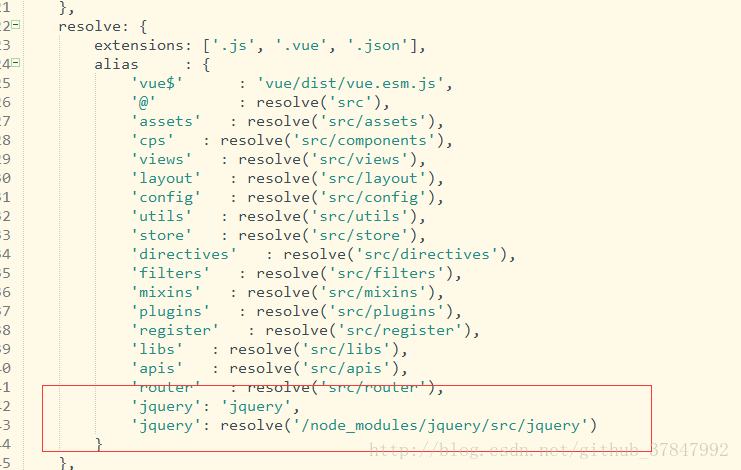
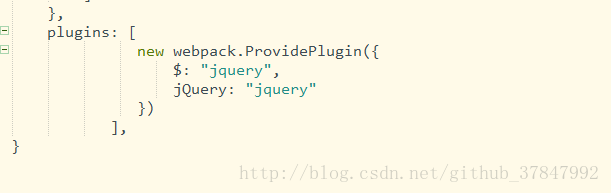
$ npm install jquery --save打开 build/webpack.base.conf 配置文件


配置完成后,在需要组件使用import $ from 'jquery';
就可以使用!
总结
以上所述是小编给大家介绍的vue axios同步请求解决方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。