使用IntersectionObserver怎么实现一个图片懒加载功能?相信很多没有经验的人对此束手无策,为此本文总结了问题出现的原因和解决方法,通过这篇文章希望你能解决这个问题。
<!DOCTYPE html>
<html>
<header>
<style>
.list-item{
height: 400px;
margin: 5px;
background-color: lightblue;
list-style: none;
}
</style>
</header>
<body>
<li class="list-item"><img class="list-item-img" alt="loading" data-src='./images/icon1.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" data-src='./images/icon2.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" data-src='./images/icon3.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" data-src='./images/icon4.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" data-src='./images/icon5.png'></li>
<li class="list-item"><img class="list-item-img" alt="loading" data-src='./images/icon6.png'></li>
<script>
var observer = new IntersectionObserver(function(changes) {
console.log(changes);
changes.forEach(function(element, index) {
// statements
if (element.intersectionRatio > 0 && element.intersectionRatio <= 1) {
element.target.src = element.target.dataset.src;
}
});
});
function addObserver() {
var listItems = document.querySelectorAll('.list-item-img');
listItems.forEach(function(item) {
observer.observe(item);
});
}
addObserver();
</script>
</body>
</html>运行代码后发现,当滚动滚动轴时,只有当<li>区域完全显示出来后才会触发相应的下载图片的http请求。
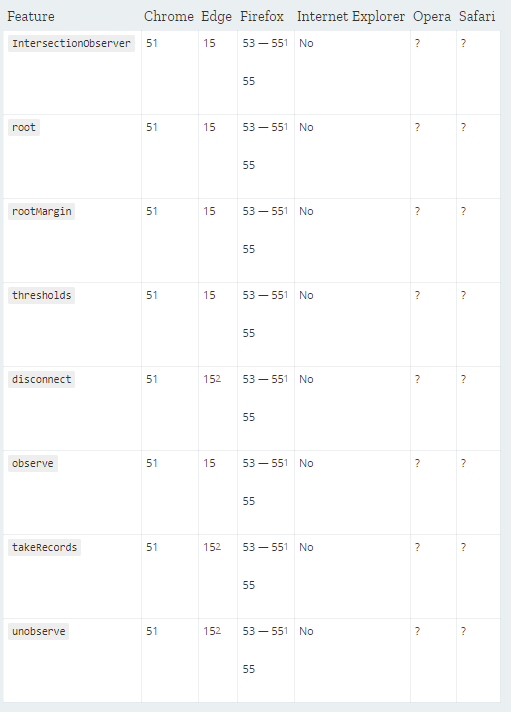
兼容浏览器:
desktop:

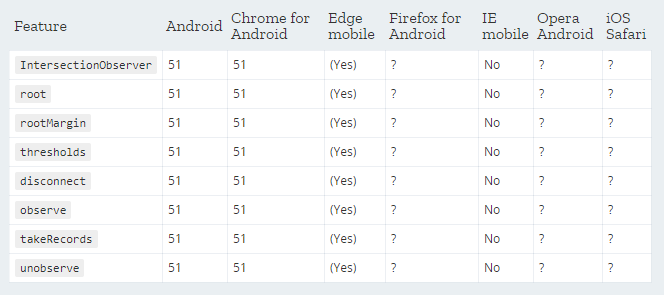
Mobile:

看完上述内容,你们掌握使用IntersectionObserver怎么实现一个图片懒加载功能的方法了吗?如果还想学到更多技能或想了解更多相关内容,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。