ejs模板引擎怎么在express站点中使用?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
1、安装
在网站根目录启动控制台,输入
npm install ejs

程序包会安装到node_modules目录下。

2 修改APP.JS
修改app.js 将view engine修改为ejs。(并将模板的后缀修改为.html)
app.set('views',path.join(__dirname , 'views') );
app.engine('.html', require('ejs').__express);
app.set('view engine', 'html');3 创建测试页面
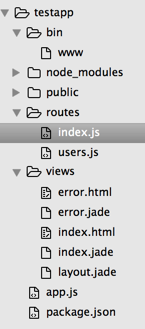
在views文件夹中创建index.html,内容如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Pivotal Search</title> <meta name="description" content=""> <meta name="author" content=""> <!-- HTML5 shim, for IE6-8 support of HTML elements --> <!--[if lt IE 9]> <script src="http://apps.bdimg.com/libs/html5shiv/r29/html5.min.js"></script> <![endif]--> <!-- styles --> <link href="css/style.css" rel="external nofollow" rel="stylesheet"> </head> <body> <%= title %> </body> </html>
然后在router里修改index.js:

/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: '测试11111' });
});关于ejs模板引擎怎么在express站点中使用问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。