这篇文章主要为大家展示了“vue滚动行为的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“vue滚动行为的示例分析”这篇文章吧。
滚动行为
什么是路由的滚动行为
当切换到新路由时,想要页面滚到顶部,或者是保持原先的滚动位置,就像重新加载页面那样
注意: 这个功能只在 HTML5 history 模式下可用。在这个模式下我们需要启动一个服务
我们用scrollBehavior 方法来做路由滚动
scrollBehavior 方法接收 to 和 from 路由对象。第三个参数 savedPosition 当且仅当 popstate 导航 (通过浏览器的 前进/后退 按钮触发) 时才可用
下面我们做一个小案例来了解一下
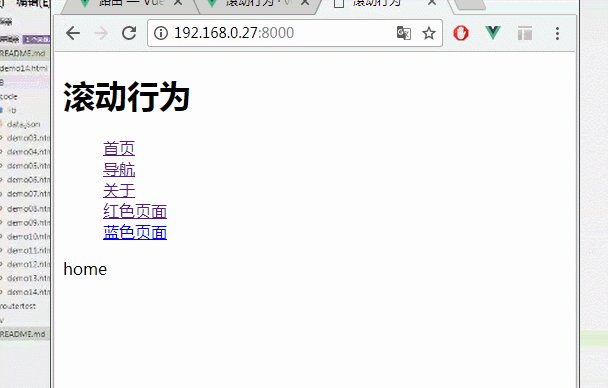
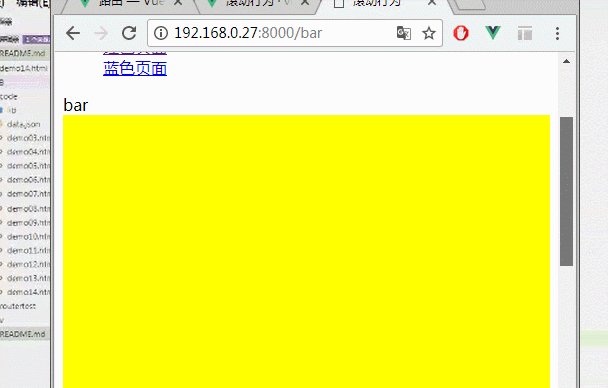
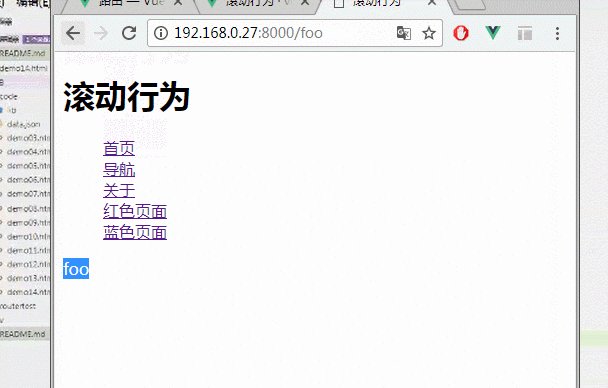
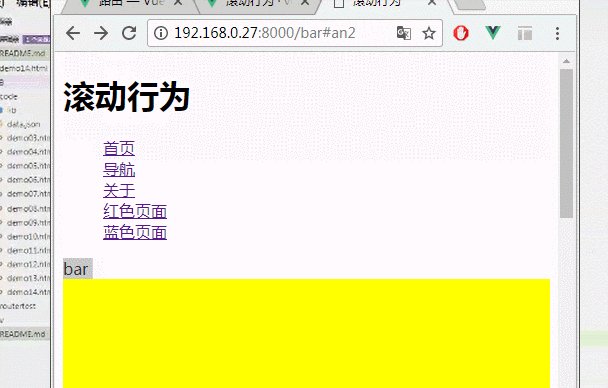
效果

<div id="app">
<h2>滚动行为</h2>
<ul>
<li><router-link to="/">首页</router-link></li>
<li><router-link to="/foo">导航</router-link></li>
<li><router-link to="/bar">关于</router-link></li>
<li><router-link to="/bar#an1">红色页面</router-link></li>
<li><router-link to="/bar#an2">蓝色页面</router-link></li>
</ul>
<router-view></router-view>
</div>
<script>
var Home = {
template:"<div>home</div>"
}
var Foo = {
template:"<div>foo</div>"
}
var Bar = {
template:
`
<div>
bar
<div ></div>
<p id="an1" >红色页面</p>
<p id="an2" >蓝色页面</p>
</div>
`
}
var router = new VueRouter({
mode:"history",
//控制滚动位置
scrollBehavior (to, from, savedPosition) {
//判断如果滚动条的位置存在直接返回到当前位置,否者返回到起点
if (savedPosition) {
return savedPosition
} else {
if (to.hash) {
return {selector: to.hash}
}
}
},
routes:[
{
path:"/",component:Home
},
{
path:"/foo",component:Foo
},
{
path:"/bar",component:Bar
}
]
});
var vm = new Vue({
el:"#app",
router
});
</script>以上是“vue滚动行为的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。