一、前言
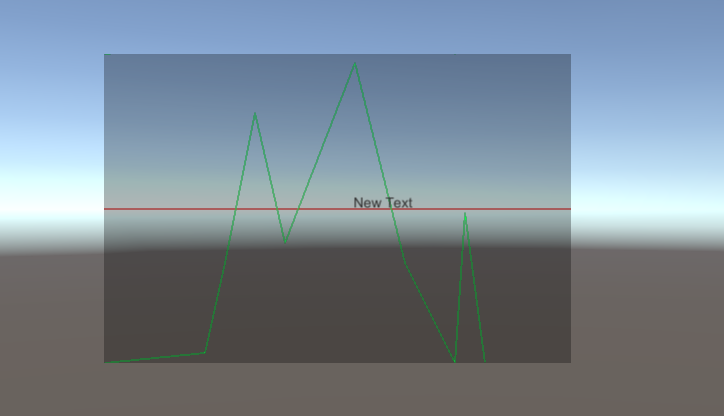
之前用Line Render实现过这个动态曲线的绘制,使用这个实在太不方便了,一直寻思怎么在一张图片上通过控制图片的像素值实现曲线的动态绘制。参考了Unity的官网教程实现了这个,效果图如图所示:

这样实现的效果比LineRender 要好,并且不怎么消耗计算和渲染
二、实现
1、代码创建一个背景贴图,并将这个贴图给UGUI的RawImage控件
//创建背景贴图
widthPixels = (int)(Screen.width * width);
heightPixels = (int)(Screen.height * height);
bgTexture = new Texture2D(widthPixels, heightPixels);
bgImage.texture = bgTexture;
bgImage.SetNativeSize();
2、计算曲线数据列表对应贴图中的像素索引
int i;
int j;
if (Mathf.Abs(to.x - from.x) > Mathf.Abs(to.y - from.y))
{
// Horizontal line.
i = 0;
j = 1;
}
else
{
// Vertical line.
i = 1;
j = 0;
}
int x = (int)from[i];
int delta = (int)Mathf.Sign(to[i] - from[i]);
while (x != (int)to[i])
{
int y = (int)Mathf.Round(from[j] + (x - from[i]) * (to[j] - from[j]) / (to[i] - from[i]));
int index;
if (i == 0)
index = y * widthPixels + x;
else
index = x * widthPixels + y;
index = Mathf.Clamp(index, 0, pixelsDrawLine.Length - 1);
pixelsDrawLine[index] = color;
x += delta;
}
3、在Update里实时更新贴图的像素值
Array.Copy(pixelsBg, pixelsDrawLine, pixelsBg.Length);
// 基准线
DrawLine(new Vector2(0f, heightPixels * 0.5f), new Vector2(widthPixels, heightPixels * 0.5f), zeroColor);
for (int i = 0; i < listPoints.Count-1; i++)
{
Vector2 from = listPoints[i];
Vector2 to = listPoints[i + 1];
DrawLine(from, to, colorLine1);
}
bgTexture.SetPixels32(pixelsDrawLine);
bgTexture.Apply();三、总结
1、比使用Line Render要节省计算和渲染
2、真正实现了二维的曲线绘制,Line Render始终是3维的
3、曲线坐标的X和Y的值不能超过贴图的宽度和高度,否则不能绘制
4、完整的工程下载地址:Unity绘制二维动态曲线
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。