小编这次要给大家分享的是Unity3D如何实现渐变颜色效果,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。

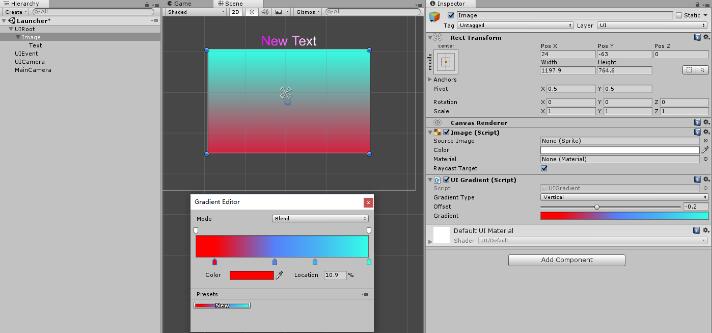
效果图:
using System;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
namespace ExtraFoundation.Components
{
[AddComponentMenu("UI/Effects/Gradient")]
public class UIGradient : BaseMeshEffect
{
#region Public Declarations
public enum Type
{
Vertical,
Horizontal
}
#endregion
#region Public Properties
public Type GradientType = Type.Vertical;
[Range(-1f, 1f)]
public float Offset = 0f;
public Gradient gradient;
#endregion
#region Public Methods
public override void ModifyMesh(VertexHelper helper)
{
if (!IsActive() || helper.currentVertCount == 0)
{
return;
}
vertexList.Clear();
helper.GetUIVertexStream(vertexList);
int nCount = vertexList.Count;
switch (GradientType)
{
case Type.Vertical:
{
float fBottomY = vertexList[0].position.y;
float fTopY = vertexList[0].position.y;
float fYPos = 0f;
for (int i = nCount - 1; i >= 1; --i)
{
fYPos = vertexList[i].position.y;
if (fYPos > fTopY)
fTopY = fYPos;
else if (fYPos < fBottomY)
fBottomY = fYPos;
}
float fUIElementHeight = 1f / (fTopY - fBottomY);
UIVertex v = new UIVertex();
for (int i = 0; i < helper.currentVertCount; i++)
{
helper.PopulateUIVertex(ref v, i);
v.color = gradient.Evaluate((v.position.y - fBottomY) *
fUIElementHeight - Offset);
helper.SetUIVertex(v, i);
}
}
break;
case Type.Horizontal:
{
float fLeftX = vertexList[0].position.x;
float fRightX = vertexList[0].position.x;
float fXPos = 0f;
for (int i = nCount - 1; i >= 1; --i)
{
fXPos = vertexList[i].position.x;
if (fXPos > fRightX)
fRightX = fXPos;
else if (fXPos < fLeftX)
fLeftX = fXPos;
}
float fUIElementWidth = 1f / (fRightX - fLeftX);
UIVertex v = new UIVertex();
for (int i = 0; i < helper.currentVertCount; i++)
{
helper.PopulateUIVertex(ref v, i);
v.color = gradient.Evaluate((v.position.x - fLeftX) *
fUIElementWidth - Offset);
helper.SetUIVertex(v, i);
}
}
break;
default:
break;
}
}
#endregion
#region Internal Fields
private List<UIVertex> vertexList = new List<UIVertex>();
#endregion
}
}看完这篇关于Unity3D如何实现渐变颜色效果的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。