本篇文章给大家分享的是有关Vue中如何实现路由传参,小编觉得挺实用的,因此分享给大家学习,希望大家阅读完这篇文章后可以有所收获,话不多说,跟着小编一起来看看吧。
情景模拟:
A页面中,有一些div是根据A中的book数据通过v-for生成的,比如item。
并且点击会根据路由跳转到B页面。
而跳转到B页面后,我需要A中的item。
<div v-for="(item,index) in book" :class='{on:$route.path === `/${item.to}/`}' @click='toOther(item.to)'>
</div>toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to;
}
},解决办法:
在A中的click事件中将item传进toOther()函数中,再根据路由传入
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+run.key;
}
},即将要传的参数添加在原本url加?之后,这样既不影响路由,也比较方便。
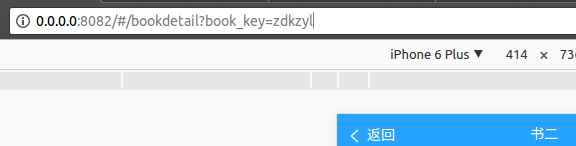
如图1所示:


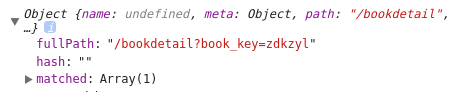
如图2,这样子我们便可以在 this.$route 的fullPath中拿到A中我们需要传递的参数了。
具体要拿还需要进行字符串的分割取出所需的信息,但是这样子会很繁琐,我们只需多加几个字,
在你的参数前加上'sth'=
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+'book_key='+run.key;
}
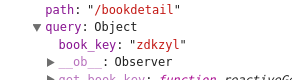
},你就会发现你可以在query中拿到这些个数据
并且是一个object的形式
简直不能更完美!

以上就是Vue中如何实现路由传参,小编相信有部分知识点可能是我们日常工作会见到或用到的。希望你能通过这篇文章学到更多知识。更多详情敬请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。