这篇文章主要介绍了vue中数据双向绑定的示例分析,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
* Object.defineProperty()
* 对对象的属性进行 定义/修改
* */
let obj = {x:10}
// 这两种方式都相对来说比较简单,直接,但是有些时候我们需要对对象的属性的修改和增加进行必要的干预
// obj.y = 20;
// obj.x = 100;
// obj.x = 'abc';
//
// let arr = [1,2,3];
// arr.length = 'abc';//不可更改
// console.log(arr);
// console.log(obj.x);
// delete obj.x;
// console.log(obj);
Object.defineProperty(obj, 'y', {
configurable: false, //设置是否可删除 false为不可删除
value: 100
});
console.log(obj);
delete obj.y;//删除
console.log(obj);
//设置对象某个属性值的时候,顺便设置它的属性。enumerable 可枚举 configurable 可以删除否 writable 可改值否
Object.defineProperty(obj, 'z', {//enumerable 可枚举(没有则新添加)
enumerable: true,//为false时,for..in object.keys json.stringfy 不能取到该z属性
value: 10000
});
for (var attr in obj) {
console.log(attr);
}
Object.defineProperty(obj, 'm', {
writable: false,//可更改
value: 9
});
console.log(obj);
obj.m = 100;
console.log(obj);以上总结了对象的defineProperty四个属性:configurable,enumerable,value,writable
接下来再深入认识下它的另外两个方法:set 以及get
注意:get和set不能与configurable,enumerable,value,writable同时存在
let obj = {x:10}
let y = 100;
Object.defineProperty(obj, 'y', {
get() {
//当obj的y属性被调用的时候触发,该方法的返回值将作为获取的结果
console.log('get');
return y;
},
set(value) {
//当obj的y属性被设置的时候触发
console.log('set', value);
y = value;
}
})
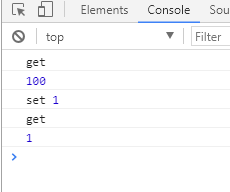
console.log(obj.y);
obj.y = 1;
console.log(obj.y);
介绍完defineProperty了,最后我们一起看看如何简单的实现数据双向绑定吧!
<body>
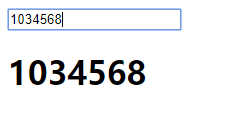
<input type="text" id="age">
<h2></h2>
<script>
var ageElement = document.querySelector('#age');
var h2Element = document.querySelector('h2');
let obj = {};
Object.defineProperty(obj, 'age', {
get() {
},
set(value) {
ageElement.value = value;
h2Element.innerHTML = value;
}
})
obj.age = 10;
ageElement.oninput = function() {
obj.age = this.value;
}
</script>
感谢你能够认真阅读完这篇文章,希望小编分享的“vue中数据双向绑定的示例分析”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。