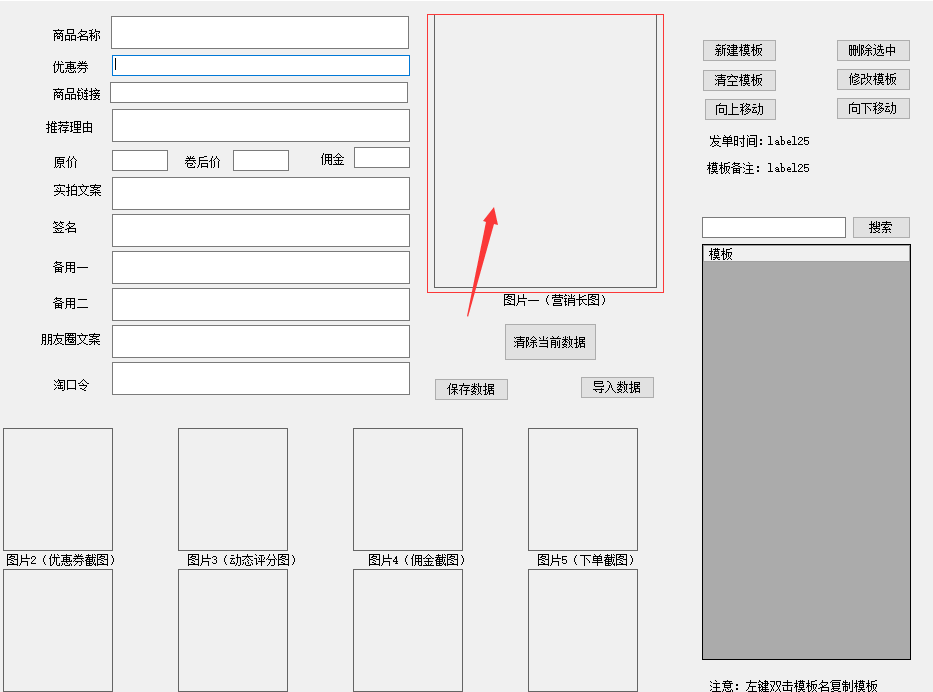
最近做了一个小工具,在Winform中对Picture控件有一个需求,可以通过鼠标从外部拖拽图片到控件的上,释放鼠标,显示图片!

首先你需要对你的整个Fom窗口的AllowDrop设置Ture

//函数从动态链接库中倒入(模拟鼠标事件)
[System.Runtime.InteropServices.DllImport("user32")]
private static extern int mouse_event(int dwFlags, int dx, int dy, int cButtons, int dwExtraInfo);
const int MOUSEEVENTF_LEFTDOWN = 0x0002; //模拟鼠标左键按下
const int MOUSEEVENTF_LEFTUP = 0x0004; //模拟鼠标左键抬起
//设置静态字段传递图片路径参数
public static string path_url;
//获取鼠标拖入图片的绝对路径
private void Form1_DragDrop(object sender, DragEventArgs e)
{
//获取当前推拽图片的路径
string path2 = ((System.Array)e.Data.GetData(DataFormats.FileDrop)).GetValue(0).ToString(); ;
path_url = path2;
//模拟鼠标释放鼠标左键的时事件
mouse_event(MOUSEEVENTF_LEFTUP | MOUSEEVENTF_LEFTUP, Cursor.Position.X, Cursor.Position.Y, 0, 0);
}
//判断鼠标拖入文件的类型判断是不是文件类型
private void Form1_DragEnter(object sender, DragEventArgs e)
{
if (e.Data.GetDataPresent(DataFormats.FileDrop))
//需求有一需要从QQ的聊天记录中拖拽图片到WinForm窗体中,用ALL会出现QQ的聊天信息中的图片丢失
//Link和Move不能从QQ的聊天记录中拖拽图片到WinForm窗体中,Copy和Scroll都可以实现,推荐使用Copy
e.Effect = DragDropEffects.Copy;
else
e.Effect = DragDropEffects.None;
}

在来设置PictureBox的事件

//当鼠标在当前控释放的时候触发控件
private void pic_1_MouseUp(object sender, MouseEventArgs e)
{
//给PictureBox设置图片路径
pic_1.ImageLocation = path_url;
}
以上就可以完成推拽图片显示图片(无论是本地还是QQ消息框中的图片都可以实现)
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。