жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖпјҡдёҠзҜҮжҖ»з»“дәҶдёӢWebApiзҡ„жҺҘеҸЈжөӢиҜ•е·Ҙе…·зҡ„дҪҝз”ЁпјҢиҝҷзҜҮжҺҘзқҖжқҘзңӢзңӢWebAPIзҡ„еҸҰдёҖдёӘеёёи§Ғй—®йўҳпјҡи·Ёеҹҹй—®йўҳгҖӮжң¬зҜҮдё»иҰҒд»Һе®һдҫӢзҡ„и§’еәҰеҲҶдә«дёӢCORSи§ЈеҶіи·Ёеҹҹй—®йўҳдёҖдәӣз»ҶиҠӮгҖӮ
дёҖгҖҒи·Ёеҹҹй—®йўҳзҡ„з”ұжқҘ
еҗҢжәҗзӯ–з•ҘпјҡеҮәдәҺе®үе…ЁиҖғиҷ‘пјҢжөҸи§ҲеҷЁдјҡйҷҗеҲ¶и„ҡжң¬дёӯеҸ‘иө·зҡ„и·Ёз«ҷиҜ·жұӮпјҢжөҸи§ҲеҷЁиҰҒжұӮJavaScriptжҲ–CookieеҸӘиғҪи®ҝй—®еҗҢеҹҹдёӢзҡ„еҶ…е®№гҖӮ
жӯЈжҳҜз”ұдәҺиҝҷдёӘеҺҹеӣ пјҢжҲ‘们дёҚеҗҢйЎ№зӣ®д№Ӣй—ҙзҡ„и°ғз”Ёе°ұдјҡиў«жөҸи§ҲеҷЁйҳ»жӯўгҖӮжҜ”еҰӮжҲ‘们жңҖеёёи§Ғзҡ„еңәжҷҜпјҡWebApiдҪңдёәж•°жҚ®жңҚеҠЎеұӮпјҢе®ғжҳҜдёҖдёӘеҚ•зӢ¬зҡ„йЎ№зӣ®пјҢжҲ‘们зҡ„MVCйЎ№зӣ®дҪңдёәWebзҡ„жҳҫзӨәеұӮпјҢиҝҷдёӘж—¶еҖҷжҲ‘们зҡ„MVCйҮҢйқўе°ұйңҖиҰҒи°ғз”ЁWebApiйҮҢйқўзҡ„жҺҘеҸЈеҸ–ж•°жҚ®еұ•зҺ°еңЁйЎөйқўдёҠгҖӮеӣ дёәжҲ‘们зҡ„WebApiе’ҢMVCжҳҜдёӨдёӘдёҚеҗҢзҡ„йЎ№зӣ®пјҢжүҖд»ҘиҝҗиЎҢиө·жқҘд№ӢеҗҺе°ұеӯҳеңЁдёҠйқўиҜҙзҡ„и·Ёеҹҹзҡ„й—®йўҳгҖӮ
дәҢгҖҒи·Ёеҹҹй—®йўҳи§ЈеҶіеҺҹзҗҶ
CORSе…Ёз§°Cross-Origin Resource SharingпјҢдёӯж–Үе…Ёз§°и·Ёеҹҹиө„жәҗе…ұдә«гҖӮе®ғи§ЈеҶіи·Ёеҹҹй—®йўҳзҡ„еҺҹзҗҶжҳҜйҖҡиҝҮеҗ‘httpзҡ„иҜ·жұӮжҠҘж–Үе’Ңе“Қеә”жҠҘж–ҮйҮҢйқўеҠ е…Ҙзӣёеә”зҡ„ж ҮиҜҶе‘ҠиҜүжөҸи§ҲеҷЁе®ғиғҪи®ҝй—®е“ӘдәӣеҹҹеҗҚзҡ„иҜ·жұӮгҖӮжҜ”еҰӮжҲ‘们еҗ‘е“Қеә”жҠҘж–ҮйҮҢйқўеўһеҠ иҝҷдёӘAccess-Control-Allow-Origin:http://localhost:8081пјҢе°ұиЎЁзӨәж”ҜжҢҒhttp://localhost:8081йҮҢйқўзҡ„жүҖжңүиҜ·жұӮи®ҝй—®зі»з»ҹиө„жәҗгҖӮе…¶д»–жӣҙеӨҡзҡ„еә”з”ЁжҲ‘们е°ұдёҚдёҖдёҖеҲ—дёҫпјҢеҸҜд»ҘеҺ»зҪ‘дёҠжүҫжүҫгҖӮ
дёүгҖҒи·Ёеҹҹй—®йўҳи§ЈеҶіз»ҶиҠӮ
дёӢйқўжҲ‘е°ұз»“еҗҲдёҖдёӘз®ҖеҚ•зҡ„е®һдҫӢжқҘиҜҙжҳҺдёӢеҰӮдҪ•дҪҝз”ЁCORSи§ЈеҶіWebApiзҡ„и·Ёеҹҹй—®йўҳгҖӮ
1гҖҒеңәжҷҜжҸҸиҝ°
жҲ‘们新е»әдёӨдёӘйЎ№зӣ®пјҢдёҖдёӘWebApiйЎ№зӣ®пјҲдёӢеӣҫдёӯWebApiCORSпјүпјҢдёҖдёӘMVCйЎ№зӣ®пјҲдёӢеӣҫдёӯWebпјүгҖӮWebApiйЎ№зӣ®иҙҹиҙЈжҸҗдҫӣжҺҘеҸЈжңҚеҠЎпјҢMVCйЎ№зӣ®иҙҹиҙЈйЎөйқўе‘ҲзҺ°гҖӮеҰӮдёӢпјҡ

е…¶дёӯпјҢWebдёҺWebApiCORSз«ҜеҸЈеҸ·еҲҶеҲ«дёәвҖң27239вҖқе’ҢвҖң27221вҖқгҖӮWebйЎ№зӣ®йңҖиҰҒд»ҺWebApiCORSSйЎ№зӣ®йҮҢйқўеҸ–ж•°жҚ®пјҢеҫҲжҳҫ然пјҢдёӨдёӘйЎ№зӣ®з«ҜеҸЈдёҚеҗҢпјҢжүҖд»Ҙ并дёҚеҗҢжәҗпјҢеҰӮжһңдҪҝ用常规зҡ„и°ғз”Ёж–№жі•иӮҜе®ҡеӯҳеңЁдёҖдёӘи·Ёеҹҹзҡ„й—®йўҳгҖӮ
з®ҖеҚ•д»Ӣз»ҚдёӢжөӢиҜ•д»Јз ҒпјҢWebйҮҢйқўжңүдёҖдёӘHomeController
public class HomeController : Controller
{
// GET: Home
public ActionResult Index()
{
return View();
}
}
еҜ№еә”зҡ„Index.cshtml
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> <script src="~/Content/jquery-1.9.1.js"></script> <link href="~/Content/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet" /> <script src="~/Content/bootstrap/js/bootstrap.js"></script> <script src="~/Scripts/Home/Index.js"></script> </head> <body> жөӢиҜ•з»“жһңпјҡ<div id="div_test"> </div> </body> </html>
Index.jsж–Ү件
var ApiUrl = "http://localhost:27221/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Charging/GetAllChargingData",
data: {},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () {
}
});
});
WebApiCORSйЎ№зӣ®йҮҢйқўжңүдёҖдёӘжөӢиҜ•зҡ„WebApiжңҚеҠЎChargingController
public class ChargingController : ApiController
{
/// <summary>
/// еҫ—еҲ°жүҖжңүж•°жҚ®
/// </summary>
/// <returns>иҝ”еӣһж•°жҚ®</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
}
й…ҚзҪ®WebApiзҡ„и·Ҝз”ұ规еҲҷдёәйҖҡиҝҮactionи°ғз”ЁгҖӮWebApiConfig.csж–Ү件
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
// Web API и·Ҝз”ұ
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
2гҖҒеңәжҷҜжөӢиҜ•
1пјүжҲ‘们дёҚеҒҡд»»дҪ•зҡ„еӨ„зҗҶпјҢзӣҙжҺҘе°ҶдёӨдёӘйЎ№зӣ®иҝҗиЎҢиө·жқҘгҖӮзңӢж•ҲжһңеҰӮдҪ•
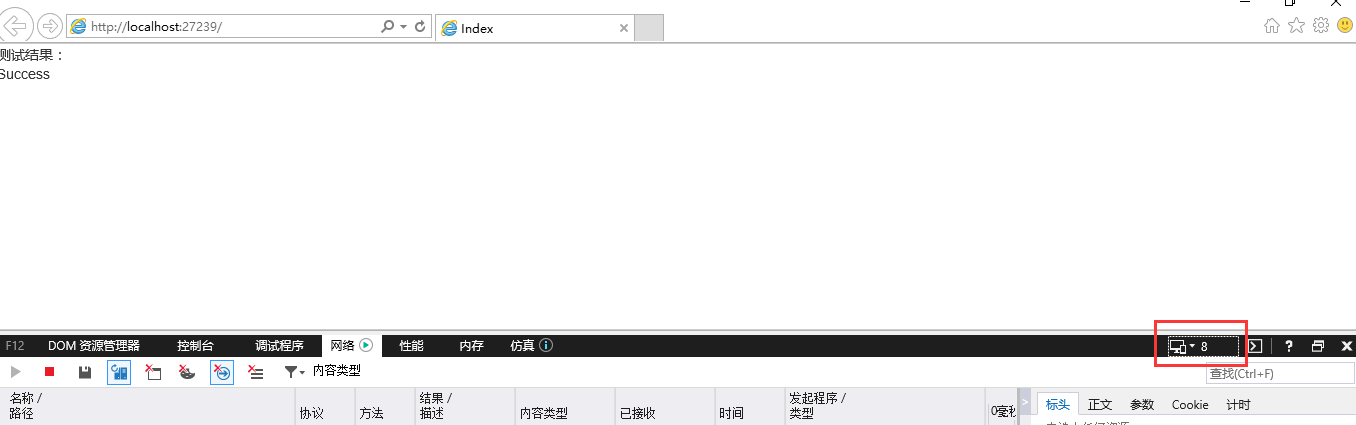
IEжөҸи§ҲеҷЁпјҡ

и°·жӯҢжөҸи§ҲеҷЁпјҡ

иҝҷдёӘз»“жһңеҸҰеҚҡдё»д№ҹеҫҲеҗғжғҠпјҢдёҚеҒҡд»»дҪ•и·ЁеҹҹеӨ„зҗҶпјҢIE10гҖҒIE11з«ҹ然еҸҜд»ҘзӣҙжҺҘиҜ·жұӮж•°жҚ®жҲҗеҠҹпјҢиҖҢеҗҢж ·зҡ„д»Јз ҒIE8гҖҒIE9гҖҒи°·жӯҢжөҸи§ҲеҷЁеҚҙдёҚиғҪи·Ёеҹҹи®ҝй—®гҖӮжӯӨеҺҹеӣ жңүеҫ…жҹҘжүҫпјҢеә”иҜҘжҳҜеҫ®иҪҜеҠЁдәҶд»Җд№ҲжүӢи„ҡгҖӮ
2пјүдҪҝз”ЁCORSи·Ёеҹҹ
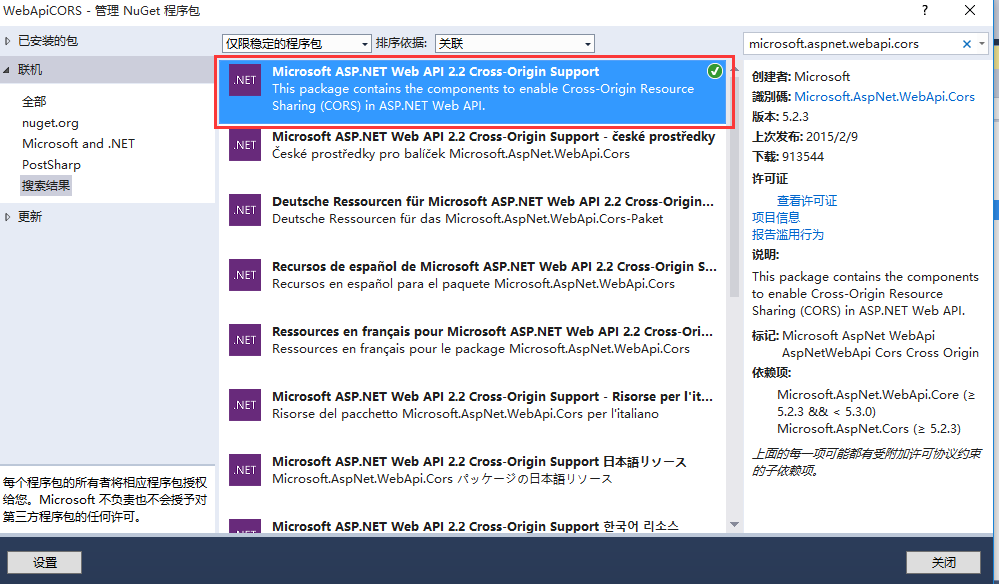
йҰ–е…Ҳд»Ӣз»ҚдёӢCORSеҰӮдҪ•дҪҝз”ЁпјҢеңЁWebApiCORSйЎ№зӣ®дёҠйқўдҪҝз”ЁNugetжҗңзҙўвҖңmicrosoft.aspnet.webapi.corsвҖқпјҢе®ү装第дёҖдёӘ

然еҗҺеңЁApp_Startж–Ү件еӨ№дёӢйқўзҡ„WebApiConfig.csж–Ү件еӨ№й…ҚзҪ®и·Ёеҹҹ
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
//и·Ёеҹҹй…ҚзҪ®
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
// Web API и·Ҝз”ұ
config.MapHttpAttributeRoutes();
config.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "api/{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional }
);
}
}
жҲ‘们жҡӮе®ҡдёүдёӘвҖң*вҖқеҸ·пјҢеҪ“然пјҢеңЁйЎ№зӣ®дёӯдҪҝз”Ёзҡ„ж—¶еҖҷдёҖиҲ¬йңҖиҰҒжҢҮе®ҡеҜ№е“ӘдёӘеҹҹеҗҚеҸҜд»Ҙи·ЁеҹҹгҖҒи·Ёеҹҹзҡ„ж“ҚдҪңжңүе“ӘдәӣзӯүзӯүгҖӮиҝҷдёӘеңЁдёӢйқўд»Ӣз»ҚгҖӮ
IE10гҖҒIE11

и°·жӯҢжөҸи§ҲеҷЁ

IE8гҖҒIE9

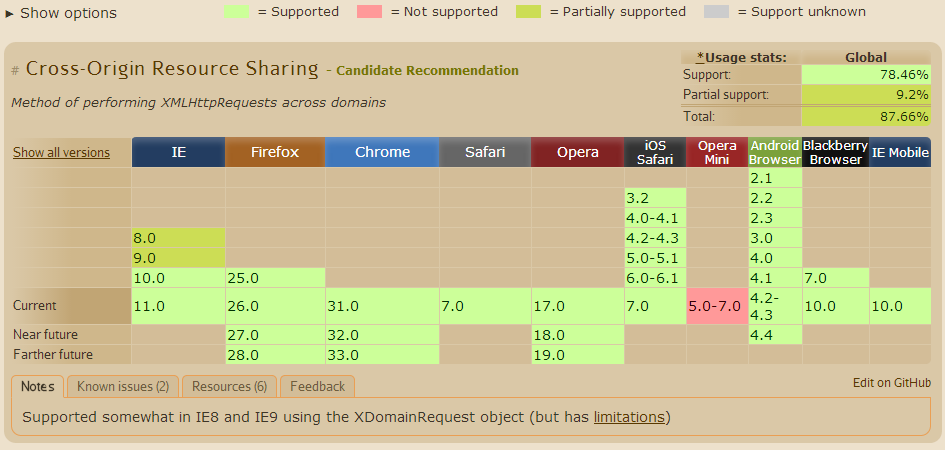
иҝҷдёӘж—¶еҖҷеҸҲжңүж–°й—®йўҳдәҶпјҢжҖҺд№ҲеӣһдәӢе‘ўпјҹжҲ‘йғҪе·Із»Ҹи®ҫзҪ®и·ЁеҹҹдәҶе‘ҖпјҢжҖҺд№ҲIE8гҖҒ9иҝҳжҳҜдёҚиЎҢе‘ўпјҹиҝҷдёӘж—¶еҖҷе°ұжңүеҝ…иҰҒиҜҙиҜҙCORSзҡ„жөҸи§ҲеҷЁж”ҜжҢҒй—®йўҳдәҶгҖӮзҪ‘дёҠеҲ°еӨ„йғҪиғҪжҗңеҲ°иҝҷеј еӣҫпјҡ

дёҠеӣҫжҸҸиҝ°дәҶCORSзҡ„жөҸи§ҲеҷЁж”ҜжҢҒжғ…еҶөпјҢеҸҜд»ҘзңӢеҲ°IE8гҖҒ9жҳҜйғЁеҲҶж”ҜжҢҒзҡ„гҖӮзҪ‘дёҠиҜҙзҡ„и§ЈеҶіж–№жЎҲйғҪжҳҜInternet Explorer 8гҖҒ9дҪҝз”Ё XDomainRequestеҜ№иұЎе®һзҺ°CORSгҖӮжҳҜдёҚжҳҜжңүиҝҷд№ҲеӨҚжқӮпјҹдәҺжҳҜеҚҡдё»еҗ„з§ҚзҷҫеәҰеҜ»жүҫи§ЈеҶіж–№жЎҲгҖӮжңҖеҗҺеҸ‘зҺ°еңЁи°ғз”ЁеӨ„жҢҮе®ҡjQuery.support.cors = true;иҝҷдёҖеҸҘе°ұиғҪи§ЈеҶіIE8гҖҒ9зҡ„й—®йўҳдәҶгҖӮе…·дҪ“жҳҜеңЁIndex.jsйҮҢйқў
jQuery.support.cors = true;
var ApiUrl = "http://localhost:27221/";
$(function () {
$.ajax({
type: "get",
url: ApiUrl + "api/Charging/GetAllChargingData",
data: {},
success: function (data, status) {
if (status == "success") {
$("#div_test").html(data);
}
},
error: function (e) {
$("#div_test").html("Error");
},
complete: function () {
}
});
});
иҝҷеҸҘиҜқзҡ„ж„ҸжҖқе°ұжҳҜжҢҮе®ҡжөҸи§ҲеҷЁж”ҜжҢҒи·ЁеҹҹгҖӮеҺҹжқҘIE9д»ҘдёҠзүҲжң¬зҡ„жөҸи§ҲеҷЁгҖҒи°·жӯҢгҖҒзҒ«зӢҗзӯүйғҪй»ҳи®Өж”ҜжҢҒи·ЁеҹҹпјҢиҖҢIE8гҖҒ9еҚҙй»ҳи®ӨдёҚж”ҜжҢҒи·ЁеҹҹпјҢйңҖиҰҒжҲ‘们жҢҮе®ҡдёҖдёӢгҖӮдҪ еҸҜд»ҘеңЁдҪ зҡ„жөҸи§ҲеҷЁйҮҢйқўжү“еҚ°jQuery.support.corsзңӢзңӢгҖӮиҝҷж ·и®ҫзҪ®д№ӢеҗҺжҳҜеҗҰиғҪи§ЈеҶій—®йўҳе‘ўпјҹжҲ‘们жқҘзңӢж•Ҳжһңпјҡ

й—®йўҳе®ҢзҫҺи§ЈеҶігҖӮиҮідәҺзҪ‘дёҠиҜҙзҡ„CORSеҜ№IE8гҖҒ9зҡ„и§ЈеҶіж–№жЎҲXDomainRequestжҳҜжҖҺд№ҲеӣһдәӢпјҢжңүеҫ…е®һдҫӢйӘҢиҜҒгҖӮ
3пјүCORSзҡ„е…·дҪ“еҸӮж•°и®ҫзҪ®гҖӮ
дёҠж–ҮжҲ‘们дҪҝз”Ё
config.EnableCors(new EnableCorsAttribute("*", "*", "*"));
иҝҷдёҖеҸҘи§ЈеҶідәҶи·Ёеҹҹй—®йўҳпјҢдёҠйқўиҜҙдәҶпјҢиҝҷз§Қ*еҸ·жҳҜдёҚе®үе…Ёзҡ„гҖӮеӣ дёәе®ғиЎЁзӨәеҸӘиҰҒеҲ«дәәзҹҘйҒ“дәҶдҪ зҡ„иҜ·жұӮurlпјҢд»»дҪ•иҜ·жұӮйғҪеҸҜд»Ҙи®ҝй—®еҲ°дҪ зҡ„иө„жәҗгҖӮиҝҷжҳҜзӣёеҪ“еҚұйҷ©зҡ„гҖӮжүҖд»ҘйңҖиҰҒжҲ‘们еҒҡдёҖдәӣй…ҚзҪ®пјҢйҷҗеҲ¶и®ҝй—®жқғйҷҗгҖӮжҜ”еҰӮжҲ‘们жҜ”иҫғеёёи§Ғзҡ„еҒҡжі•еҰӮдёӢпјҡ
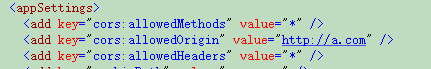
й…ҚзҪ®ж–№жі•дёҖгҖҒеңЁWeb.ConfigйҮҢйқў

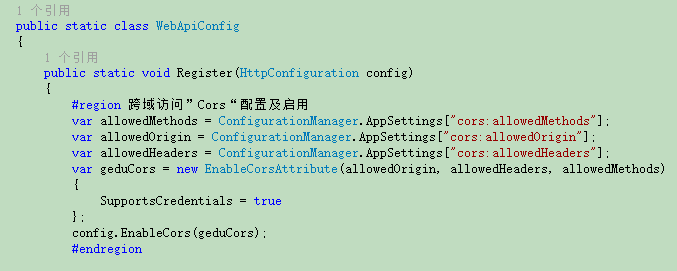
然еҗҺеңЁWebApiConfig.csж–Ү件зҡ„Registerж–№жі•йҮҢйқў

й…ҚзҪ®ж–№жі•дәҢгҖҒеҰӮжһңдҪ еҸӘжғіеҜ№жҹҗдёҖдәӣapiеҒҡи·ЁеҹҹпјҢеҸҜд»ҘзӣҙжҺҘеңЁAPIзҡ„зұ»дёҠйқўдҪҝз”Ёзү№жҖ§ж ҮжіЁеҚіеҸҜгҖӮ
[EnableCors(origins: "http://localhost:8081/", headers: "*", methods: "GET,POST,PUT,DELETE")]
public class ChargingController : ApiController
{
/// <summary>
/// еҫ—еҲ°жүҖжңүж•°жҚ®
/// </summary>
/// <returns>иҝ”еӣһж•°жҚ®</returns>
[HttpGet]
public string GetAllChargingData()
{
return "Success";
}
}
еӣӣгҖҒжҖ»з»“
д»ҘдёҠе°ұжҳҜдёҖдёӘз®ҖеҚ•зҡ„CORSи§ЈеҶіWebApiи·Ёеҹҹй—®йўҳзҡ„е®һдҫӢпјҢз”ұдәҺеҚҡдё»дҪҝз”ЁWebApiзҡ„ж—¶й—ҙ并дёҚй•ҝпјҢжүҖд»ҘеҫҲеӨҡзҗҶи®әи§ӮзӮ№жңӘеҝ…жҲҗзҶҹпјҢеҰӮжһңжңүиҜҙзҡ„дёҚеҜ№зҡ„пјҢж¬ўиҝҺжҢҮеҮәгҖӮд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ