Vue.js中怎么实现查询操作,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
Vue.js进行查询操作的实例详解
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="../lib/vue.min.js" type="text/javascript" ></script>
<title>字符转换</title>
</head>
<body>
<div id="app">
请输入查询关键字:<input type="text" v-model="search" />
<table>
<tr>
<th>名称</th>
<th>价格</th>
<th>数量</th>
</tr>
<tr v-for='x in list'>
<td>{{x.name}}</td>
<td>{{x.price}}</td>
<td>{{x.num}}</td>
</tr>
</table>
</div>
<script type="text/javascript">
var vm=new Vue({
el:'#app',
data:{
/*定义空数组装信息*/
info:[],
/*定义变量装查询输入的字符串*/
search:''
},
/*computed比methods效率高,不需要重新渲染页面*/
computed:{
list:function(){
var arr =[];
for(var i=0;i<this.info.length;i++){
if(this.info[i].name.indexOf(this.search)!=-1){
arr.push(this.info[i])
}
}
return arr;
}
}
})
for(var i = 1;i<20;i++){
vm.info.push({name:'手机'+i,price:1000*i,num:i})
}
</script>
</body>
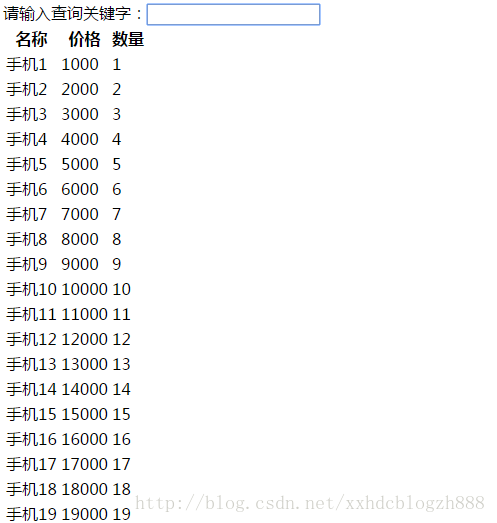
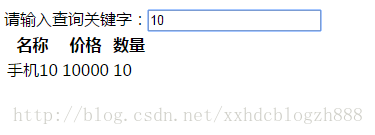
</html>效果如图:


补充:

关于Vue.js中怎么实现查询操作问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。