这篇文章将为大家详细讲解有关ajaxFileUpload插件+C#返回Json数据报错怎么办,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
报错信息一:jQuery.handleError is not a function

上传图片的时候,通过F12,查看到这个错误。
解决方案:
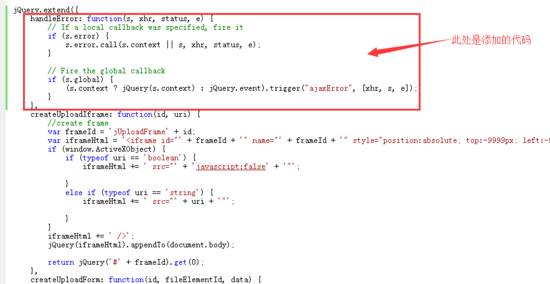
jquery版本问题,handlerError只在jquery-1.4.2之前的版本中存在,jquery-1.4.2之后的版本中都没有这个函数了。通过添加下面代码,解决错误。
handleError: function(s, xhr, status, e) {
// If a local callback was specified, fire it
if (s.error) {
s.error.call(s.context || s, xhr, status, e);
}
// Fire the global callback
if (s.global) {
(s.context ? jQuery(s.context) : jQuery.event).trigger("ajaxError", [xhr, s, e]);
}
},示例:

报错信息二:SyntaxError:unexpected token <
解决了上述错误以后,出现了新的错误:

解决方案:
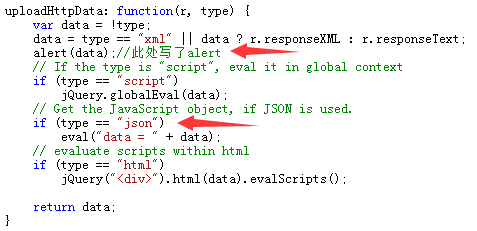
几经周折,通过查看ajaxFileUpload.js的源码,我发现下面这样一段代码:

这里可以看到,返回的数据类型。其中类型为json的时候,是直接用eval函数生成Json对象的,所以我猜测,这里转对象的时候,报错了。于是我在上面添加了一个alert,看一看未转换之前的数据格式是什么样的。
通过alert弹窗发现,返回数据的格式如下:

此时就可以解释通,为何转换不了对象了。因为它已经不是一个正确的Json格式数据了,外面包了一层<pre>标签,导致eval生成Json对象的时候解析失败。
解决的思路为去掉前后<pre>标签,使data变成正确的Json格式数据,然后再用eval函数完成Json对象的生成。
Js代码方式一(红色标记为去掉<pre>标签):
function FileUpload() {
$.ajaxFileUpload({
url: '/Common/Image',
fileElementId: 'upload_img',
dataType: 'content',//此处写content,是因为想让ajaxFileUpload直接return data数据,即带<pre>标签的数据。
success: function(data) {
var reg = /<pre.+?>(.+)<\/pre>/g;
var result = data.match(reg);
data = RegExp.$1;
var obj = eval("data=" + data); //转josn
if (obj.error == 1) {
$("#images_src").attr("src", obj.msg);
$("#img_path").val(obj.msg);
} else {
alert("失败");
}
},
error: function(data, status, e) {
alert(e);
}
});
return false;
}Js代码方式二(通过修改ajaxFileUpload内部方法,红色标记为去掉<pre>标签):
uploadHttpData: function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json")
eval("data = " + data);
// evaluate scripts within html
if (type == "html")
jQuery("<div>").html(data).evalScripts();
//此处是去掉<pre>标签的代码,新添加一种类型,前台js的dataType类型写content,即dataType: 'content'
if (type == "content") {
var reg = /<pre.+?>(.+)<\/pre>/g;
var result = data.match(reg);
data = RegExp.$1;
eval("data = " + data);
}
return data;
}以上是在QQ浏览器进行的,当我使用火狐浏览器的时候,又出现了新的错误。
报错信息三:ReferenceError: $ is not defined

解决方案:
没有看懂错误信息,通过用最开始的方法,我在ajaxFileUpload.js代码中写了alert,弹一下data数据,发现数据格式变成这样:

<pre>标签的内容发生了变化,所以我改变了思路,通过indexOf定位< >,然后只取标签中间的内容。代码如下:
uploadHttpData: function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json")
eval("data = " + data);
// evaluate scripts within html
if (type == "html")
jQuery("<div>").html(data).evalScripts();
//此处是去掉<pre>标签的代码
if (type == "content") {
//------以下是修改的代码------
var start = data.indexOf(">");
if (start != -1) {
var end = data.indexOf("<", start + 1);
if (end != -1) {
data = data.substring(start + 1, end);
}
}
eval("data = " + data);
}
return data;
}后来想了想,可以用过大括号来筛选,这样更准确一些吧。
var start = data.indexOf("{");
if (start != -1) {
var end = data.indexOf("}", start + 1);
if (end != -1) {
data = data.substring(start + 1, end);
}
}关于“ajaxFileUpload插件+C#返回Json数据报错怎么办”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。