жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еңЁжң¬зҜҮд»Ӣз»Қзҡ„Winformз•Ңйқўж ·ејҸж”№еҸҳеҸҠеӯҳеӮЁж“ҚдҪңдёӯпјҢжҳҜжҢҮеҹәдәҺDevExpressиҝӣиЎҢз•Ңйқўж ·ејҸзҡ„еҸҳеҢ–гҖӮдёҖиҲ¬жғ…еҶөдёӢпјҢй»ҳи®ӨжҲ‘们дјҡдёәе®ўжҲ·жҸҗдҫӣеӨҡз§ҚDevExpressзҡ„з•Ңйқўзҡ®иӮӨд»ҘдҫӣдёӘдәәе–ңеҘҪйҖүжӢ©пјҢй»ҳи®ӨDevExpressжҸҗдҫӣ40дҪҷз§Қзҡ®иӮӨж ·ејҸпјҢз”ЁжҲ·еҸҜд»Ҙж №жҚ®иҮӘе·ұзҡ„е–ңеҘҪпјҢйҖүжӢ©иҫғдёәзҫҺи§ӮгҖҒеҫ—дҪ“зҡ„зҡ®иӮӨпјҢдёәдәҶж–№дҫҝпјҢжҲ‘们еҜ№з”ЁжҲ·зҡ„зҡ®иӮӨйҖүжӢ©иҝӣиЎҢи®°еҪ•пјҢ并еҸҜд»ҘеҠЁжҖҒж”№еҸҳгҖӮ
1гҖҒз•Ңйқўзҡ®иӮӨзҡ„йҖүжӢ©
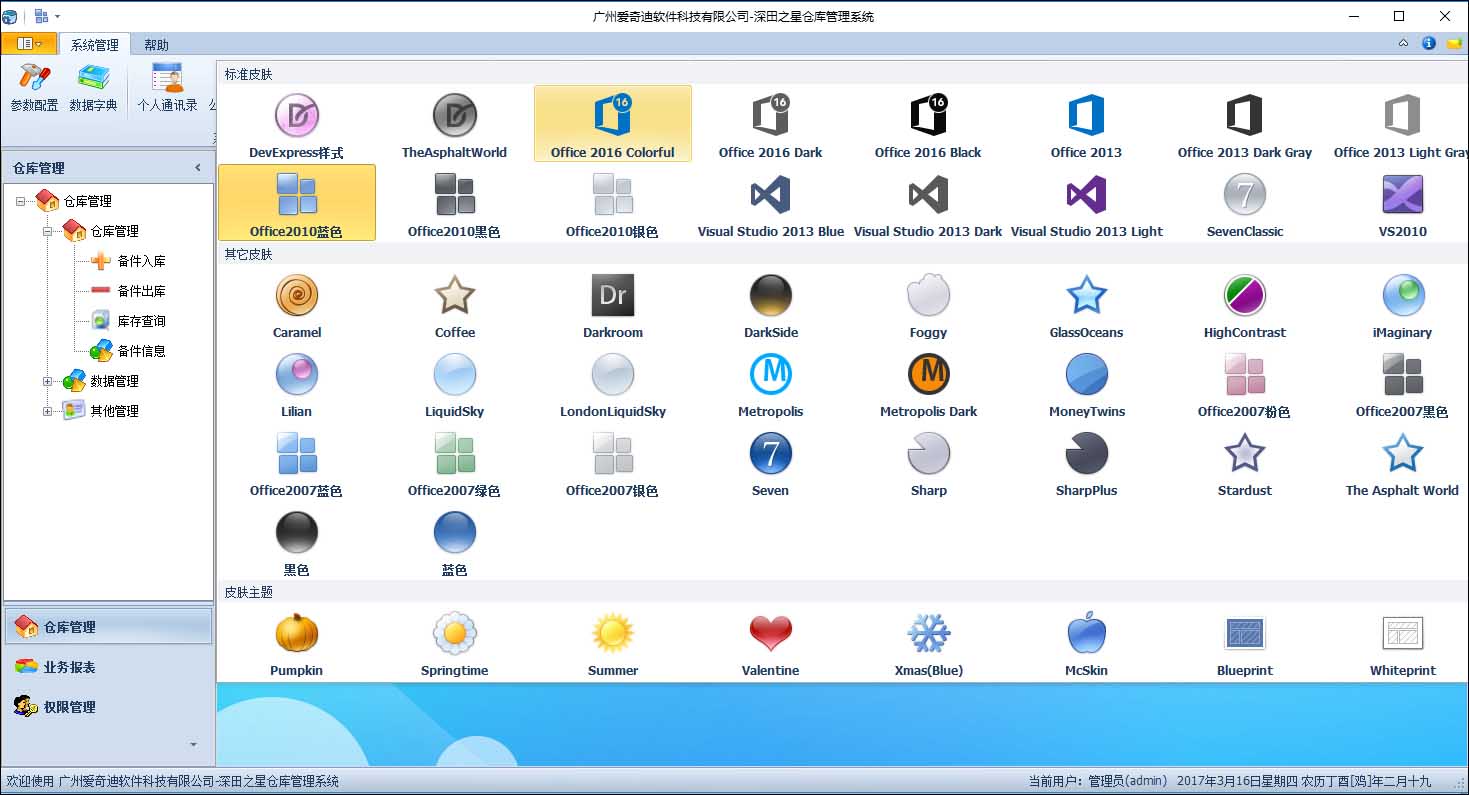
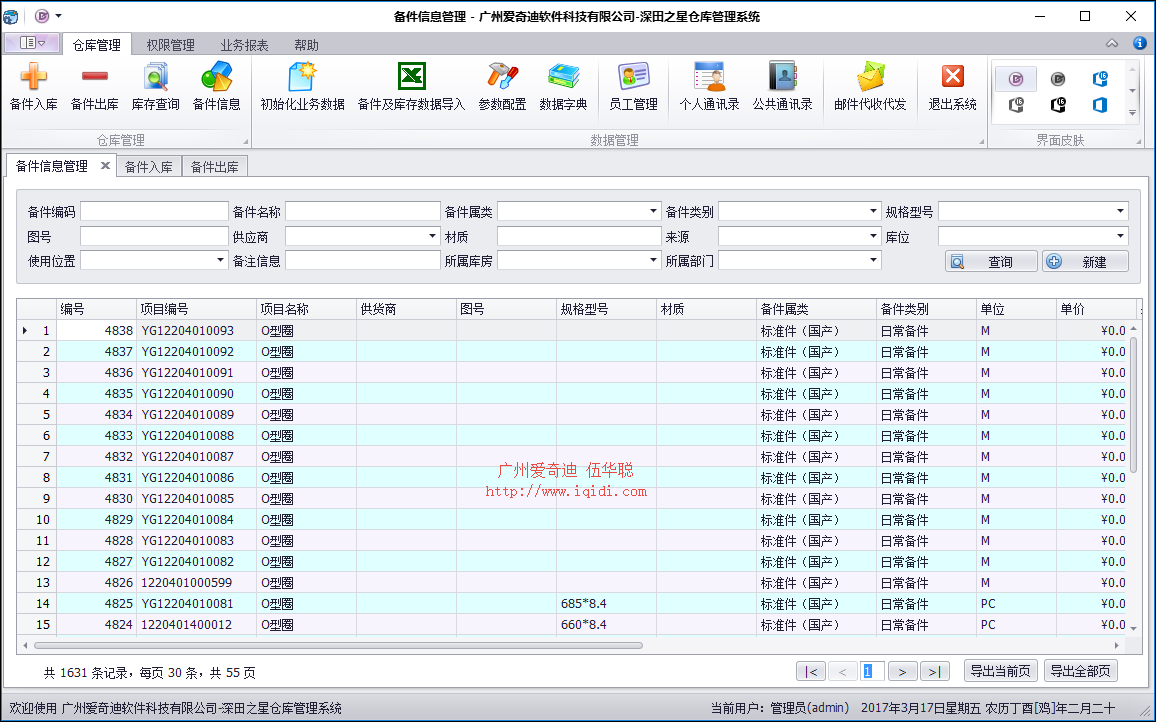
WinformејҖеҸ‘жЎҶжһ¶пјҲеҢ…жӢ¬ж··еҗҲејҸWinformејҖеҸ‘жЎҶжһ¶пјүзҡ®иӮӨеҰӮдёӢз•ҢйқўжүҖзӨәгҖӮ

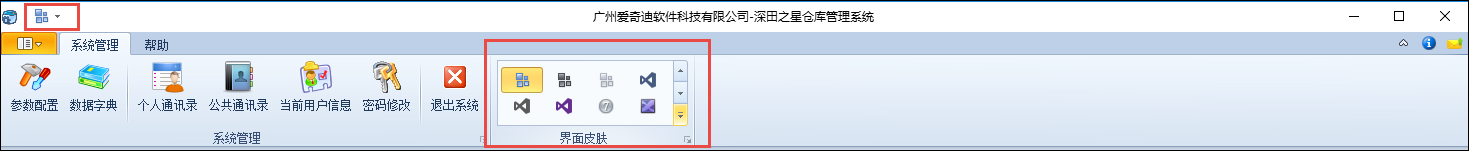
еңЁзҡ®иӮӨйӣҶеҗҲдёӯжү“ејҖпјҢеҸҜд»ҘзңӢеҲ°еҫҲеӨҡз•Ңйқўзҡ®иӮӨеҸҜдҫӣйҖүжӢ©

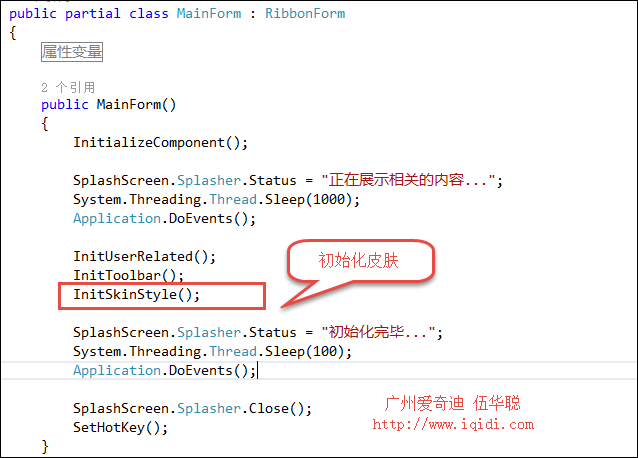
дёҠйқўеҲқе§ӢеҢ–зҡ„зҡ®иӮӨд»Јз ҒпјҢжҳҜйҖҡиҝҮи°ғз”ЁSkinHelperзҡ„DevExpressеҶ…еңЁиҫ…еҠ©зұ»е®һзҺ°зҡ„пјҢйҖҡиҝҮж·»еҠ дёҖдёӘRibbonGalleryBarItemжҺ§д»¶еҜ№иұЎпјҢ然еҗҺж·»еҠ еҰӮдёӢд»Јз Ғе®һзҺ°зҡ„
DevExpress.XtraBars.Helpers.SkinHelper.InitSkinGallery(rgbiSkins, true);
д»ҘеҸҠеңЁRibbonжҺ§д»¶дёҠж·»еҠ дёҖдёӘе°Ҹзҡ„зҡ®иӮӨдёӢжӢүжҢүй’®пјҢеҰӮдёӢд»Јз ҒжүҖзӨә
this.ribbonControl.Toolbar.ItemLinks.Clear(); this.ribbonControl.Toolbar.ItemLinks.Add(rgbiSkins);
еҰӮжһңжҲ‘们еӣәе®ҡи®ҫзҪ®з•ҢйқўдёҖз§Қзҡ®иӮӨпјҢйӮЈд№Ҳи°ғз”ЁдёӢйқўзҡ„д»Јз ҒзӣҙжҺҘи®ҫзҪ®еҚіеҸҜпјҢеҰӮдёӢжүҖзӨәгҖӮ
UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");
2гҖҒз•Ңйқўзҡ®иӮӨзҡ„дҝқеӯҳе’ҢжҳҫзӨә
дёҚиҝҮпјҢжҲ‘们еҰӮжһңеёҢжңӣзҡ®иӮӨеҸҜд»ҘйҡҸж„Ҹжӣҙ改并еҸҜд»ҘеӯҳеӮЁеҲ°й…ҚзҪ®ж–Ү件дёӯпјҢйӮЈд№ҲжҲ‘们е°ұйңҖиҰҒеҜ№е®ғиҝӣиЎҢдёҖе®ҡзҡ„еҠ е·ҘеӨ„зҗҶгҖӮ
йҰ–е…ҲжҲ‘们编еҶҷдёҖдёӘи®ҫзҪ®зҡ®иӮӨеҗҚз§°зҡ„еҮҪж•°пјҢеҰӮдёӢжүҖзӨәгҖӮ
/// <summary>
/// и®ҫзҪ®з”ЁжҲ·з•Ңйқўзҡ„зҡ®иӮӨ
/// </summary>
private void SetSkinStyle()
{
//д»Һй…ҚзҪ®ж–Ү件иҜ»еҸ–SkinNameзҡ„еҖјпјҢеҰӮж— еҲҷдҪҝз”Ёж ҮеҮҶж ·ејҸ
string skinName = config.AppConfigGet("SkinName");
skinName = string.IsNullOrEmpty(skinName) ? "Office 2010 Blue" : skinName;
foreach (GalleryItemGroup group in rgbiSkins.Gallery.Groups)
{
foreach (GalleryItem item in group.Items)
{
if (string.Concat(item.Tag) == skinName)
{
item.Checked = true;
rgbiSkins.Gallery.MakeVisible(item);
UserLookAndFeel.Default.SetSkinStyle(skinName);
return;
}
item.Checked = false;
}
}
}
иҝҷж ·жҲ‘们еңЁзҡ®иӮӨж”№еҸҳеҗҺпјҢйҮҚж–°иҜ»еҸ–й…ҚзҪ®пјҢ并йҮҚж–°и®ҫзҪ®з•Ңйқўзҡ„зҡ®иӮӨеҚіеҸҜгҖӮ
йӮЈд№ҲжҲ‘们йңҖиҰҒе®һзҺ°RibbonGalleryBarItemжҺ§д»¶еҜ№иұЎзҡ„еҚ•еҮ»дәӢ件GalleryItemClickпјҢ
еҰӮдёӢд»Јз ҒжүҖзӨәгҖӮ
rgbiSkins.GalleryItemClick += (object sender, GalleryItemClickEventArgs e) =>
{
config.AppConfigSet("SkinName", string.Concat(e.Item.Tag));
SetSkinStyle();
};
иҝҷж ·з»јеҗҲиө·жқҘе°ұжҳҜдёӨдёӘеҮҪж•°д»Јз Ғе®һзҺ°дәҶпјҢеҰӮдёӢжүҖзӨә
/// <summary>
/// еҲқе§ӢеҢ–зҡ®иӮӨи®ҫзҪ®
/// </summary>
private void InitSkinStyle()
{
//еҲқе§ӢеҢ–зҡ®иӮӨж ·ејҸеҗҚз§°
DevExpress.XtraBars.Helpers.SkinHelper.InitSkinGallery(rgbiSkins, true);
rgbiSkins.GalleryItemClick += (object sender, GalleryItemClickEventArgs e) =>
{
config.AppConfigSet("SkinName", string.Concat(e.Item.Tag));
SetSkinStyle();
};
this.ribbonControl.Toolbar.ItemLinks.Clear();
this.ribbonControl.Toolbar.ItemLinks.Add(rgbiSkins);
this.ribbonControl.Minimized = true;//й»ҳи®ӨжңҖе°ҸеҢ–
//UserLookAndFeel.Default.SetSkinStyle("Office 2010 Blue");
SetSkinStyle();
}
/// <summary>
/// и®ҫзҪ®з”ЁжҲ·з•Ңйқўзҡ„зҡ®иӮӨ
/// </summary>
private void SetSkinStyle()
{
//д»Һй…ҚзҪ®ж–Ү件иҜ»еҸ–SkinNameзҡ„еҖјпјҢеҰӮж— еҲҷдҪҝз”Ёж ҮеҮҶж ·ејҸ
string skinName = config.AppConfigGet("SkinName");
skinName = string.IsNullOrEmpty(skinName) ? "Office 2010 Blue" : skinName;
foreach (GalleryItemGroup group in rgbiSkins.Gallery.Groups)
{
foreach (GalleryItem item in group.Items)
{
if (string.Concat(item.Tag) == skinName)
{
item.Checked = true;
rgbiSkins.Gallery.MakeVisible(item);
UserLookAndFeel.Default.SetSkinStyle(skinName);
return;
}
item.Checked = false;
}
}
}
然еҗҺеңЁдё»з•Ңйқўзҡ„еҲқе§ӢеҢ–д»Јз ҒдёӯиҝӣиЎҢи°ғз”ЁеҚіеҸҜпјҢеҗҢж—¶и®°еҫ—еңЁApp.Configж–Ү件дёӯеўһеҠ дёҖдёӘSkinNameзҡ„й…ҚзҪ®йЎ№пјҢж–№дҫҝзЁӢеәҸиҝӣиЎҢеӯҳеӮЁзҡ®иӮӨеҗҚз§°гҖӮ

иҝҷж ·е°ұеҸҜд»Ҙе®һзҺ°жҲ‘们зҡ®иӮӨзҡ„еҸҳеҢ–еҸҠеӯҳеӮЁеҠҹиғҪдәҶпјҢдҝ®ж”№зҡ®иӮӨпјҢ并йҮҚеҗҜзЁӢеәҸпјҢзі»з»ҹдҫқж—§дҪҝз”ЁдҝқеӯҳеҘҪзҡ„зҡ®иӮӨпјҢеҠҹиғҪз¬ҰеҗҲйў„жңҹгҖӮ

иҝҷдёӘеҠҹиғҪдёҚз®—еӨҚжқӮпјҢжҸҗдҫӣд»Јз Ғж–№дҫҝеӨ§е®¶иҝӣиЎҢеӨҚеҲ¶дҪҝз”ЁгҖӮ
д»ҘдёҠиҝҷзҜҮеңЁWinformжЎҶжһ¶з•Ңйқўдёӯж”№еҸҳ并еӯҳеӮЁз•Ңйқўзҡ®иӮӨж ·ејҸзҡ„ж–№жі•е°ұжҳҜе°Ҹзј–еҲҶдә«з»ҷеӨ§е®¶зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣиғҪз»ҷеӨ§е®¶дёҖдёӘеҸӮиҖғпјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ