这篇文章主要介绍Vue组件模板形式如何实现对象数组数据循环为树形结构,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
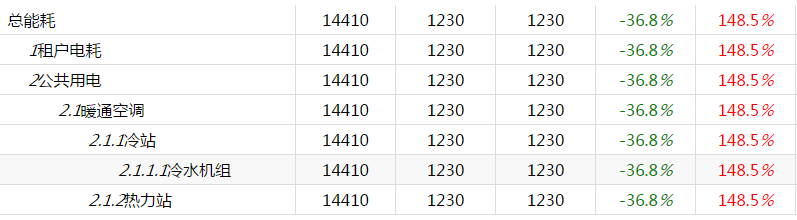
数据结构为数组中包含对象--树形结构,用Vue组件的写法实现以下的效果:

树形列表,缩进显示层级,第5级数据加底色,数据样式显色,点击展开折叠数据。本文为用Vue实现方式,另有一篇为用knockout.js的实现方法。
html代码
<div id="table-component-div">
<table-component v-for="item in data1" v-bind:list="item"></table-component>
</div>组件模板代码
<script type="text/x-template" id="table-component-template">
<div class="tem">
<div class="tem-p">
<div v-on:click="toggleClick"><i v-bind:>{{list.number}}</i><span>{{list.name}}</span></div>
<!--绑定数据-->
<div><span>{{list.energyone}}</span></div>
<div><span>{{list.energytwo}}</span></div>
<div><span>{{list.energythree}}</span></div>
<!--绑定class,使数值显示出区分-->
<div><span v-bind:class="{'isgreen':list.huanRatio<0,'isred':list.huanRatio>100}">{{list.huanRatio}}<em>%</em></span></div>
<div><span v-bind:class="{'isgreen':list.tongRatio<0,'isred':list.tongRatio>100}">{{list.tongRatio}}<em>%</em></span></div>
</div>
<div class="tem-c">
<!-- 子组件 -->
<table-component v-for="itemc in list.child" :list="itemc"></table-component>
</div>
</div>
</script>JavaScript代码
/* 数据结构 */
var ko_vue_data=[
{
name: "总能耗",
number:"0",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "租户电耗",
number:"1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
},
{
name: "公共用电",
number:"2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "暖通空调",
number:"2.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷站",
number:"2.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: [
{
name: "冷水机组",
number:"2.1.1.1",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
},
{
name: "热力站",
number: "2.1.2",
energyone: 14410,
energytwo: 1230,
energythree: 1230,
huanRatio: -36.8,
tongRatio: 148.5,
child: []
}
]
}
]
}
]
}
];
/* 注册组件 */
Vue.component('table-component', {
template:"#table-component-template",//模板
props:['list'],//传递数据
computed:{//计算属性
isFolder: function () {//判断数据有没有子集,此效果中暂没用到,有需要的可以看下具体使用方式
return this.list.child && this.list.child.length > 0;
}
},
methods:{
/* 展开折叠操作 */
toggleClick:function(event){
event.stopPropagation();//阻止冒泡
var _this = $(event.currentTarget);//点击的对象
if (_this.parent().next().is(":visible")) {
_this.parent().next().slideUp();
} else {
_this.parent().next().slideDown();
}
}
}
});
/* 创建实例 */
new Vue({
el:"#table-component-div",//挂载dom
data:{
data1:ko_vue_data//数据
}
})数据显示完毕,接下来是样式效果,缩进显示层级及底色显示。
css代码
.tem-p{
clear: both;
border-bottom: 1px solid #dddddd;
height: 30px;
line-height: 30px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.tem-p>div{
float: left;
width:100px;
box-sizing: border-box;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
white-space:nowrap;
overflow: hidden;
text-align: center;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 100%;
border-right: 1px solid #dddddd;
}
.tem-p>div:first-of-type{
width: 298px;
text-align: left;
}
.tem>.tem-c .tem-p>div:first-of-type{
padding-left: 30px;
}
.tem>.tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 60px;
}
.tem>.tem-c .tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 90px;
}
.tem>.tem-c .tem-c .tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 120px;
}
.tem>.tem-c .tem-c .tem-c .tem-c .tem-p{
background-color: #f8f8f8;
}
.tem>.tem-c .tem-c .tem-c .tem-c .tem-c .tem-p>div:first-of-type{
padding-left: 150px;
}
.lastChild{
background: #f8f8f8;
}
.isred{
color: red;
}
.isgreen{
color: green;
}以上是“Vue组件模板形式如何实现对象数组数据循环为树形结构”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。