我最近在研究nodejs的路上,正好这两天了解了nodejs HTTP服务,那么今天也算个学习笔记吧!
nodejs最重要的方面之一是具有非常迅速的实现HTTP和HTTPS服务器和服务的能力。http服务是相当低层次的,你可能要用到不同的模块,如express来实现完整的Web服务器,http模块不提供处理路由、cookie、缓存等的调用。我们主要用http模块的地方是实现供应用程序使用的后端Web服务。
1.处理URL
统一资源定位符(URL)为把一个请求发到正确的服务器的特定端口上,并访问合适的数据提供了所有需要的信息。一个URL可以被分解成几个不同的组成部分,每个部分都为Web服务器如何路由和处理来自客户端的HTTP请求提供一块基本的信息。node提供了url模块,提供了把一个URL字符串转换成一个URL对象的功能。
要从一个URL字符串创建URL对象,把URL字符串作为第一个参数下面的方法:
url.parse(urlStr,[parseQueryString],[slashesDenoteHost)
其中,parseQueryString参数是一个布尔值,如果为true,那么也把URL的查询字符串部分解析为对象字面量,默认值为false。
slashesDenoteHost参数也是一个布尔值,如果为true,那么就会把格式为//host/path的URL解析为{host:'host',pathname:'/path'},而不是{pathname:'//host/path'}
还可以用url.format(urlObj)方法将一个URL对象转换成字符串的形式。
由url.parse()创建出来的URL对象的属性:
2.解析URL组件
url模块有用的一种功能就是用与浏览器相同的方式来解析URL的组件,这可以让你在服务器端操作URL字符串,以在URL中作出调整。
把一个URL解析到新的位置:
url.resolve(from,to)
其中,from指定了原始基础URL字符串,to指定了想要URL被解析到的新位置。
举个例子:
var url=require('url');
var originalUrl='http://user:pass@host:80/resource/path?query=string#hash';
var newResource='/another/path?querynew';
console.log(url.resolve(originalUrl,newResource));

3.处理查询字符串和表单参数
HTTP请求通常在URL中包含查询字符串(由URL对象获得)或在正文内包含参数数据来处理表单的提交(从客户端请求的正文读出)。查询字符串和表单参数都只是基本的键值对,需要使用querystring模块的parse()方法将字符串转换成JavaScript对象:
querystring.parse(str,[sep],[eq],[options])
str是查询或参数字符串,sep参数允许你指定使用的分隔符,默认的分隔符是&,eq参数允许你指定分析时使用的赋值运算符,默认值为=,options参数是一个具有属性maxKeys的对象,它能够让你限制生成的对象可以包含的键的数量,默认是1000。
var qstring=require('querystring');
var params=qstring.parse('name=Braad&color=red&color=blue');
console.log(params);

4.请求、响应和服务器对象
(1) http.ClientRequest对象
当你构建一个HTTP客户端时,调用http.request()使得一个ClientRequest对象在内部被创建,这个对象是为了当该请求在服务器上进展的时候来表示它。通常使用ClientRequest对象来启动、监控和处理来自服务器的响应。
实现ClientRequest对象:
http.request(options,callback)
其中,options参数是一个对象,其属性定义了如何把客户端的HTTP请求打开并发送到服务器,包括host,path,method,port等属性。callback是一个回调函数,在把请求发送到服务器后,处理从服务器返回的响应时调用此回调函数,此回调函数唯一的参数是一个IncomingMessage对象,该对象是来自服务器的响应。
一个ClientRequest对象的基本实现:
var http=require('http');
var options={
hostname:'www.myserver.com',
path:'/',
port:'8080',
method:'POST'
};
var req=http.request(options,function(response){
var str='';
response.on('data',function(chunk){
str+=chunk;
});
response.on('end',function(){
console.log(str);
});
});
req.end();
ClientRequest对象的方法:
(2)http.ServerResponse对象
当HTTP服务器接收到一个Request事件时,它在内部创建ServerResponse对象,这个对象作为第二个参数被传递到request事件处理程序。可以使用ServerResponse对象指定并发送到客户端的响应。
ServerResponse对象的方法:
(3)http.IncomingMessage对象
HTTP服务器和客户端都创建IncomingMessage对象,该对象实现了Readable流,让你能够把客户端请求或服务器响应作为流院读入,这意味着它们的readable和data事件可以被监听并用来从流中读出数据。
IncomingMessage对象中可用的事件、属性和方法
(4)HTTP Server对象
HTTP Server对象提供了实现HTTP服务器的基本框架,它提供了一个监听端口的底层套接字和接收请求,然后发送响应给客户端连接的处理程序,当服务器正在监听时,node应用程序并没有结束。
要启动HTTP服务器,首先需要createServer()方法创建一个Server对象:
http.createServer([requestListener])
此方法返回Server对象,requestListener参数是在请求事件被触发时执行的回调函数,此回调函数接收两个参数,一个是代表客户端请求的IncomingMessage对象,第二个参数是用来指定和发送响应的ServerResponse对象。
创建了server对象,就可以在server对象上的listen()方法开始监听它:
listen(port,[hostname],[backlog],[callback])
一个基本的例子:
var http=require('http');
http.createServer(function(req,res){
//handle resquest and response
}).listen(8080);
实现一个基本的静态文件服务
//实现一个静态文件服务器
var fs=require('fs');
var http=require('http');
var url=require('url');
//创建一个服务器
http.createServer(function(req,res){
if(req.url!="/favicon.ico"){
var urlObj=url.parse(req.url,true,false);
console.log(urlObj.pathname);
fs.readFile('.'+urlObj.pathname+'.html',function(err,data){
if(err){
res.writeHead(404);
res.end(JSON.stringify(err));
return;
}
console.log(data.toString());
//将文件的内容写入res响应对象
res.end(data);
});
}
}).listen(8080);
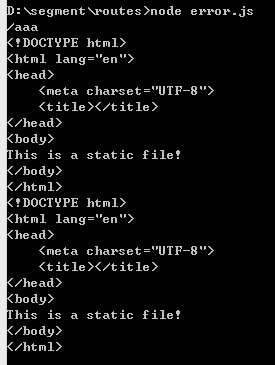
//实现一个HTTP客户端,向服务器发送一个GET请求来检索文件内容
var options={
hostname:'127.0.0.1',
port:'8080',
path:'/aaa'
};
//on('data')读取来自服务器的响应中的内容,on('end')把文件内容记录到到一个文件
function handleResponse(response){
var serverData='';
response.on('data',function(chunk){
serverData+=chunk;
});
response.on('end',function(){
console.log(serverData);
});
}
http.request(options,function(response){
handleResponse(response);
}).end();

实现动态的GET服务器
var http=require('http');
var messages=[
'message1',
'message2',
'message3'
];
http.createServer(function(req,res){
res.setHeader('Content-Type','text/html');
res.writeHead(200);
res.write('<html><head><title>HTTP Server</title></head>');
res.write('<body>');
for(var idx in messages){
res.write('\n<h2>'+messages[idx]+'</h2>');
}
res.end('\n</body></html>');
}).listen(8080);
var options={
hostname:'localhost',
port:'8080'
};
function handleResponse(response){
var serverData='';
response.on('data',function(chunk){
serverData+=chunk;
});
response.on('end',function(){
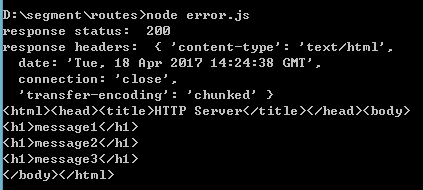
console.log('response status: ',response.statusCode);
console.log('response headers: ',response.headers);
console.log(serverData);
});
}
http.request(options,function(response){
handleResponse(response);
}).end();

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。