小编给大家分享一下Bootstrap标签页组件及bootstrap-tab怎么用,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
bootstrap-tab

bootstrap-tab组件是对原生的bootstrap-tab组件的封装,方便开发者更方便地使用,主要包含以下功能:
tab页初始化
关闭tab页
新增tab
显示tab页
获取tab页ID
使用
Step1 :引入样式
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css" rel="external nofollow" > <link rel="stylesheet" href="font-awesome/css/font-awesome.min.css" rel="external nofollow" > <!--bootstrap-tab样式--> <link rel="stylesheet" href="../css/bootstrap-tab.css" rel="external nofollow" >
Step2:引入脚本
<script src="jquery/jquery-1.8.3.min.js"></script> <script src="bootstrap/js/bootstrap.min.js"></script> <script src="../js/bootstrap-tab.js"></script>
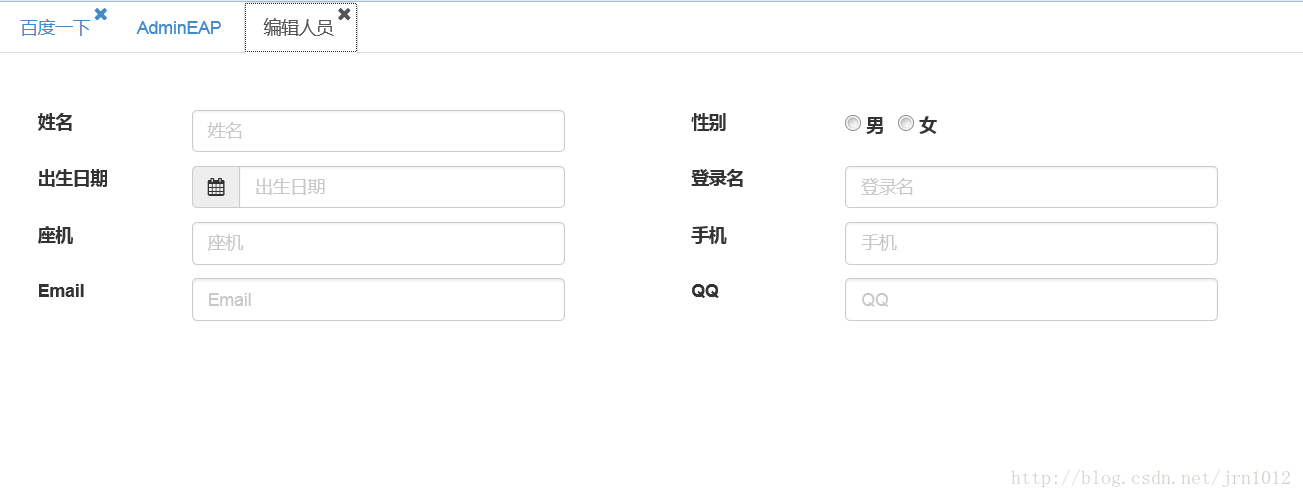
Step3:使用
<div id="tabContainer"></div>
<script>
$("#tabContainer").tabs({
data: [{
id: 'home',
text: '百度一下',
url: "tab_first.html",
closeable: true
}, {
id: 'admineap',
text: 'AdminEAP',
url: "tab_second.html"
}, {
id: 'edit',
text: '编辑人员',
url: "tab_content.html",
closeable: true
}],
showIndex: 1,
loadAll: false
})
$("#tabContainer").data("tabs").addTab({id: 'test', text: 'addTab', closeable: true, url: 'tab_content.html'})
</script>参数和方法说明
参数说明
| 参数名称 | 默认值 | 可选值 | 说明 |
|---|---|---|---|
| data | tab页数据来源(对象列表),包含id,text,url,closeable属性 | ||
| id | 必须,单个tab的id | ||
| text | 必须,单个tab页的标题 | ||
| url | 必须,单个tab页的内容url | ||
| closeable | false | true,false | 单个tab页是否可关闭 |
| showIndex | 0 | 默认显示页的索引 | |
| loadAll | true | true,false | true=一次全部加在页面,false=只加在showIndex指定的页面,其他点击时加载,提高响应速度 |
方法说明
| 方法名称 | 参数 | 参数说明 | 方法说明 |
|---|---|---|---|
| init | tab组件初始化入口方法 | ||
| builder | data | tab数据 | 构建tab页的主方法 |
| loadData | 加载tab页的内容,根据loadAll即时加载或者点击时加载 | ||
| addTab | obj | 单个tab的数据 | 增加一个tab页 |
| showTab | tabId | tab的id | 根据id显示tab页 |
| getCurrentTabId | 获取当前活动tab页的ID |
以上是“Bootstrap标签页组件及bootstrap-tab怎么用”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。