小编给大家分享一下bootstrap插件treeview如何实现全选父节点下所有子节点和反选功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
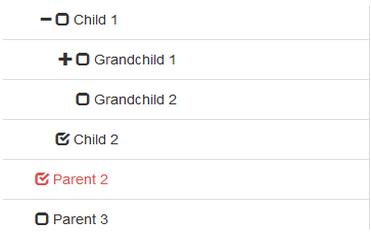
项目需要实现权限管理,使用前端框架bootstrap,所以就直接选用了bootstrap的treeview扩展插件。先上图:

选中父节点时,父节点下所有子节点也都全部选中,看代码
1、HTML代码
<h3>TreeView Checkable</h3> <div id="treeview-checkable"></div>
2、Json数据
function getTvStateData() {
var defaultData = [
{
text: 'Parent 1',
href: '#parent1',
tags: ['4'],
state: {
checked: true
},
nodes: [
{
text: 'Child 1',
href: '#child1',
tags: ['2'],
nodes: [
{
text: 'Grandchild 1',
href: '#grandchild1',
tags: ['0']
},
{
text: 'Grandchild 2',
href: '#grandchild2',
tags: ['0']
}
]
},
{
text: 'Child 2',
href: '#child2',
tags: ['0']
}
]
},
{
text: 'Parent 2',
href: '#parent2',
tags: ['0'],
nodes: [
{
text: 'Child 1',
href: '#child1',
tags: ['2'],
nodes: [
{
text: 'Grandchild 1',
href: '#grandchild1',
tags: ['0']
},
{
text: 'Grandchild 2',
href: '#grandchild2',
tags: ['0']
}
]
},
{
text: 'Child 2',
href: '#child2',
tags: ['0']
}
]
},
{
text: 'Parent 3',
href: '#parent3'
},
{
text: 'Parent 4',
href: '#parent4',
tags: ['0']
},
{
text: 'Parent 5',
href: '#parent5',
tags: ['0']
}
];
return defaultData;
}3、JS数据绑定,加载TreeView
$(function() {
var $checkableTree = $('#treeview-checkable')
.treeview({
data: getTvStateData(), //数据
showIcon: false,
showCheckbox: true,
levels: 1,
onNodeChecked: function(event, node) { //选中节点
var selectNodes = getChildNodeIdArr(node); //获取所有子节点
if (selectNodes) { //子节点不为空,则选中所有子节点
$('#treeview-checkable').treeview('checkNode', [selectNodes, { silent: true }]);
}
var parentNode = $("#treeview-checkable").treeview("getNode", node.parentId);
setParentNodeCheck(node);
},
onNodeUnchecked: function(event, node) { //取消选中节点
var selectNodes = getChildNodeIdArr(node); //获取所有子节点
if (selectNodes) { //子节点不为空,则取消选中所有子节点
$('#treeview-checkable').treeview('uncheckNode', [selectNodes, { silent: true }]);
}
},
onNodeExpanded:
function(event, data) {
if (data.nodes === undefined || data.nodes === null) {
} else if (data.tags[0] === "2") {
alert("Tags 2");
} else {
alert("1111");
}
}
});
});4、选中/取消选中父节点时,选中/取消选中所有子节点,以及选中所有子节点时,选中父节点
function getChildNodeIdArr(node) {
var ts = [];
if (node.nodes) {
for (x in node.nodes) {
ts.push(node.nodes[x].nodeId);
if (node.nodes[x].nodes) {
var getNodeDieDai = getChildNodeIdArr(node.nodes[x]);
for (j in getNodeDieDai) {
ts.push(getNodeDieDai[j]);
}
}
}
} else {
ts.push(node.nodeId);
}
return ts;
}
function setParentNodeCheck(node) {
var parentNode = $("#treeview-checkable").treeview("getNode", node.parentId);
if (parentNode.nodes) {
var checkedCount = 0;
for (x in parentNode.nodes) {
if (parentNode.nodes[x].state.checked) {
checkedCount ++;
} else {
break;
}
}
if (checkedCount === parentNode.nodes.length) {
$("#treeview-checkable").treeview("checkNode", parentNode.nodeId);
setParentNodeCheck(parentNode);
}
}
}看完了这篇文章,相信你对“bootstrap插件treeview如何实现全选父节点下所有子节点和反选功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。