本文实例讲述了AngularJS实现进度条功能的方法。分享给大家供大家参考,具体如下:
一、功能描述:
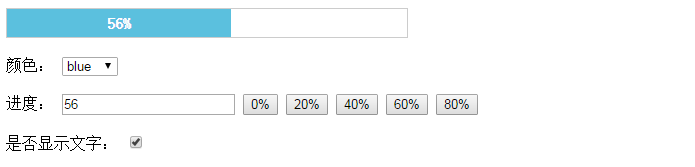
① 通过select标签,可以为进度条选择不同的样式(颜色)
② 进度条的进度通过文本框里面的值改变(也可以快捷的选择几个特定的值)
③ 通过checkbox按钮,控制进度条上的文字是否显示
二、代码实现:
<!DOCTYPE html>
<html lang="en" ng-app='app'>
<head>
<meta charset="UTF-8">
<title>进度条</title>
<script src='../js/angular.min.js'></script>
<style>
.progress{
width:400px;
border:1px solid #ccc;
height: 28px;
text-align: center;
line-height: 28px;
font-weight: bold;
color: #fff;
overflow: hidden;
}
.Bar{
width:50%;
height: 28px;
background: #5BC0DE;
}
.blue{
background: #5BC0DE;
}
.red{
background: #D9534F;
}
.green{
background: green;
}
</style>
</head>
<body ng-controller='progresscontro'>
<div class="progress">
<div ng-class="['Bar',vm.style]" ng->
<div ng-if='vm.text'>{{vm.progress}}%</div>
</div>
</div>
</br>
<label>
颜色:
<select ng-model='vm.style'>
<option value="red">red</option>
<option value="green">green</option>
<option value="blue">blue</option>
</select>
</label>
</br></br>
<label>进度:
<input type="number" ng-model='vm.progress' ng-change="vm.myFunc()">
<button ng-click='vm.progress=0'>0%</button>
<button ng-click='vm.progress=20'>20%</button>
<button ng-click='vm.progress=40'>40%</button>
<button ng-click='vm.progress=60'>60%</button>
<button ng-click='vm.progress=80'>80%</button>
</label>
</br></br>
<label>
是否显示文字:
<input type="checkbox" ng-model='vm.text'>
</label>
<script>
var app=angular.module('app',[]);
app.controller('progresscontro',function($scope){
var vm=$scope.vm={};
vm.style='blue';
vm.progress=50;
vm.text=true;
vm.myFunc=function(){
if(vm.progress>100){
vm.progress=100;
}
if(vm.progress<0){
vm.progress=0;
}
}
})
</script>
</body>
</html>
demo预览:

三、知识点分析
1、ng-class
ngclass实现有以下三种方式:
(1) 字符串形式:如果表达式求值为字符串,则字符串应为一个或多个空格分隔的类名。
<div ng-class="'red'"></div>
说明:字符串形式,每次只能绑定一个类名
(2) 数组形式:如果表达式求值为数组,则数组的每个元素应为一个字符串,该字符串是一个或多个空格分隔的类名。如下:
<div ng-class="['Bar',vm.style]" ng->
<div ng-if='vm.text'>{{vm.progress}}%</div>
</div>
说明:数组中可以存放一个变量,但是字符串形式只能存放常量
(3) 对象:如果表达式计算为对象,则对于具有真值的对象的每个键值对,相应的键用作类名。
<div ng-class {'selected': isSelected, 'car': isCar}">
说明:当 isSelected = true 则增加selected class,当isCar=true,则增加car class,
2、ng-style
ng-style的属性值是一个对象,对象里的内容是以key->value的形式展现,key是属性,value是值,如下:
<div ng-class="['Bar',vm.style]" ng->
<div ng-if='vm.text'>{{vm.progress}}%</div>
</div>
3、ng-if
ng-if 指令用于在表达式为 false 时,移除指定html元素,当表达式为true时,则添加移除的html元素,并显示,如下:
<div ng-if='vm.text'>{{vm.progress}}%</div>
说明:当vm.text为真时显示视图里面的内容,否则移除
4、ng-model
ng-model 指令绑定了 HTML 表单元素到 scope 变量中,如下:
<select ng-model='vm.style'> <option value="red">red</option> <option value="green">green</option> <option value="blue">blue</option> </select>
说明:在select标签中,ng-model的值为所选择的option的value值
<input type="checkbox" ng-model='vm.text'>
说明:在checkbox中,ng-model的值为true或者false
更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。