这篇文章给大家分享的是有关ionic如何实现自定义弹框效果的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
思路
利用ionic自带的弹框$ionicPopup。
隐藏头部和尾部,只保留body部分
在利用templateUrl或者template,引入需要的模板
代码
$ionicPopup.show({
cssClass:'team-popup',
template: "<div class='list popup-form'>" +
"<div class = 'form-title'>{{tempItem.name}}</div>" +
"<div class='form-content'>" +
"<div class='input-name'>input1:</div>" +
"<div class='input-area'><input type='number' placeholder='10.00' ng-model='tempItem.input1'></div>" +
"</div>" +
"<div class='form-content'>" +
"<div class='input-name'>input2:</div>" +
"<div class='input-area'><input type='number' ng-model='tempItem.input2'></div>" +
"</div>" +
"<div class='form-button'>" +
"<button class='button wyl-left-button' ng-click='fnClosePopup()' >cancel</button>" +
"<button class='button wyl-right-button' ng-click='fnExchangeGoods()' >submit</button>" +
"</div>" +
"</div>",
scope: $scope
});/**弹出窗popup 无titlecss*/
.team-popup .popup-head{
display: none;
}
.team-popup .popup{
padding: 0;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius:5px;
}
.team-popup .popup-body{
padding: 0;
/*overflow-y:scroll;*/
}
/*自定义表单*/
.popup-form{
font-size:15px
}
.form-title{
margin: 10px;
text-align:center
}
.form-content{
width: 90%;
height: 36px;
background-color: white;
padding-left: 10px;
margin:10px auto;
position: relative;
border-radius: 5px;
}
.form-content input{
line-height: 36px;
padding-left:10px
}
.input-name{
float: left;
line-height: 36px;
}
.input-area{
width: 50%;
float: left;
height: 36px;
}
.form-button{
width: 90%;
height: 36px;
margin:10px auto;
position: relative;
}
.form-button button{
width: 50%;
border-radius: 5px;
min-height: 10px;
height: 100%;
line-height: 100%;
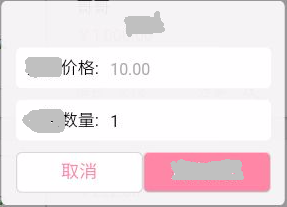
}效果

感谢各位的阅读!关于“ionic如何实现自定义弹框效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。