这篇文章主要介绍AngularJS中ng-class样式如何切换,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
1、HTML
<ion-view>
<ion-content>
<div class="button-bar">
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[isFirst]" ng-click="isFirst = !isFirst">First</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[isSecond]" ng-click="isSecond = !isSecond">Second</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[isThird]" ng-click="isThird = !isThird">Third</div>
</div>
<br><br>
<div class="button-bar">
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasAll]" ng-click="toggleAll()">All</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasFirst]" ng-click="toggleFirst()">First</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasSecond]" ng-click="toggleSecond()">Second</div>
<div ng-class="{true: 'bgstyle-check', false: 'bgstyle'}[hasThird]" ng-click="toggleThird()">Third</div>
</div>
</ion-content>
</ion-view>
<style>
.bgstyle {background-color: #8f8f8f;width: 100%;height: 20px;margin: 2px 0 2px 0;text-align: center;}
.bgstyle-check {background-color: #ff3b30;width: 100%;height: 20px;margin: 2px 0 2px 0;text-align: center;}
</style>2、controller
appControllers.controller('TestlCtrl', function ($scope, $state) {
$scope.isFirst = false;
$scope.isSecond = false;
$scope.isThird = false;
$scope.hasAll = false;
$scope.hasFirst = false;
$scope.hasSecond = false;
$scope.hasThird = false;
$scope.toggleAll = function () {
$scope.hasAll = !$scope.hasAll;
console.log($scope.hasAll);
var dynamicValue = $scope.hasAll;
$scope.hasFirst = dynamicValue;
$scope.hasSecond = dynamicValue;
$scope.hasThird = dynamicValue;
}
$scope.toggleFirst = function () {
$scope.hasFirst = !$scope.hasFirst;
checkAll();
}
$scope.toggleSecond = function () {
$scope.hasSecond = !$scope.hasSecond;
checkAll();
}
$scope.toggleThird = function () {
$scope.hasThird = !$scope.hasThird;
checkAll();
}
function checkAll() {
if ($scope.hasFirst == true && $scope.hasSecond == true && $scope.hasThird == true) {
console.log("123ok");
$scope.hasAll = true;
} else {
console.log("123no");
$scope.hasAll = false;
}
}
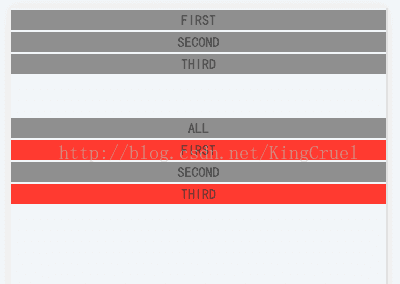
})3、效果图

4、循环列表,判断索引添加样式
<div class="category-tab ">
<ul>
<li ng-repeat="item in rootList" ng-class="{true: 'cur', false: ''}[$index+1===1]">
<a href="">{{item.CategoryName}}</a>
</li>
<li><a href="">热门推荐</a></li>
<li><a href="">热门推荐</a> </li>
</ul>
</div>*、
<ion-item class="item-divider">
<i ng-class="{true: 'icon ion-tips mr10', false: 'iconfont icon-shangdian text-orange mr10'}[item.VendorId==0]">
<element ng-show="item.VendorId==0">合作</element></i>{{item.VendorName}}
</ion-item>以上是“AngularJS中ng-class样式如何切换”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
亿速云「云服务器」,即开即用、新一代英特尔至强铂金CPU、三副本存储NVMe SSD云盘,价格低至29元/月。点击查看>>
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。