小编给大家分享一下vue2.0如何实现分页组件,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
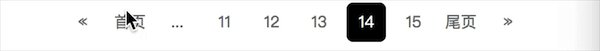
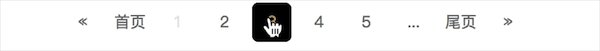
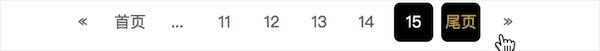
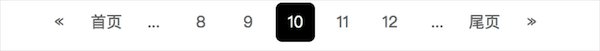
最近使用vue2.0重构项目, 需要实现一个分页的表格, 没有找到合适的分页组件, 就自己写了一个, 效果如下:

该项目是使用 vue-cli搭建的, 如果你的项目中没有使用webpack,请根据代码自己调整:
首先新建pagination.vue文件, 所有组件的代码都写在这里, 写这样的组件并没有什么太大的难度, 主要是解决父子组件之间值传递的问题
<template>
<nav>
<ul class="pagination">
<li :class="{'disabled': current == 1}"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="setCurrent(current - 1)"> « </a></li>
<li :class="{'disabled': current == 1}"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="setCurrent(1)"> 首页 </a></li>
<li v-for="p in grouplist" :class="{'active': current == p.val}"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow"
@click="setCurrent(p.val)"> {{ p.text }} </a>
</li>
<li :class="{'disabled': current == page}"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="setCurrent(page)"> 尾页 </a></li>
<li :class="{'disabled': current == page}"><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" @click="setCurrent(current + 1)"> »</a></li>
</ul>
</nav>
</template>
<script type="es6">
export default{
data(){
return {
current: this.currentPage
}
},
props: {
total: {// 数据总条数
type: Number,
default: 0
},
display: {// 每页显示条数
type: Number,
default: 10
},
currentPage: {// 当前页码
type: Number,
default: 1
},
pagegroup: {// 分页条数
type: Number,
default: 5,
coerce: function (v) {
v = v > 0 ? v : 5;
return v % 2 === 1 ? v : v + 1;
}
}
},
computed: {
page: function () { // 总页数
return Math.ceil(this.total / this.display);
},
grouplist: function () { // 获取分页页码
var len = this.page, temp = [], list = [], count = Math.floor(this.pagegroup / 2), center = this.current;
if (len <= this.pagegroup) {
while (len--) {
temp.push({text: this.page - len, val: this.page - len});
}
;
return temp;
}
while (len--) {
temp.push(this.page - len);
}
;
var idx = temp.indexOf(center);
(idx < count) && ( center = center + count - idx);
(this.current > this.page - count) && ( center = this.page - count);
temp = temp.splice(center - count - 1, this.pagegroup);
do {
var t = temp.shift();
list.push({
text: t,
val: t
});
} while (temp.length);
if (this.page > this.pagegroup) {
(this.current > count + 1) && list.unshift({text: '...', val: list[0].val - 1});
(this.current < this.page - count) && list.push({text: '...', val: list[list.length - 1].val + 1});
}
return list;
}
},
methods: {
setCurrent: function (idx) {
if (this.current != idx && idx > 0 && idx < this.page + 1) {
this.current = idx;
this.$emit('pagechange', this.current);
}
}
}
}
</script>
<style lang="less">
.pagination {
overflow: hidden;
display: table;
margin: 0 auto;
/*width: 100%;*/
height: 50px;
li {
float: left;
height: 30px;
border-radius: 5px;
margin: 3px;
color: #666;
&
:hover {
background: #000;
a {
color: #fff;
}
}
a {
display: block;
width: 30px;
height: 30px;
text-align: center;
line-height: 30px;
font-size: 12px;
border-radius: 5px;
text-decoration: none
}
}
.active {
background: #000;
a {
color: #fff;
}
}
}
</style>使用时, 在父组件中引入, 代码如下:
<template>
<v-pagination :total="total" :current-page='current' @pagechange="pagechange"></v-pagination>
</template>
<script type="es6">
import pagination from '@/components/common/pagination/pagination'
export default{
data(){
return {
total: 150, // 记录总条数
display: 10, // 每页显示条数
current: 1, // 当前的页数
},
methods: {
pagechange:function(currentPage){
console.log(currentPage);
// ajax请求, 向后台发送 currentPage, 来获取对应的数据
}
},
components: {
'v-pagination': pagination,
}
}
</script>以上是“vue2.0如何实现分页组件”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。