小编给大家分享一下vue+vueRouter+webpack的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
最近vue更新的2.0版本,唉,我是在2.0版本前学习的,现在更新了又要看一遍了,关键是我之前看了3个星期2.0就更新了,vux还没同步更新,导致我用vux时要将vue的版本降回1.x,vue-router也要降回1.0才能使用~~~所以今天就写一个单页的下方tabbar的实例来记录一下吧,也希望各位在用vue全家桶时少点坑吧,当然不是用vux= =…只是仿造而已
这里的demo我会使用vue2.0的simple-template作为脚手架,vue-router版本也是2.0的,如果想使用vux作为组件库的话,大家就降版本吧~哦对了,如果大家正式写项目的话,记得要用vuex,不是开玩笑,我之前写了个简单的单页应用就没用vuex也没用组件库都是手写,然后组件之间的通信各种烦,你能想象一直向上广播事件$boardCast之后,再一直向下分发 $emit的无语吗……到最后自己都乱了,所以不是自己写demo而是开始项目的话还是推荐使用vuex了,用过react的同学的话就知道了,vuex跟redux是一样的~只是一个用于vue,一个用于react而已.
好了,开始构建吧~
Prerequisites: Node.js (>=4.x, 6.x preferred) and Git.
前提当然是装了node且版本已经升级为6.x,在尤大大的vue-cli的使用教程中有说明的,对这里我们是采用自动化构建的方式创建配置模板
首先从零开始,打开打算创建的项目根目录,再打开git的命令行吧~
1、全局安装vue-cli脚手架
npm install -g vue-cli
2、初始化webpack+vue的脚手架模板,这里我是用的简化版模板,不带单元测试的~因为多出来的很多我看不懂……….简化版的我大概能看懂,也是我菜的原因= =…
vue init webpack-simple <project-name> 这里我定个名字就叫test吧
vue init webpack-simple test
3、按照步骤来就好
cd test
npm install 这里会安装babel、vue的加载器等各类依赖,这里要等一会,有点慢
npm run dev 这里跑一下本地文件,看看是否搭建完成,如果出现vue的页面就完毕了
4、安装vue-router与需要的组件库,这里我装一个饿了么的组件库ElementUI吧,地址http://element.eleme.io/,因为已经兼容了vue2.0的版本,所以暂时拿来用用吧~官方文档齐全,需要什么自己去看吧,我这里就简单用一点
npm install vue-router npm i element-ui -D
5、记得安装css的加载器,如果你是用less或者sass的话,自己对应装了添加到加载器就好
npm install style-loader css-loader 如果没错的话,你的加载器现在应该是这样的,最后在package.json里面依赖文件要加上element-ui
//package.json
"dependencies": {
"element-ui": "^1.0.4",
"vue": "^2.1.0"
}
//webpack.config.js
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
// vue-loader options go here
}
},
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{//添上这条规则,这是elementUI要用到的
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
}6、分模块,写组件
下面先展示我的文件目录
test dist build.js node_modules … src App.vue discovery.vue index.vue info.vue main.js setting.vue .babelrc .gitignore index.html package.json README.md webpack.config.js
//App.vue(这里仿制vux的下方tabbar写了一个组件,所以有点多,代码有点烂,请原谅)
<template>
<div id="app">
<router-view></router-view>
<div class="tabbar" @click="select">
<router-link :class="{'selected':indexPage === 'index'}" to="/index">
<img src="https://o84lhz5xo.qnssl.com/master/src/assets/demo/icon_nav_button.png" alt="">
<label>主页</label>
</router-link>
<router-link :class="{'selected':indexPage === 'info'}" to="/info">
<img src="https://o84lhz5xo.qnssl.com/master/src/assets/demo/icon_nav_msg.png" alt="">
<label>信息</label>
</router-link>
<router-link :class="{'selected':indexPage === 'discovery'}" to="/discovery">
<img src="https://o84lhz5xo.qnssl.com/master/src/assets/demo/icon_nav_article.png" alt="">
<label>发现</label>
</router-link>
<router-link :class="{'selected':indexPage === 'setting'}" to="/setting">
<img src="https://o84lhz5xo.qnssl.com/master/src/assets/demo/icon_nav_cell.png" alt="">
<label>设置</label>
</router-link>
</div>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
radio:'1',
indexPage:'index'
}
},
methods:{
select(event){
function findA(target){
if(target.nodeName != 'A'){
return findA(target.parentNode)
}
return target;
}
var modules = findA(event.target).lastElementChild.innerHTML;
if(modules == '主页'){
this.indexPage='index';
}
else if(modules == '信息'){
this.indexPage='info';
}
else if(modules == '发现'){
this.indexPage='discovery';
}
else if(modules == '设置'){
this.indexPage='setting';
}
}
}
}
</script>
<style>
html,body{
margin:0;
padding:0;
}
#app {
font-family: 'microsoft yahei', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.tabbar{
position: fixed;
bottom:0;
display: flex;
width:100%;
height:55px;
flex-direction:row;
background: rgba(247,247,250,.9);
font-size:12px;
}
.tabbar:before{
content: " ";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 1px;
border-top: 1px solid #979797;
color: #979797;
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scaleY(.5);
transform: scaleY(.5);
background-color: white;
}
.tabbar a{
flex:1;
color: #888;
}
.tabbar a img{
display: block;
width:24px;
height:24px;
margin:3px auto;
padding-top:5px;
}
.selected{
color: #09bb07 !important;
}
h2, h3 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
text-decoration: none;
}
</style>//index.vue(主页模块,套了一点elementUI,有点东西好看点= =..)
<template>
<div>
<h4>我是主页模块</h4>
<el-menu theme="dark" default-active="1" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3">订单管理</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
methods:{
handleSelect:function(key,keyPath){
console.log(key,keyPath);
}
}
}
</script>//info.vue(主页模块,套了一点elementUI,有点东西好看点= =..)
<template>
<h4>{{msg}}</h4>
<div>
<el-alert
title="成功提示的文案"
type="success">
</el-alert>
<el-alert
title="消息提示的文案"
type="info">
</el-alert>
<el-alert
title="警告提示的文案"
type="warning">
</el-alert>
<el-alert
title="错误提示的文案"
type="error">
</el-alert>
</div>
</template>
<script>
export default {
data(){
return {
msg:'我是信息模块'
}
}
}
</script>//discovery.vue(发现模块)
<template>
<div>
<h3>{{msg}}</h3>
<el-steps :space="100" :active="active" finish-status="success">
<el-step title="步骤 1"></el-step>
<el-step title="步骤 2"></el-step>
<el-step title="步骤 3"></el-step>
</el-steps>
<el-button @click="next">下一步</el-button>
</div>
</template>
<script>
export default {
data(){
return {
active:0,
msg:'我是发现模块'
}
},
methods:{
next:function(){
if(this.active++ > 2) this.active = 0
}
}
}
</script>//setting.vue(设置模块)
<template>
<div class="block">
<h4>{{msg}}</h4>
<el-rate
v-model="value2"
:colors="['#99A9BF', '#F7BA2A', '#FF9900']"
:allow-half="true">
</el-rate>
<span>{{value2}}</span>
</div>
</template>
<script>
export default {
data() {
return {
value2: null,
msg:'我是设置模块'
}
}
}
</script>//main.js(主文件,声明全局router)
import Vue from 'vue'
import Router from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
import App from './App.vue'
import index from './index.vue'
import info from './info.vue'
import discovery from './discovery.vue'
import setting from './setting.vue'
Vue.use(Router);
Vue.use(ElementUI);
const router = new Router({
routes:[
{
path:'/',
component:index
},
{
path:'/index',
component:index
},
{
path:'/info',
component:info
},
{
path:'/discovery',
component:discovery
},
{
path:'/setting',
component:setting
}
]
});
new Vue({
el: '#app',
render: h => h(App),
router:router
});最后就是webpack的入口文件必然是要改成main.js的,出口文件的文件夹为dist,名字就你自己定了,在index.html里加上就好~具体可以在我的另一篇笔记”初识webpack “中有写过
最后npm run dev 查看效果就ok~如果想改绑定的端口号或者主机号,则在package.json中对应改就好
example:
"scripts": {
"dev": "cross-env NODE_ENV=development webpack-dev-server --port 8181 --open --inline --hot",
"build": "cross-env NODE_ENV=production webpack --progress --hide-modules"
}其中端口号是dev中的 --port <port>,主机号则为--host <hostname/ip>就比如我这里则绑定的为8181端口。
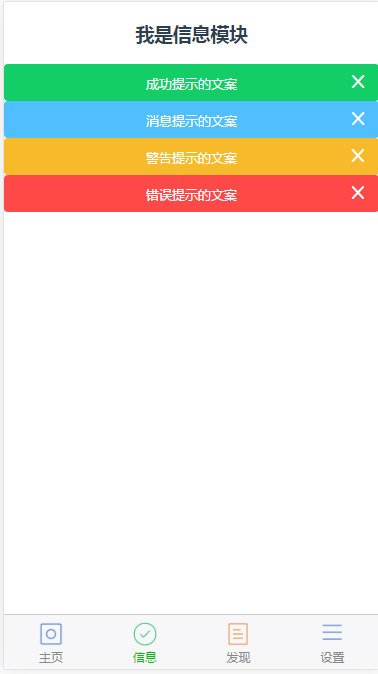
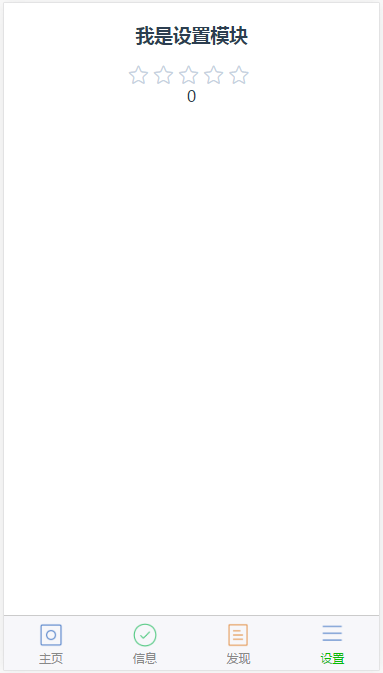
最后给大家展示一下效果图吧~没看过vue-router的同学请自行看文档= =…我这里只是最基础的展示了而已

http://localhost:8181/#/index

http://localhost:8181/#/info

http://localhost:8181/#/discovery

以上是“vue+vueRouter+webpack的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。