这篇文章给大家分享的是有关微信小程序动态添加分享数据的示例分析的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
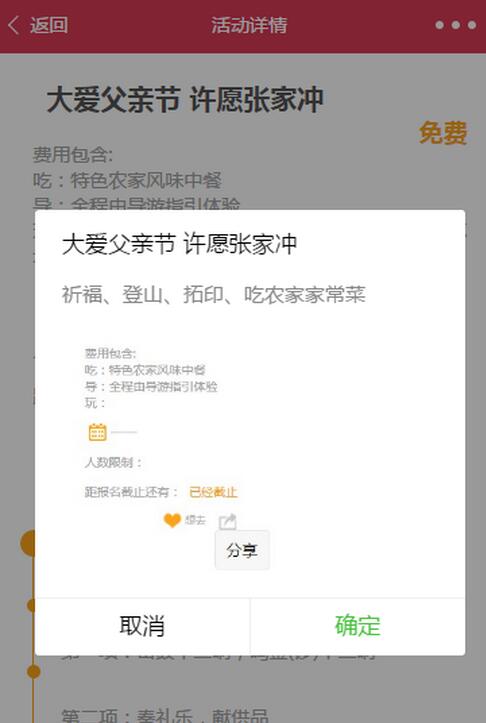
微信小程序分享效果:

js代码:
page({
/**
* 用户点击分享按钮或右上角分享
*/
onShareAppMessage: function (res) {
var that = this;
return {
title: that.data.common.act_name,
desc: that.data.common.introduction,
path: '/pages/xiangqing/xiangqing?id='+that.data.id,
success: function (res) {
// 转发成功
},
fail: function (res) {
// 转发失败
}
}
}
})感谢各位的阅读!关于“微信小程序动态添加分享数据的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。