AngularJS 路由 是通过 # + 标记 帮助我们区分不同的逻辑页面并将不同的页面绑定到对应的控制器上。因此在设置好路由规则后,为html页面的a标签设置href路由链接切换不同的视图。Angular1.6版本之前通常有href=“#...”或href=“#/...”这两种写法,结果这两种写法在Angular1.6中没有任何反应。
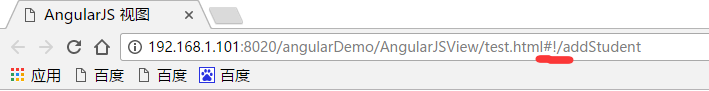
结果查看了下浏览器地址栏,默认视图链接竟然显示“#!/..”,是的,中间多加了个!号。

AngularJS升级到了1.6版本后,里面多了很多/#!/的改动。那么1.6究竟做了哪些改变呢?可以参考这个:https://github.com/angular/angular.js/commit/aa077e81129c740041438688dff2e8d20c3d7b52
解决方案一:
所以在html页面a标签上将href的属性值添加一个!号就可以了。
<p><a href="#!/addStudent" rel="external nofollow" rel="external nofollow" >添加学生</a></p> <p><a href="#!/viewStudents" rel="external nofollow" rel="external nofollow" >查看学生</a></p>
完整代码:
<html>
<head>
<meta charset="utf-8" />
<title>AngularJS 视图</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular-route.min.js"></script>
</head>
<body>
<h3>AngularJS 视图</h3>
<div ng-app="mainApp">
<p><a href="#!/addStudent" rel="external nofollow" rel="external nofollow" >添加学生</a></p>
<p><a href="#!/viewStudents" rel="external nofollow" rel="external nofollow" >查看学生</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h3>添加学生</h3>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h3>查看学生</h3>
{{message}}
</script>
</div>
<script>
var mainApp=angular.module("mainApp",['ngRoute']);
mainApp.config(["$routeProvider",function($routeProvider){
$routeProvider.when('/addStudent',{
templateUrl:'addStudent.html',
controller:'AddStudentController'
}).when('/viewStudents',{
templateUrl:'viewStudents.html',
controller:'ViewStudentsController'
}).otherwise({
redirectTo:'/addStudent'
});
}]);
mainApp.controller("AddStudentController",function($scope){
$scope.message="这个页面是用于显示学生信息的输入表单";
});
mainApp.controller("ViewStudentsController",function($scope){
$scope.message="这个页面是用于显示所有学生信息";
});
</script>
</body>
</html>
解决方案二:
如果想让路由依旧表现的与之前版本的一致可以这样做:
mainApp.config(["$locationProvider","$routeProvider",function($locationProvider,$routeProvider){
$locationProvider.hashPrefix('');
}]);
<p><a href="#addStudent" rel="external nofollow" rel="external nofollow" >添加学生</a></p> <p><a href="#viewStudents" rel="external nofollow" rel="external nofollow" >查看学生</a></p>
完整代码:
<html>
<head>
<meta charset="utf-8" />
<title>AngularJS 视图</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.6.1/angular-route.min.js"></script>
</head>
<body>
<h3>AngularJS 视图</h3>
<div ng-app="mainApp">
<p><a href="#addStudent" rel="external nofollow" rel="external nofollow" >添加学生</a></p>
<p><a href="#viewStudents" rel="external nofollow" rel="external nofollow" >查看学生</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h3>添加学生</h3>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h3>查看学生</h3>
{{message}}
</script>
</div>
<script>
var mainApp=angular.module("mainApp",['ngRoute']);
mainApp.config(["$locationProvider","$routeProvider",function($locationProvider,$routeProvider){
$locationProvider.hashPrefix('');
$routeProvider.when('/addStudent',{
templateUrl:'addStudent.html',
controller:'AddStudentController'
}).when('/viewStudents',{
templateUrl:'viewStudents.html',
controller:'ViewStudentsController'
}).otherwise({
redirectTo:'/addStudent'
});
}]);
mainApp.controller("AddStudentController",function($scope){
$scope.message="这个页面是用于显示学生信息的输入表单";
});
mainApp.controller("ViewStudentsController",function($scope){
$scope.message="这个页面是用于显示所有学生信息";
});
</script>
</body>
</html>
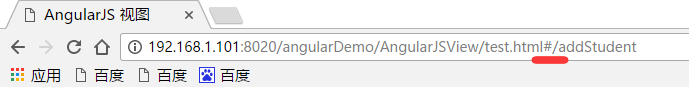
这样浏览器访问时,就不会多出个!号了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。