vuex是一个专门为vue.js设计的状态管理模式,并且也可以使用devtools进行调试。
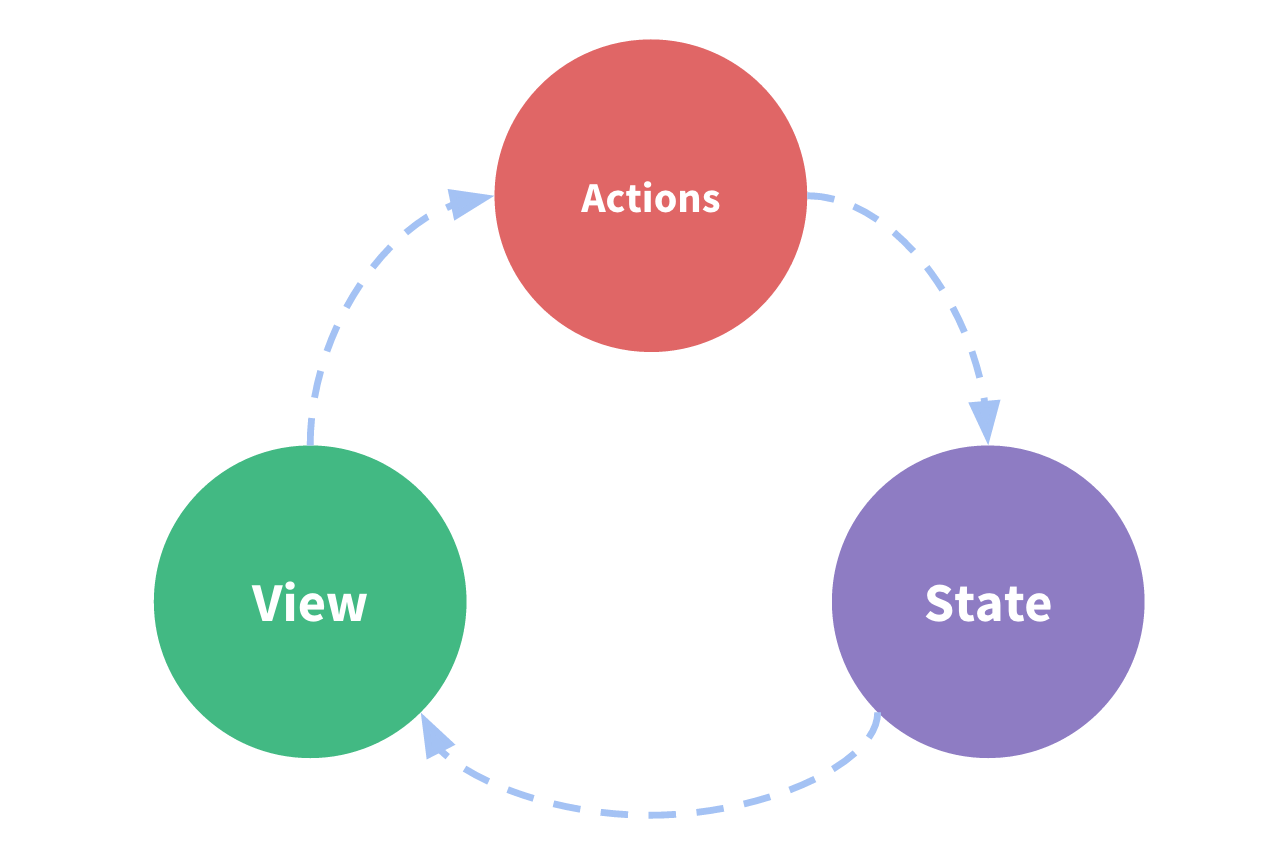
在vuex出现之前,vue里面的状态是属于‘单向数据流'。举个官网的例子:
new Vue({
// state
data () {
return {
count: 0
}
},
// view
template: `<div>{{ count }} </div`,
// actions
methods: {
increment () {
this.count++
}
}
})
其中

但是解决不了 多个组件共享状态
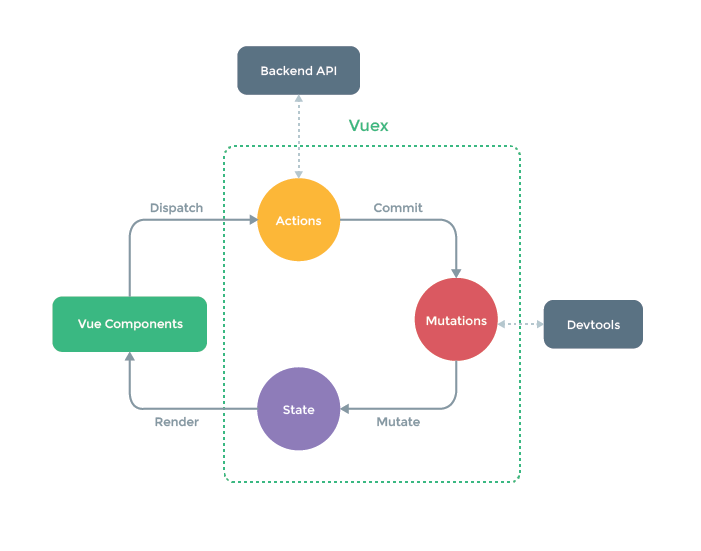
所以vuex应运而生

简单来说,就是共享的状态用state来存放,用mutations来操作state,但是需要用store.commit来主动式的操作mutations。
下面来单独介绍 state,getters,mutations,actions,modules
State
单一状态树
vuex使用单一状态树,那么就可以用一个对象来包含全部的应用层级状态。所以state就作为数据源。
如何在组件中获得vuex状态?
由于vuex的状态存储是响应式的,所以从store实例中读取状态的最简单方法就是使用计算属性来返回某个状态:
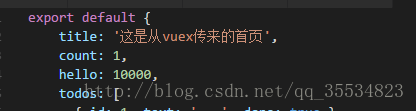
这个是store/state.js中声明的数据源

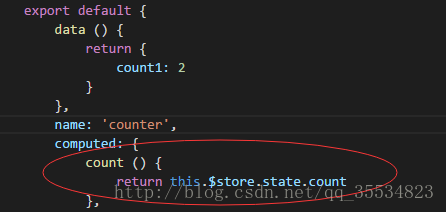
这个是在组件中进行的引用

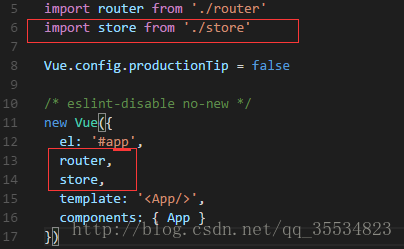
不过需要注意的是,在组件中进行引用之前,需要先在入门文件中进行注入
即:

如果不在根实例中注册store选项的话,那么需要在每一个使用state的组件中都要导入。
注册之后,子组件只需要this.$store即可调用vuex。
Getters
有时候我们需要从state中派生出一些状态,比如筛选一组列表,并且这个筛选后的数据是有其他组件要用的。那么我们就需要把这个结果进行包装,形成共享状态。
例如:
computed:{
doneTodosCount () {
return this.$store.state.todos.filter(todo => todo.done).length
}
}
如果说这个length是其他组件用的话,那么如何做呢?
Getter就这样应运而生了。
getters: {
doneTodosCount: state => {
return state.todos.filter(todo => todo.done).length
}
}
Getter 会暴露为store.getters对象
所以很容易在任何组件中使用它:
computed: {
doneTodosCount () {
return this.$store.getters.doneTodosCount
}
}
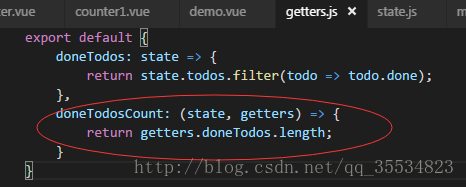
这是getters.js

这是组件中的引用

Mutations
更改Vuex的store中的状态的唯一方法就是提交mutations。
Vuex中的mutations就像一个事件:每个mutations都有一个字符串的事件类型(type)和一个回调函数(handler)。这个回调函数接受state作为第一个参数。
但是我们又不能直接来调用一个mutations的handler。要唤醒一个mutations handler,需要以相应的type来调用store.commit方法。
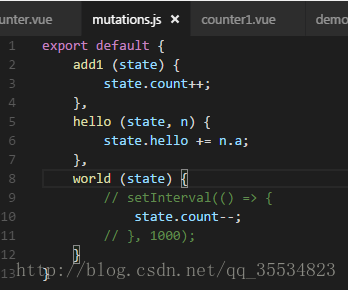
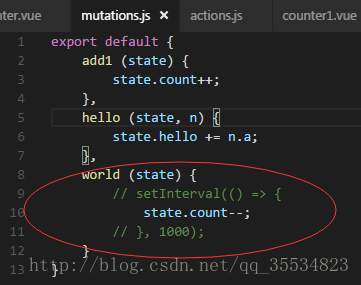
这个是在mutations.js中注册的一些的事件

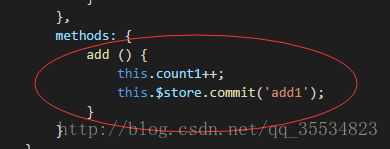
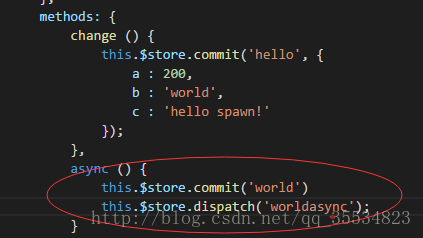
这是在组件中来触发这个事件

当然,我们注意到,mutations中可以传递额外的参数,这个参数就叫做mutations的载荷。
在更多的情况下,载荷应该是一个对象。这样可以包含更多的字段。
但是mutations必须是同步函数。
那我们如何来异步的更新State呢?
答案是: Actions
Actions
Actions类似于 mutations 不同的是:
这也就形成了 actions —— mutations —— state 的过程
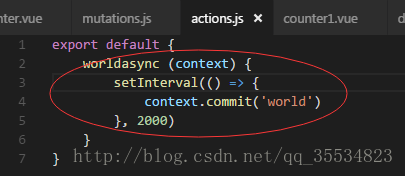
Actions函数接受一个与store实例具有相同方法和属性的context对象,因此可以通过context.commit来提交一个mutations。但是如何触发呢?
答案: store.dispatch



Modules
使用单一状态树,导致应用的所有状态都集中到了一个很大的对象。所以,store对象容易变得臃肿。
为了解决这个问题, Vuex允许咱们把store进行一个功能拆分,分割成不同的模块(module)。每个模块都拥有自己的store,mutations,action,getters。
项目结构
├── index.html
├── main.js
├── api
│ └── ... # 抽取出API请求
├── components
│ ├── App.vue
│ └── ...
└── store
├── index.js # 我们组装模块并导出 store 的地方
├── actions.js # 根级别的 action
├── mutations.js # 根级别的 mutation
└── modules
├── cart.js # 购物车模块
└── products.js # 产品模块
总结:
vuex可以用在单页面上的组件间共享状态。不适合用于跨页面的通信。
另外,对于一些跨页面的数据或者关键性的数据,可以通过localStorage,sessionStorage
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。