前言
大家如果想在angularjs动态加载一个内容,那我们就可以使用ng-include来实现。今天Insus.NET就在ASP.NET MVC环境中,举个例子来演示它的功能。
示例介绍
你可以在一个视图动态加载任一其它视图。如果你的动态内容有很多部件,你得需要在控制器创建相应的Action操作,如使用部分Partial view就不必创建相对应的Action。因此这是Insus.NET所喜欢的。
另外,我们还需要为ng-include的链接带些参数呢!!!
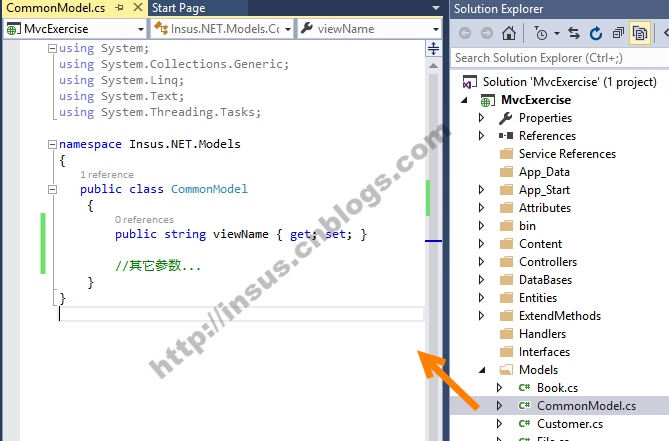
因此,参数,即是使用model来实现:

由于ng-include的链接,直接给部分视图名称或路径,视图无法直接Render部分视图的。
那我们想一个办法,写一个公用的视图,所有部分视图均加载在这个公用的视图即可,使用这个公用的视图去Render这些部分视图。

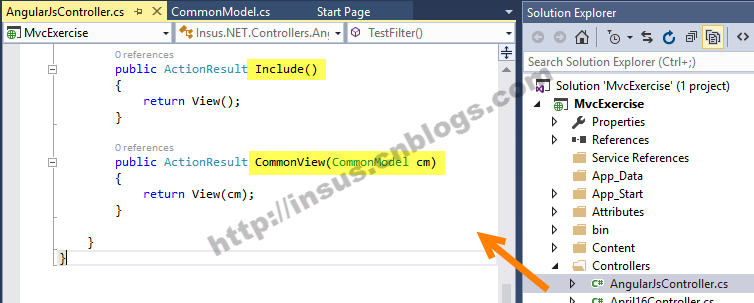
在CommonView操作Action中,我们传入一个model,是为了后面传递参数准备的。
接下来,我把这个视图写好:

渲染部分视图的Action创建完毕。其也没有过多html的代码。
下面创建2个部分视图,当然实际环境中,也许不止2个啦。
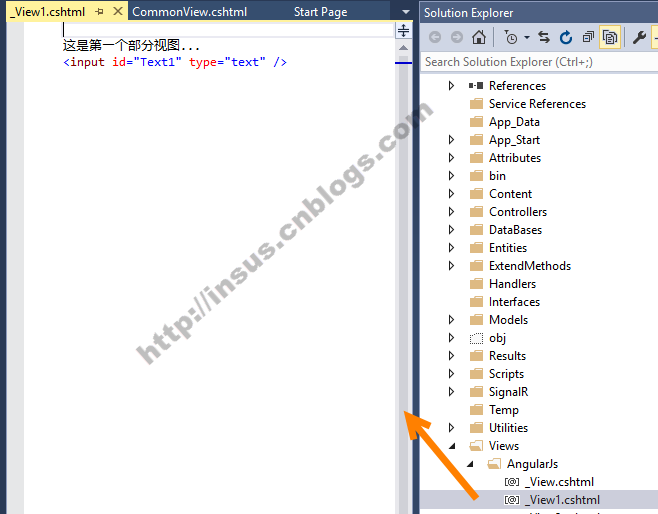
部分视图_View1:

部分视图2:

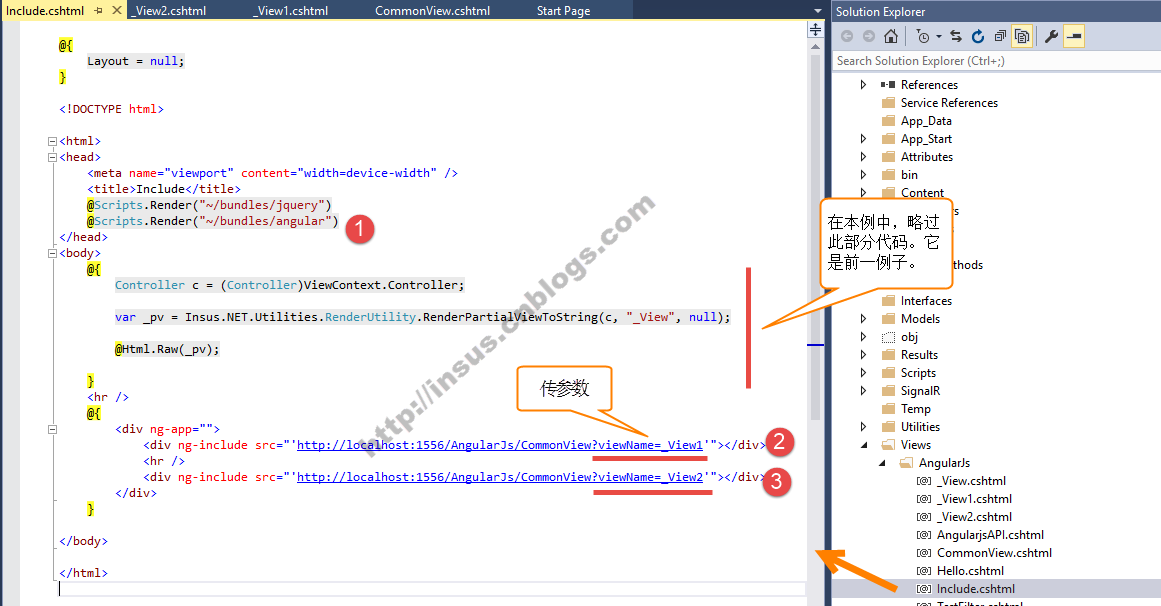
前面一切准备好,均是为了下面ng-include的演示:

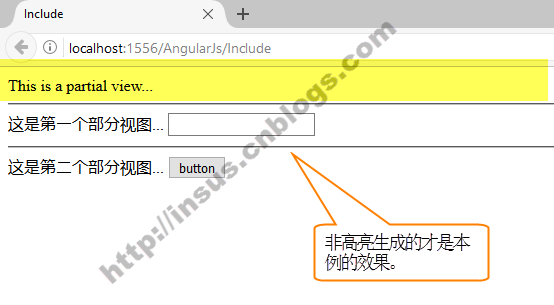
程序运行结果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家学习或者使用Angular.js能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。