前言
Web端与服务器间的实时数据传输的是一个很重要的需求,但最早只能通过AJAX轮询询实现。在WebSocket标准没有推出之前,AJAX轮询是唯一可行的方式(通过Flash浏览器也可以,但这里不做讨论)。AJAX轮询原理是设置定时器,定时通过AJAX同步服务器数据。这种方式存在延时且对服务端造成很大负载。直到2011年,IETF才标准化WebSocket——一种基于TCP套接字进行收发数据的协议。现如今主流浏览器均已支持WebSocket。

socket.io将数据传输部分独立出来形成了engine.io , engine.io对WebSocket和AJAX轮询进行封装,形成一套API,屏蔽了细节差异和兼容性问题,实现了跨浏览器/跨设备进行双向数据。
socket.io对engine.io不是必须的,你也可以实现自己的engine.io,通过server.bind绑定
应用
类似技术
Transfer-Encoding: chunked,返回完数据到客户端后客户端也不需要发起新的请求,缺点是各个chunk之间的数据难以识别和处理。下面就不同角度对各技术进行分析
WebSocket < 插件 < HTTP流 < AJAX长轮询 < AJAX轮询
1、效率
插件 > WebSocket > HTTP流 > AJAX长轮询 > AJAX轮询
1、移动端支持
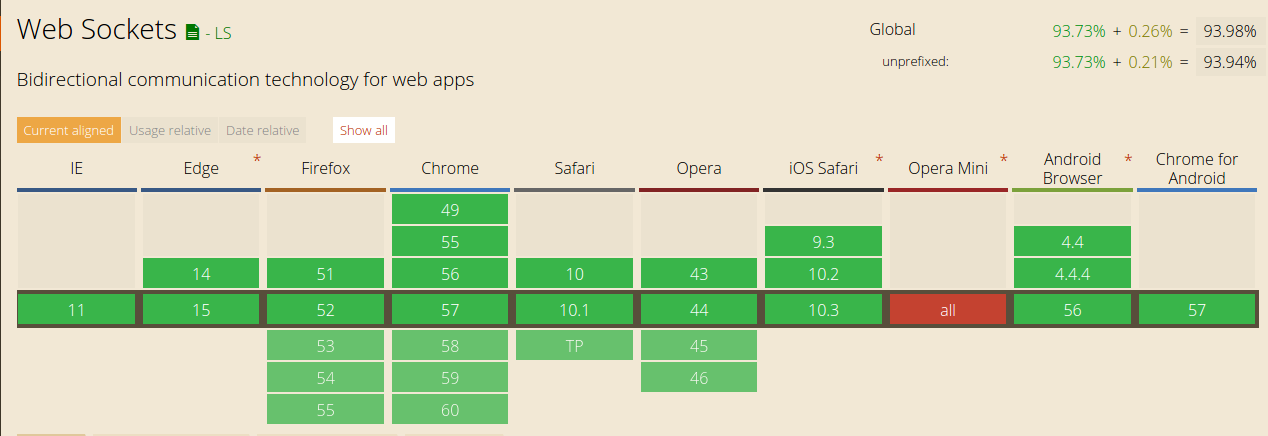
WebSocket: 基本均支持
HTTP流,AJAX长轮询,AJAX轮询: 基本均支持
插件: 基本不支持
1、开发或设置难易程度
WebSocket < AJAX轮询 < 插件 < AJAX长轮询,HTTP流
总结
socket.io封装了WebSocket,不支持WebSocket的情况还提供了降级AJAX轮询,功能完备,设计优雅,是开发实时双向通讯的不二手段。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。