小编给大家分享一下react.js如何实现批量添加与删除功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
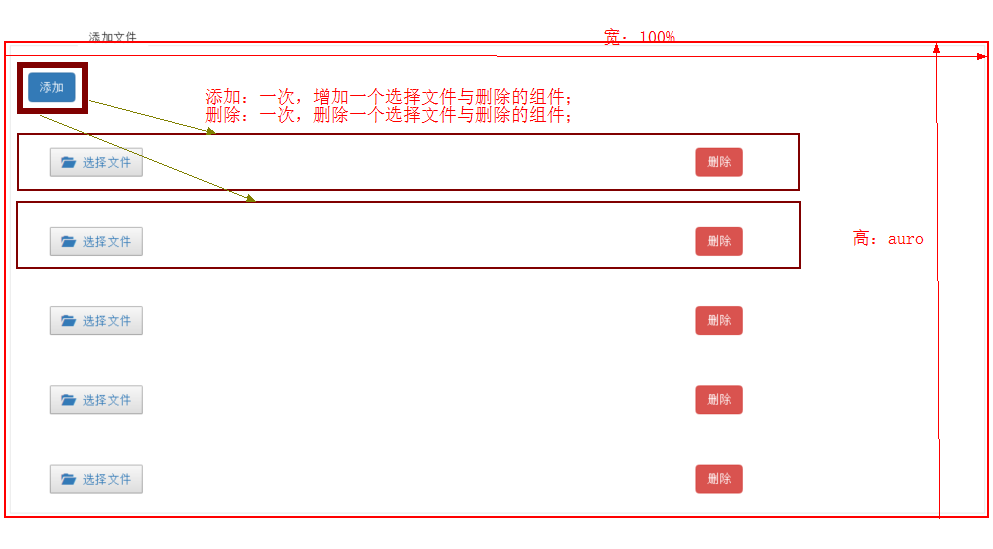
最近做的CMS需要用到批量添加图片的功能:在添加文件的容器盒子内,有两个内容,分别是:添加按钮与被添加的选择文件组件。

结构分析:
被添加的组件,我们称为:UploadQiNiuFiles(七牛文件上传组件),含一个删除当前组件的删除按钮
添加按钮的事件
被添加组件存放的容器
做这个效果只需要明白三个方法的用途就OK:
直接绑定要删除组件的 deleteType(),它是调用删除index数量的方法 removeContent()
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}在添加组件的容器<div className="divBorder"></div>中,为添加按钮写的 批量添加 addContent() 与删除removeContent()
//批量添加
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}
//删除
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}代码分析:
添加组件存放的容器<div className="divBorder">
<div className="divBorder">
{addToBtn} //添加按钮
{items} //被添加的组件
</div>.divBorder {
position: relative;
width: 100%;
height: auto;
margin-top: 5%;
border: 1px solid #e3e3e3;
padding: 30px 10px;
margin-bottom: 5%;
-moz-position: relative;
-moz-width: 100%;
-moz-height: auto;
-moz-border: 1px solid #e3e3e3;
-moz-padding: 30px 10px;
-moz-margin-bottom: 5%;
-webkit-position: relative;
-webkit-width: 100%;
-webkit-height: auto;
-webkit-border: 1px solid #e3e3e3;
-webkit-padding: 30px 10px;
-webkit-margin-bottom: 5%;
}被添加的组件:UploadQiNiuFiles 与 删除组件的方法 deleteType()
/**
* Created by wf on 2016/5/16.
*/
import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import style from '../../../../css/meeting_data.css';
//七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
export default class UploadQiNiuFiles extends Component {
constructor(props){
super(props);
}
//获取qiniukey
getQiniuKey(qiniuKey){
this.props.setQiniuKey(qiniuKey);
}
//获取qiniutoken
getQiniuUptoken() {
this.props.acquireToken();
};
//删除{qiniu}与{deleteQiNiu}内容,是把页面上的这两个内容一起删除,直接绑定要删除的组件
//这个方法调用的是removeContent(),在下面有介绍
deleteType(){
let index = this.props.index;
this.props.callbackParent(index);
}
render(){
const qiniu = (
<div className="col-md-8 qiNiuBtn">
<QiniuUpload containerId="containerId" pickfilesId="pickfilesId" qiniuToken={this.props.meetingState.token} callback={this.getQiniuKey.bind(this)} getQiniuUptoken={this.getQiniuUptoken.bind(this)} />
</div>
);
const deleteQiNiu = (
<div className="col-md-4">
<Button bsStyle="danger" className="deleteQiniu" onClick={this.deleteType.bind(this)}>删除</Button>
</div>
);
return(
<div>
<div className="uploadBox">
{qiniu}
{deleteQiNiu}
</div>
</div>
);
}
}七牛上传组件,巳作介绍,在制作这个组件时,需要用到action的方法与reducers中的state,请参考这个链接。因为橙色字体中的参数的获取是需要用到action中的方法
在div为divBorder的容器内操作添加事件
首先要加载,七牛上传组件:UploadQiNiuFiles,它的加载路径为webpack中的方法:
/**常用组件路径简写为:
*
* 例:config: path.join(__dirname,"./build/config.js")
* config 变量名
* path.join(__dirname,"./build/config.js") config的路径
*
* 使用方法: import {变量} from 'config'
* //七牛上传公共组件
import QiniuUpload from 'qiniu_uploader';
* **/
resolve: {
alias: {
qiniu_uploader: path.join(__dirname,"./public_component/qiniu_upload/QiniuUpload.js"),
storage: path.join(__dirname,"./utils/Storage.js"),
config: path.join(__dirname,"./build/config.js")
}
}import React,{Component} from 'react';
import {render} from 'react-dom';
import ReactBootstrap , {Input,Button,ButtonToolbar} from 'react-bootstrap';
import { Link } from 'react-router';
//
import UploadQiNiuFiles from './UploadQiNiuFiles.js';批量上传文件的组件名称,我定义为:UploadFileToFolde
默认参数为:
constructor(props){
super(props);
this.state = {number: [1], maxNum: 10} //最大数据为10条,默认显示1条
}/*获取上个页面传过来的值 let local = this.props.location;
如果从(row,query)中跳转过来的页面,从query中传值过来要这么写:let query = local.query;
如果这个页面是包含在某个大的页面下的,要把query与对应的ID传过去
*/
componentDidMount(){
let local = this.props.location;
let query = local.query;
this.props.setActivityId(query.activityId);
}数据渲染完成之后,需要执行componentDidUpdate(),这是state中所有的数据:
this.props.meetingState.addUploadFolderToFileList; 判断这里面的数据是否为空或是undefined。如果这个state有值且新增成功,则下次到这个页面时清空所有的数据并且点击保存按钮时返回到原来的页面。clearInvitation() 的方法是清空所有的业务数据,它的方法写在action中,data是业务数据,根据实际情况写:
/* 清空*/
export const CLEAR_INVITATION = 'CLEAR_INVITATION';
export function clearInvitation(){
return {
type: CLEAR_INVITATION,
data:{
addInvitationResponse:{},
Invitations:[],
deleteInvitationsResponse:{},
invitationName:'',
folderName: ''
}
}
}componentDidUpdate(){
let addFileToFolderList = this.props.meetingState.addUploadFolderToFileList;
if (typeof(addFileToFolderList) != 'undefined') {
let status = addFileToFolderList.status;
if (200 == status) {
//如果新增成功,则下次添加前清空所有
this.props.clearInvitation();
//点击保存按钮,返回原来的页面
this.props.history.goBack();
}
}
}//批量添加,直接拿来使用
addContent(event) {
if (this.state.number.length >= this.state.maxNum) {
return;
}
console.log("this.state.number:" + this.state.number);
this.state.number.push(this.state.number[this.state.number.length - 1] + 1);
let temp = this.state.number;
this.setState({
number: temp
})
}//删除,直接拿来使用
removeContent(index) {
if (this.state.number.length <= 1) {
return;
}
this.state.number.splice(index, 1);
this.setState({
number: this.state.number
})
}七牛上传组件中 有个 deleteType() 的删除方法,它调的就是 removeContent() 方法,缺一不可,需要注意,我把这个deleteType()方法代码也放在这里:
//绑定被删除的组件,直接拿来使用
deleteType(){
let index = this.props.index;
this.props.callbackParent(index); //调用removeContent()方法
}render(){
//将要添加的组件定义为变量为一个数组 items
let items = [];
//从添加的组件数量中遍历,
for(let i = 0; i < this.state.number.length; i++){
//给这个items推送组件
items.push(<UploadQiNiuFiles index={i}
callbackParent={this.removeContent.bind(this)}
key={this.state.number[i]} {...this.props} />)
}
const addToBtn = (
<Button bsStyle="primary" onClick={this.addContent.bind(this)}>添加</Button>
);return (
<div>
<div>
<div className="divTitle">添加文件</div>
<div className="divBorder">
{addToBtn}
{items}
</div>
</div></div>
);
}以上是“react.js如何实现批量添加与删除功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。